Contact Form 7 讓網友從網站寫信給站長的「聯絡表單」外掛(WordPress)
一般情形下如果要讓網友跟站長聯繫通常都會留下Email信箱讓大家寫信過來,或者請網友直接在網站的留言板或討論區留下訊息,不過如果你覺得這樣有點不方便,可以試試看安裝Contact Form 7這個聯絡表單外掛,讓大家直接在網站寫好訊息並按下送出後,可以自動將內容Email到你指定的信箱去。
Contact Form 7這外掛支援WordPress 2.5以上版本的網站程式,除了提供相當簡單好用的後台管理介面之外,每個表單都可以很自由的新增或移除各式各樣的文字欄位、區塊、下拉式選單、勾選方塊、按鈕、選項…甚至是上傳檔案用的欄位,每個欄位的位置、名稱與顯示方式也都可以由站長自行設定與編排。
目前Contact Form 7可設定、編輯多個聯絡表單同時運作,編輯好的聯絡表單也只要複製一段很簡單的代碼貼上到文章裡就可開始使用,每個聯絡表單所填寫的資料也可同時寄給兩個指定的Email信箱(譬如說你希望站長收到一份、寄件者自己也保留一份的話),另外也可自訂錯誤訊息,讓表單使用起來更加人性化一些。如果你怕SPAM攻擊的話,也可另外安裝CAPTCHA圖片驗證外掛,避免其他人透過程式的方式大量發送垃圾訊息到你的信箱去。
▇ 軟體小檔案 ▇
- 軟體名稱:Contact Form 7
- 軟體版本:1.10
- 軟體語言:中文(內建多國語系)
- 軟體性質:免費軟體
- 檔案大小:259KB
- 系統支援:WordPress 2.5以上版本,目前在2.7.1中運作正常
- 官方網站:http://ideasilo.wordpress.com/
- 軟體下載:按這裡
安裝方法:
- 解壓縮後將「contact-form-7」資料夾上傳到網站的「\wp-content\plugins」目錄中。
- 到WordPress網站後台的外掛管理頁面啟動Contact Form 7外掛程式
- 安裝完成。
使用方法:
第1步 安裝好Contact Form 7外掛程式後,開啟網站後台並按一下〔工具〕→【Contact Form 7】,一開始會有一個預設的表單可以直接使用,如果你不需要修改表單的欄位或內容的話,可以直接把表單上方的那一段代碼,如:
[contact- form x "表單名稱"]
整個複製下來,再貼上到你的文章裡去就可以囉。

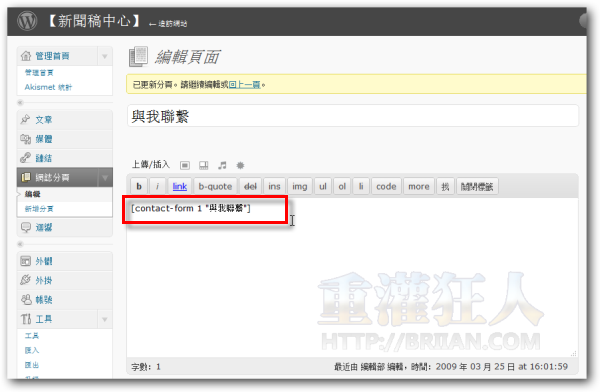
第2步 接著請新增一篇文章或「網誌分頁」,然後把剛剛複製下來的那段聯絡表單代碼貼上到你的文章內文中。

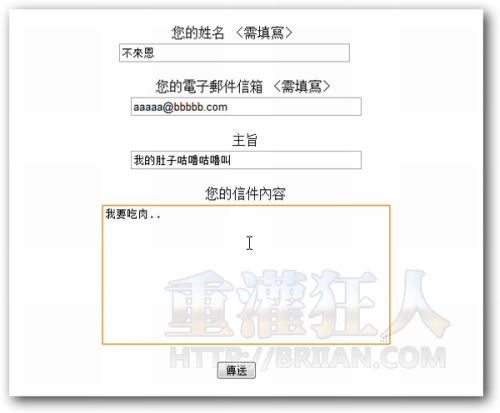
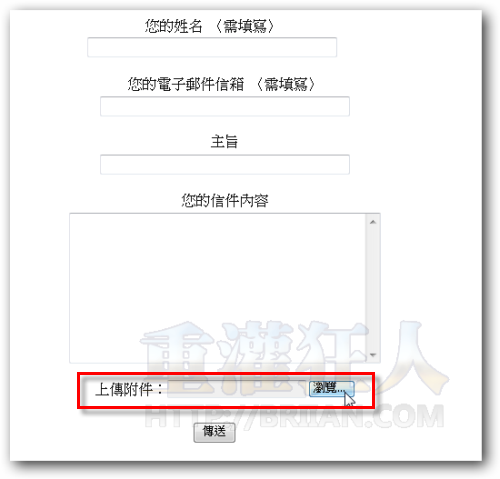
第3步 如圖,做好之後的聯絡表單會長得像這樣,一般網友只要開啟這個網頁填好相關資訊後再按下〔傳送〕按鈕,即可將他要說的話透過Email寄送到你指定的信箱裡去。

