如何在部落格放 Facebook 的「讚」按鈕(以 WordPress 為例)
由於使用Facebook的人越來越多,透過FB上人際關係所引來的流量似乎也有快速增加的趨勢,如果你希望在部落格或網站上放上Facebook的「讚」按鈕,讓網友們讀完文章後可以馬上按「讚」把文章推薦給FB上的朋友,可以試試看Facebook提供的Social plugins外掛程式把「讚」按鈕放自己的部落格上。
FB的「Like Button」提供兩種嵌入按鈕到網頁的方式,一種是比較簡單的iframe插入,另外一種比較複雜,需透過XFBML與JavaScript SDK的方式來達成。以下介紹簡單的用iframe框架頁嵌入,只要填寫好你要顯示「讚」按鈕的網頁網址,並設定一下按鈕樣式、區塊寬度、字型...等等細節,最後再按一下「Get Code」按鈕即可完成。
網站名稱:Facebook Social plugins 網站網址:http://developers.facebook.com/docs/reference/plugins/like/ WordPress專用嵌入程式碼: <iframe src="http://www.facebook.com/plugins/like.php?href=<?php the_permalink() ?>&layout=standard&show_faces=false&width=600&action=like&font=verdana&colorscheme=light&height=35" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:600px; height:35px;" allowTransparency="true"></iframe>
重灌狂人Facebook粉絲專頁:http://www.facebook.com/briiancom
使用方法:
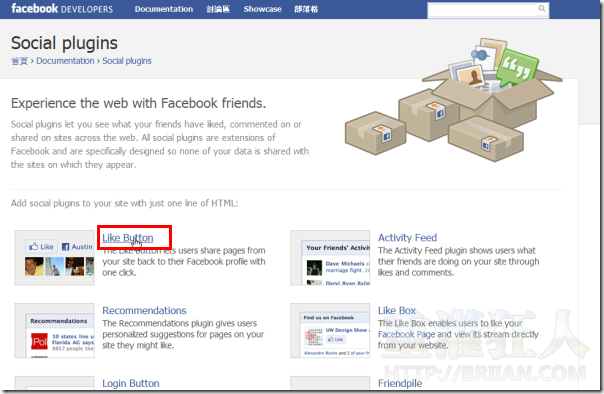
第1步 開啟Facebook Social plugins網站,按一下「Like Button」。網頁上還有很多實用的Facebook外掛工具,有興趣的話可以陸續試用看看。

第2步 開啟「Like Button」設定頁面後,先在「URL to Like」方框填入「00000」,這是為了等等修改程式碼時好辨識用的。如果你的「讚」按鈕要放在固定網址的單一頁面,可以直接把網頁網址填上去。如果你是使用WordPerss或其他架站系統,可以先填上「00000」,然後等一下再把網頁網址的參數替換上去就可以。
其他欄位請依照你的使用需求填一填,再按一下「Get Code」按鈕。

