如何在部落格中加入HemiDemi, MyShare,Yahoo分享書籤, delicious,百度收藏,Technorati,YouPush共享書籤按鈕?(一共7個)
這標題還真長呀!常上網的人一定都會用IE的「我的最愛」或Firefox的書籤來蒐集並儲存自己喜歡的網站、常用的或值得珍藏的訊息,而「共享書籤網站」就是一種可以讓大家把自己珍藏的書籤分享出來的「好東西的交換平台」,目前台灣常見的有HemiDemi, MyShare,Yahoo分享書籤…等。
平常我們除了可以到共享書籤網站瀏覽其他人推薦的好文章之外,如果你希望你的部落格或網站的文章可以更容易、更方便的「被」讀者們收藏到HemiDemi, MyShare,Yahoo分享書籤…等共享書籤網站中的話,可以依照下面的方法,在你的部落格版面中新增「共享書籤按鈕」,讓大家可以按一下按鈕,就直接把文章收藏到他常用的共享書籤網站中,也讓你的文章可以更廣泛的被閱讀到。
該怎麼設定呢?其實很簡單,不過還是得有一點HTML的基礎,能看得懂你的網站程式是在寫什麼,才不會放錯位置唷。
以下將我這給個月來蒐集到的共享書籤按鈕的程式碼分享一下,有些可能不是運作得那麼順,不過還算都勉強可用,歡迎取用。(完成後的DEMO範例,就在本文下方那些「加入xxx書籤」的按鈕)
一、7種共享書籤按鈕的程式碼:
下載以下全部程式碼:按這裡
網站名稱:HemiDemi黑米共享書籤
網站網址:http://www.hemidemi.com/
程式碼:
網站名稱:MyShare
網站網址:http://myshare.url.com.tw/
程式碼:
網站名稱:Yahoo分享書籤
網站網址:http://tw.myweb2.search.yahoo.com/
程式碼:
網站名稱:百度收藏
網站網址:http://cang.baidu.com/
程式碼:
網站名稱:del.icio.us 共享書籤
網站網址:http://del.icio.us/
程式碼:
網站名稱:Technorati
網站網址:http://technorati.com/
程式碼:
網站名稱:YouPush
網站網址:http://youpush.net/
程式碼:
[gads]
二、如何在你的部落格版型中加入共享書籤按鈕
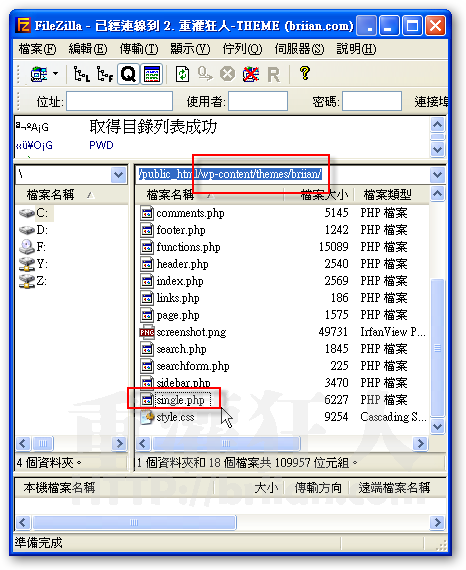
第1步 首先,如果你是自己架站的話,可以直接修改部落格網站的程式碼,如果你不是自己架站,而是使用無名小站之類的BSP,一般應該也可以直接修改THEME中的版面配置。
如圖,自行架站者可以修改Theme佈景主題資料夾中負責顯示整篇文章的檔案,一般會是以「single.php」或「page.php」或「index.php」為檔名,舉例如WordPress系統的話就是直接修改「single.php」檔案即可。

