「0rz短網址」快速產生器
「短網址」是做什麼用的呢?一般網站網址可能不會太長,不管是複製、貼上都很容易。可是當我們要連結到內頁、或者網址超長的文章的時候,如果把一長串、數十個字的網址貼在BLOG或BBS站或MSN對話框中,不但會佔據整個版面,而且如果不小心斷行錯誤,則會讓其他人無法順利開啟網頁。
所以,很多人會透過「短網址」的服務來將超長的網址縮短,方便我們在BBS、BLOG或MSN上貼給其他人看。
舉例,原本超長的網址:
縮短之後,變成:
看看上面的例子,把網址縮短之後,是不是更好複製、貼上呢?其他人也不會因為網址超長而沒完整複製或少按到某一段,造成開啟錯誤囉! (注意!這邊的網址「http://0rz.tw/」開頭是數字「0」,不是英文「o」唷!)
一、將0rz短網址產生器,加到瀏覽器中
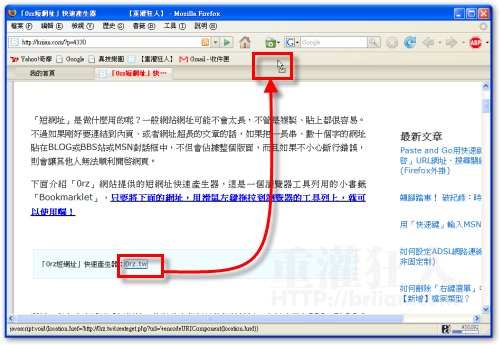
下面介紹「0rz.tw」網站提供的短網址快速產生器,這是一個瀏覽器工具列用的小書籤「Bookmarklet」,只要將下面的網址,用滑鼠左鍵拖拉到瀏覽器的工具列上,就可以使用囉!
將右邊網址拉到工具列→: 0rz短網址
Firefxo使用者:
如果你用的是Firefox瀏覽器的話,可以直接將上面的「0rz短網址 」拉到Firefox的書籤工具列上即可使用。
IE使用者:
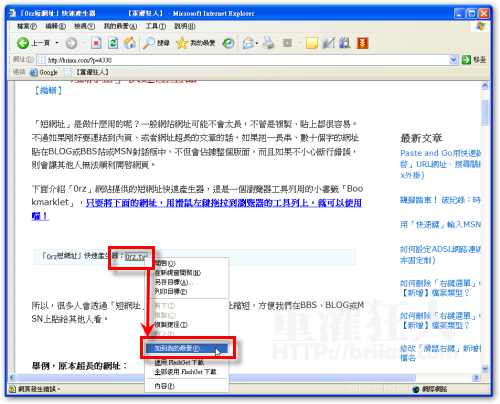
第1步 如果你用的是IE瀏覽器的話,請在網址上按一下滑鼠右鍵,再點選【加到我的最愛】。
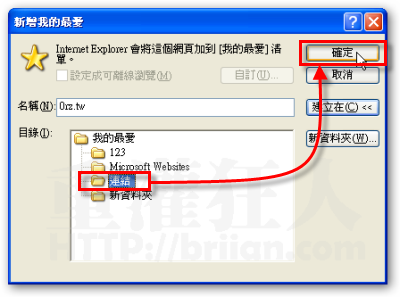
第2步 出現「新增我的最愛」視窗後,先點選【連結】,再按一下〔確定〕,即可將「0rz短網址 」加到書籤工具列上。
二、短網址使用方法:
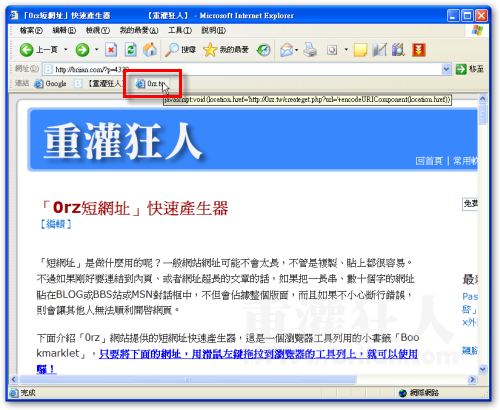
第1步 在書籤工具列加入「0rz短網址快速產生器」之後,以後當你要幫某個網頁轉換成短網址時,只要開啟該頁面後,再按一下書籤工具列上的按鈕即可。
[gads]
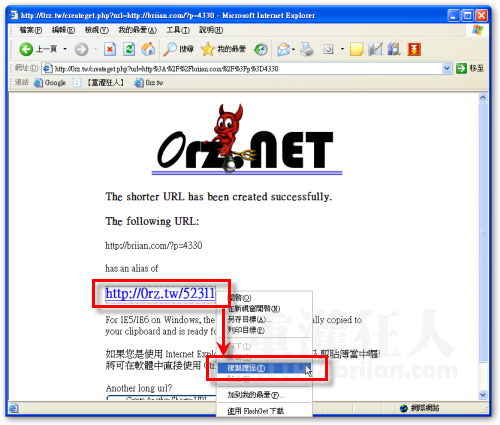
第2步 如圖,轉址完成後,網頁中會出現「http://0rz.tw/***** 」這樣的網址,這就是我們可以拿來轉貼使用的超短網址囉!





新語法
javascript:void(location.href=’http://www.0rz.tw/create?url=’+encodeURIComponent(location.href))
現在程式越來越進步囉 推薦一個新的短網址網站 http://b99.in/
結合QR code產生,可以自訂超級短網址 例如 http://b99.in/1 <–奇摩,可以支援社群網站分享如新浪微博,Facebook,plurk,twitter等
好像有時效限制?!
沒去注意 XD
我也有一個很好用的短網址
就是
http://w0w.me
很容易記啊~
如果你用的是Firefox瀏覽器的話,可以直接將上面的「0rz短網址 」拉到Firefox的書籤工具列上即可使用。
———-引文
這樣的嵌入工具列方式是很方便耶!超炫的—另人膅目結舌地快速且視覺化
-我的構想(要是這樣的功能性也可應用在openoffice的話…)
——
我喜歡的小工具(blog外掛探索):
我喜歡powerpiont中的這個圖片工具列其中一個工具-名叫
“設定為透明”(倒數第二個-有一 枝筆點在一個直角那個)
用來做去背超方便的
只要將工具圖按下-到圖案的背景一按
白色的背景就變透明了
較簡單的圖案去背 用這個很方便!
但1.要如何將這個工具的程式碼找到(或有類似的小工具)
及2.掛在blog中使用呢(3.甚至就掛在blog內容工具列 尾端空白處 這裡)
k@夏綠蒂玩小工具(我喜歡的功能:超連結 快顯 拖曳)
(如果,可以直接從powerpoint去完背,再拖曳進來也算ok!啦-但,是否像msword那樣連貼上都做不到就不可而知—基本上,仍不抱太大希望@)