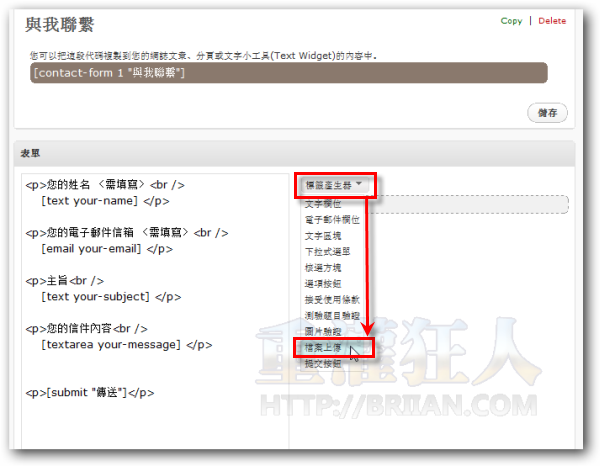
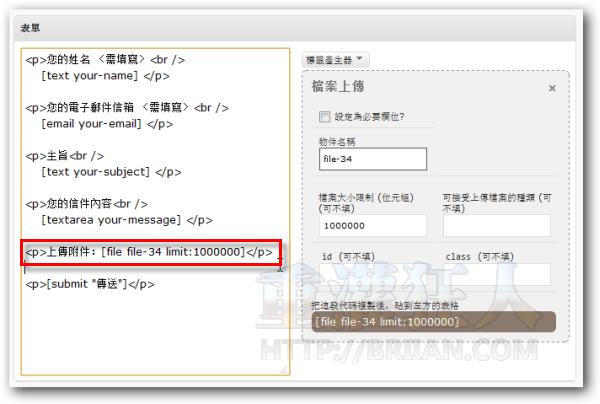
第4步 如果之後你需要在聯絡表單新增其他其他欄位的話,可以再回到網站後台去編輯原本的那個表單,並按一下右邊的「標籤產生器」選單,點選你要新增的欄位類型,如【檔案上傳】。

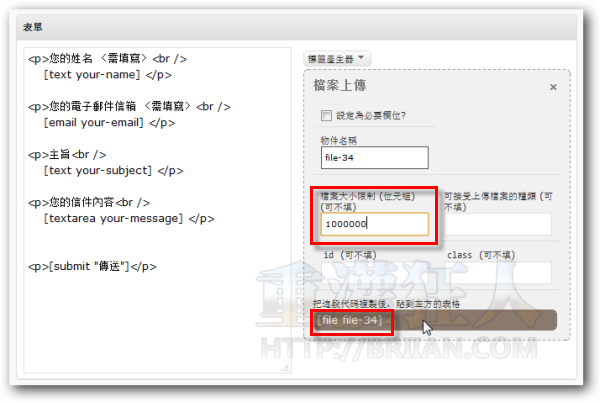
第5步 這個「檔案上傳」欄位可以讓我們自行設定檔案大小與允許傳輸的檔案類型,如果你的信箱只能接收1MB的附加檔,可以在「檔案大小限制」欄位中輸入「1000000」或其他適當的數字,設定完後再複製該欄位下方的代碼,如: [file file-34] ,並把他貼上到左邊適當的位置即可。

第6步 編輯表單內容時,可以貼上剛剛編輯好的新欄位代碼,如[file file-34] ,寫上說明文字後,最後再按一下網頁右上方或右下方的〔儲存〕按鈕即可完成編輯工作。

第7步 如圖,當我們設定好新增的欄位後,回到剛剛的頁面便可看到新的欄位出現囉。如果在後台編輯好Contact Form 7的聯絡表單後,前台的文章頁面並沒有跟著更新的話,可以再重新編輯、儲存一下該篇文章即可讓頁面內容自動更新。