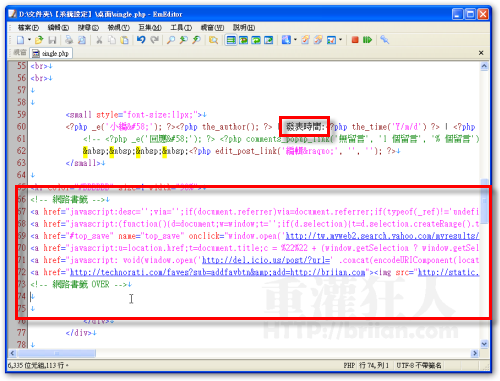
第2步 開啟你要修改的佈景主題檔案後,先從網站前台找到每篇文章最下面固定都會出現的如「發表時間」、「分類」這類的字詞,回到Theme佈景主題檔案後,搜尋 該關鍵字的位置,在適當的位置中插入上面提到的幾種共享書籤網站「收藏按鈕」的程式碼,如下圖所示。貼上那些程式碼後,再存檔並覆蓋掉原本的Theme佈景主題檔案。
注意!如果你對程式不太熟,請找比較熟悉HTML的朋友幫忙,亂改的話,網站會掛掉唷!
注意2!做任何程式修改的動作前,請務必備份!

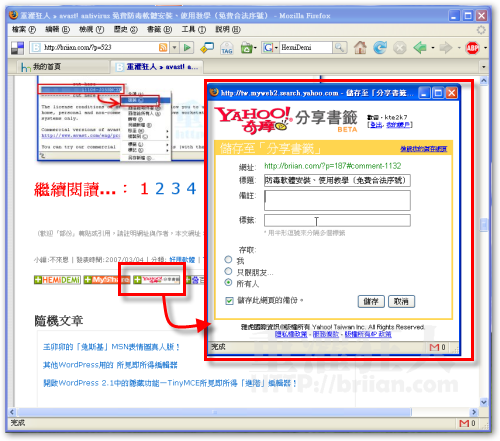
第3步 如圖,更新好程式碼之後,你的網站就會像下面這樣囉!

第4步 以後,大家看完你的文章,如果想要把這文章分享到共享書籤網站的話,就可以直接按一下加入按鈕,便會跳出視窗,讓你完成後續的分享動作。

不來恩大人,請容我對先斬後奏的行為致歉。
我擅自把你的圖片複製了一份回去,
放在Wordpress專用的設群書籤按鈕外掛中。
如果您不允許的話,小的我再另外找圖片。
http://applepig.idv.tw/archives/492
感謝啦~~ 那個整個下載~ 真是好用
感謝您的分享。
You Push 圖片好像有改版
可以改一下程式碼唷
http://www.youpush.net/about.php#save
this is great
it’s just if not VIP in wretch
can’t use javascript!!!
it’s really annoying!
哈哈!
真高興選對了Pixnet!
這些書籤有一鍵設定功能^^~
不來恩老大,
這篇給您參考一下…^^
http://www.wretch.cc/blog/CGS&article_id=11722738
對呀,前幾天有看到這篇訊息,PIXNET真棒呀!
PIXNET已經有內建了,可參考艾瑪這篇的分享~
http://blog.pixnet.net/amarylliss/post/3647194
目前小弟已經加上去囉!
不過要如何在天空部落格加上語法
讓每篇都可以自動顯示呢?
否則一個一個加好累喔!
我的blog
http://blog.yam.com/kiroro9930
真是好東西,謝謝大大
我在無名小站的部落格試著用這些程式碼
可是在CSS設定的地方不知道該怎麼改
請問有人可以教我嗎?
謝謝
嗯嗯,忘記改版面,等等我加上讓他換行的標籤看會不會好一些。
我發現這裡面貼的某些原始碼會超出頁面
用IE7某些會自動換行,某些不會
而Firefox則是完全不會自動換行…
所以頁面拖很長
真仔細的教學, 若要省事一點, 可以用 AddThis 服務, 國外大部分的書籤系統都已支援囉, 可以參考: http://diary.tw/tim/132
謝謝分享, 這個很實用 :)
不過, 我是懶人一個 @@ 每篇文章貼上這語法, 有點…麻煩 :P
若是各 BSP 能提供就更好了, 不過應該是等不到吧 XD