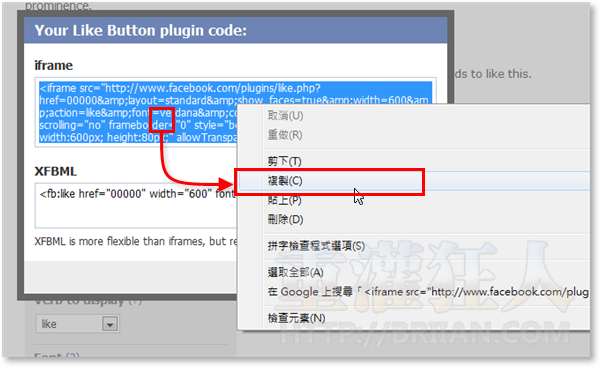
第3步 接著請將「iframe」方框中的程式碼全選後按右鍵、複製下來。

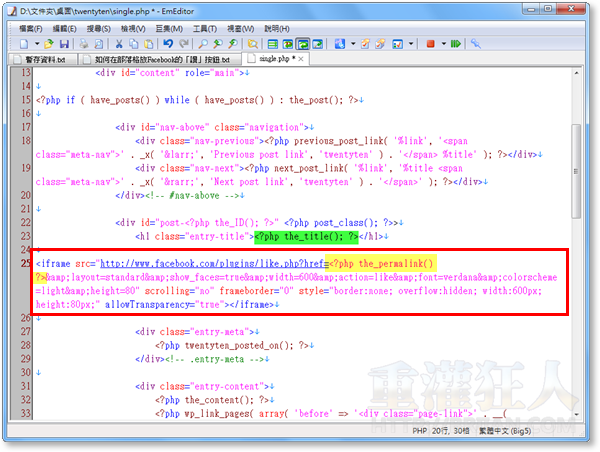
第4步 本文是以WordPress架站程式為例,用純文字檔編輯器開啟「\wp-content\themes\佈景主題名稱」資料夾中的「single.php」檔案,找到「<?php the_title(); ?>」這一行,在下方貼上剛剛的「讚」按鈕程式碼:
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php the_permalink() ?>&layout=standard&show_faces=false&width=600&action=like&font=verdana&colorscheme=light&height=35" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:600px; height:35px;" allowTransparency="true"></iframe>
記得要把程式碼中的「00000」替換成「<?php the_permalink() ?>」,修改完後請存檔並將檔案上傳到網頁伺服器上。

注意!一般WordPress佈景主題的設計中,是「single.php」用這個檔案來控制單篇文章的內容呈現,如果你沒找到「single.php」檔案,則可能是整合在「index.php」檔案裡了。因為不同佈景主題有不同的設計與變化,請依照實際狀況修改。
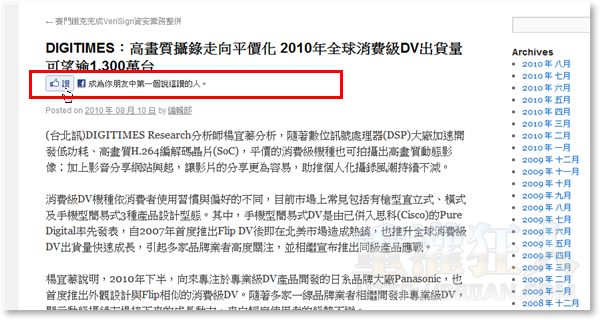
第5步 更新完佈景主題檔案後,我們可以看到網頁標題下方多出了一個Facebook的「讚」按鈕,請直接按下去試試看可否正常運作。

第6步 按完讚之後,還可以在上面直接發表留言。

現在這頁面全部都已經改成HTML5了,PHP檔案可以支援HTML5嗎 ? 還是要參考其他文章 ?
你好,我按照你所教的方式要外掛按讚,可是都一直出現錯誤…..你可以教教我嗎?
哦~~試了好幾次才正確排版
因為我的模組沒有single.php
所以在index.php找很久 還是沒有
最後在
後面加 就可以了!~
請問如果是wordpress的官方網站(我的部落格網站)要怎麼使用讚呢?謝謝
請問這個語法可以套用在無名網誌裡面嗎?謝謝!
原來如此!!!
感謝狂大分享!!
1.填0000出现The href entered is not recognized as a valid URL.
2.按照博主的文章,出现了Could not retrieve id for the specified page. Please verify correct href was passed in.
文章是去年的,可能插件更新了,博主能重新更新下嘛?谢谢解答
應該也可以這樣做,會不會正常啊?!
<div class="fb-like" data-href="&” data-send=”true” data-width=”450″ data-show-faces=”true”>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/zh_TW/all.js#xfbml=1”;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));
您好
我用了很多種方法來幫我的Wordpress 做個 “讚”
但到塗鴉牆上看 都是亂碼
甚至 我直接用網址 貼上去分享 他抓出來的也是亂碼 @@
我知道這樣問 很廣泛
但是有甚麼我該先去檢查的嗎 ? 我對於WORDPRESS或程式語法 都非常地不熟
只是想架個站 發布訊息
請您如果有空 稍微指點一二
我也遇到同樣的問題,目前還在找尋解決方法。
你好 我想請問一下
通常按讚之後會在按讚人的塗鴉牆上發布內容
可以設定讓按讚的人在牆上顯示的圖片嗎???
我是wordpress的blog,且其他人按“贊”我這邊也看不到^^||
救命阿~~~
我也有把網址改成
另外我是貼在single.php裡
不好意思,我解決了,您教的沒有問題^.^
請教一下,我自己測試了一下,當我登入按“贊”時是OK的.會顯示1人按”贊“,一但登出facebook後,回去看頁面,那”1人”就不見了,可以幫我解答一下嗎?
狂人您好:
我試了好幾次~~還是按不下去~~
爬文發現可能是主題的問題,我的主題是twentyten~~真的找不到原因~~~
有沒有高手解救阿?謝謝囉
?= =無名可以用嗎
如果某網友按下like button之後
這個人的塗鴨塗上會顯示
「某網友覺得xxx上的 ooo很讚」
請問這裡的xxx和 ooo要從哪裡改?