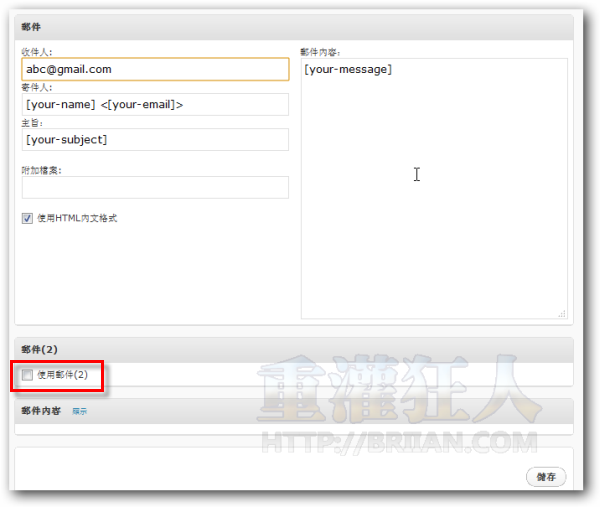
第8步 編輯聯絡表單時,我們還可以勾選「使用郵件(2) 」這功能,我們可以指定將網友寫好的表單內容寄送到哪些Email信箱去。而寄出的郵件標題、寄件者、收件者、郵件內容...等等,都可以自行設定。
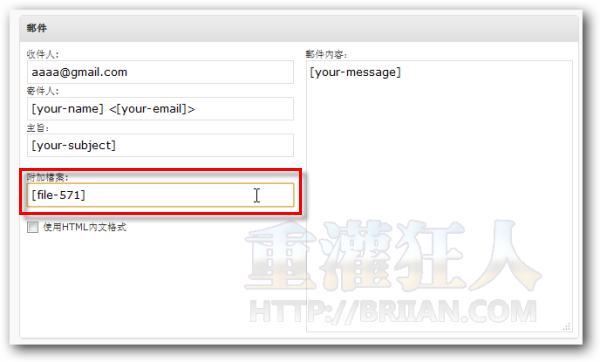
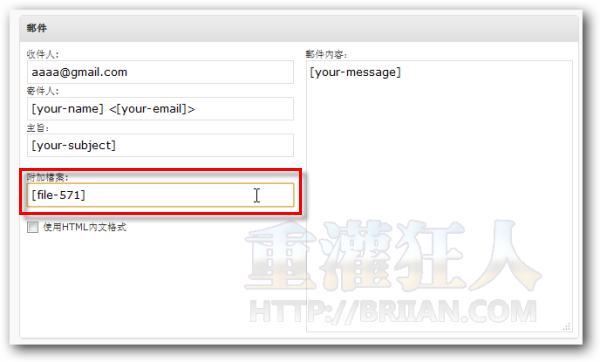
另外,如過你有提供檔案上傳欄位的話,請記得在「郵件」欄位中的「附加檔案」中填入該欄位的代碼,如依照本文前方的範例,此欄位可填寫「file-34」的代碼,填上之後,網友寄給你的附件才能順利的傳送到你的Email信箱去。

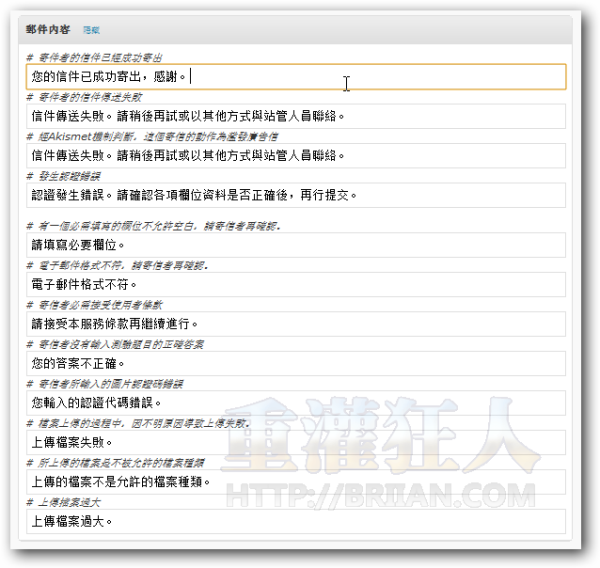
第9步 另外還提供了一個可以自行修改錯誤訊息或提示訊息的功能,我們可以依照自己的需求修改這些內容。
附註:如果你啟用了「檔案上傳」的功能,除了在表單欄位裡面貼上類似 [file file-571 limit:100000] 這樣的控制碼之外,記得要在下面的Email收件人設定的「附加檔案」欄位中貼上 [file-571] 這樣的代號,不然對方附加的檔案會收不到喔。
注意!是填上 [file-571] 不是 [file file-571 limit:100000] 也不是 [file file-571] ,填錯格式的話也會收不到附加檔案唷!

延伸閱讀:
- 【Yawasp】阻擋Wordpress「垃圾留言」的超強外掛!(比Akismet更有效)
- [WordPress外掛] 用RSS輪播其他網站的文章—Simply RSS Fetcher
- WordPress資料庫自動備份! (wp-db-backup外掛,每天備份並寄到Email信箱)
- WPlite讓初學者超愛用的「簡易版」WordPress!(精簡化後台功能)
- [Wordpress外掛] 數字化的「下一頁」文章翻頁按鈕!
- Category Order 幫文章目錄排序、調整上下位置(WordPress外掛)
- WP-PostRatings 文章投票、星等評價外掛(WordPress 網站專用)
- 「1 Blog Cacher」快取、加速WordPress網站的外掛!(HTML靜態化、減輕系統負擔)


這個外掛在我WP更新之後都就收不到信了………
您好,
我在 Bluehost 用這個外掛沒有問題
但後來整站搬到另一家比較小的公司 (因為比較便宜)
收到傳送回來的表單不能顯示中文訊息, 英文則沒有問題,
請教是那裡出問題? 跟資料庫(表)的字元設定有關嗎?
其他文章及運作都正常
謝謝回覆
您好,
我有順利安裝程式,也順利啟用
但始終無法收到信…
(他都顯示信件發送成功)
不知道是什麼原因…!!!