Font Editor 在瀏覽器中「即時預覽」不同字型、樣式(Google Chrome)
如果你常常需要修改或調整網頁的版面與配置,在使用什麼樣的字型、字體大小、行高或是否使用什麼樣式有點猶豫不決的話,除了可以使用類似 FrontPage、Dreamweaver 之類的「所見即所得」的網頁編輯器來即時修改、測試之外,也可以試試看下面這個 Google Chrome 瀏覽器的擴充套件 Font Editor。
Font Editor 的主要功能就是讓我們在瀏覽網頁時直接修改字型樣式與配置,並可在修改的同時即時預覽更換字型後的樣子,預先得知哪些字型或樣式放上去之後的整體感覺是怎樣,省下一直重複修改、上傳、檢查...等步驟,先在瀏覽器上測試好之後再一次改好、上傳。
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
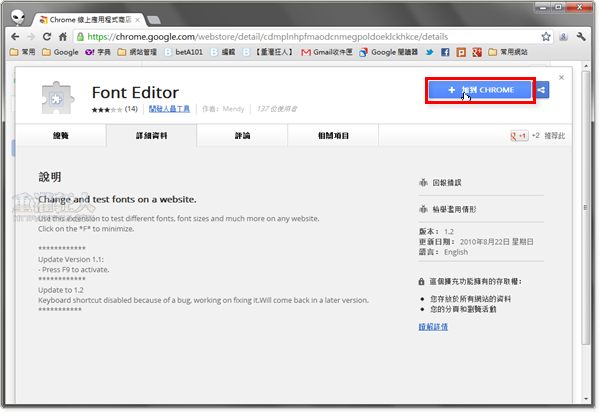
軟體名稱:Font Editor 軟體版本:1.2 軟體語言:英文 軟體性質:免費軟體 系統支援:此為 Google Chrome 瀏覽器擴充套件(下載 Google Chrome) 官方網站:按這裡 軟體下載:用 Google Chrome 瀏覽器開啟「這個」網頁,按一下右上角的「+加到 CHROME」按鈕,即可將程式安裝到電腦中
Font Editor 展示影片: (轉貼自官方網站)
使用方法:
第1步 用 Google Chrome 瀏覽器開啟「這個」網頁,按一下右上角的「+加到 CHROME」按鈕,即可將程式安裝到電腦中。

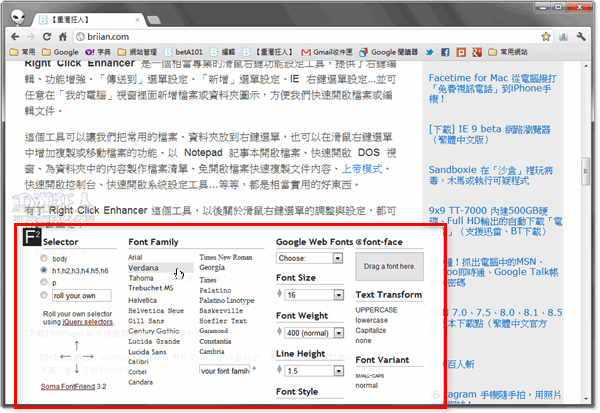
第2步 安裝好 Font Editor 擴充套件之後,每當我們開啟網頁時,都可以點一下網頁左下角的 Font Editor 按鈕,開啟字型修改、預覽面板,直接在上面修改網頁中的標題、內文或各種文字的字型、大小與樣式。

這個網頁無法使用
DNS 查詢失敗,因此找不到位於 briian.com 的伺服器。DNS 是將網站名稱轉譯成網際網路位址的網路服務。這項錯誤最常見的原因是沒有連線至網際網路或網路設定錯誤;也可能是因為 DNS 伺服器沒有回應,或是防火牆禁止 Google Chrome 存取網路。
給您的建議:
稍後重新載入這個網頁。
檢查您的網際網路連線。重新啟動任何您可能正在使用的路由器、數據機或其他網路裝置。
檢查 DNS 設定,如果您不確定這代表什麼意思,請與網路管理員聯絡。
請試著按照下列步驟停用網路預測功能:依序前往扳手選單 > [設定] > [顯示進階設定…],然後取消勾選 [預測網路動作,增進網頁載入效能]。如果仍然無法解決問題,建議您重新勾選這個選項,以增進效能。
請嘗試將 Google Chrome 加入防火牆或防毒軟體設定的允許程式清單中。如果已經是允許的程式,請嘗試將其從允許程式清單中刪除,然後再次加入。
如果您使用 Proxy 伺服器,請檢查您的 Proxy 設定或與您的網路管理員聯絡,確認您的 Proxy 伺服器運作正常。如果您認為自己不需要使用 Proxy 伺服器,請調整您的 Proxy 設定:依序前往扳手選單 > [設定] > [顯示進階設定…] > [變更 Proxy 設定…] > [區域網路設定],然後取消勾選 [在您的區域網路使用 Proxy 伺服器] 核取方塊。
錯誤 105 (net::ERR_NAME_NOT_RESOLVED): 無法解析伺服器 DNS 位址。
電腦網頁一直重覆出現這個字句,請問達人我該如何解決 謝謝
對於網頁美工人員根本救星…
雖然Firebug之類的也可以直接修改