[免費] Wink v2.0 將螢幕操作畫面「錄影」下來,作成動畫教學影片!
四、設定播放速度,將影片匯出成Flash檔
第1步 完成前面的錄影工作後,剛剛錄下來的操作畫面便會以縮圖的方式排列在Wink的主視窗中。此時我們可以使用Wink的其他編輯功能設定某個畫面停留的時間,或在影片中加入文字說明、畫圈圈、畫紅線…等,這些操作步驟之後會再另外說明。
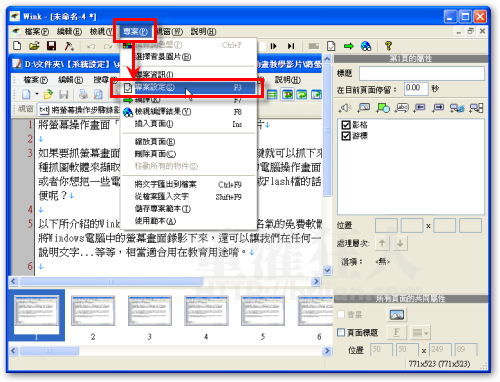
接著我們可以先來設定一下影片的播放速度與存檔位置,依序按下〔專案〕→【專案設定】。

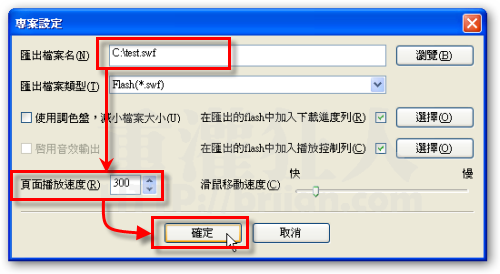
第2步 出現「專案設定」視窗後,請先在「匯出檔案名」欄位中設定影片檔的儲存位置,如「C:\test.swf」,下面的「匯出檔案類型」可以選擇「.swf」檔或直接匯出成「.exe」的自動執行檔。「.swf」檔可以讓我們用embed的方式掛在網頁上,而「.exe」檔則可在Windows系統中自動播放,不用另外開網頁或安裝播放軟體。
如果你想調整影片播放速度的話,可以在「頁面播放速度」中輸入你要的速度,數字越大,播放速度則快越。設定好之後,再按下〔確定〕按鈕,完成影片屬性的設定。另外右邊的「滑鼠移動速度」也可以跟著頁面播放速度來做調整,你也可以調整「滑鼠移動速度」的數值來改變影片播放速度。

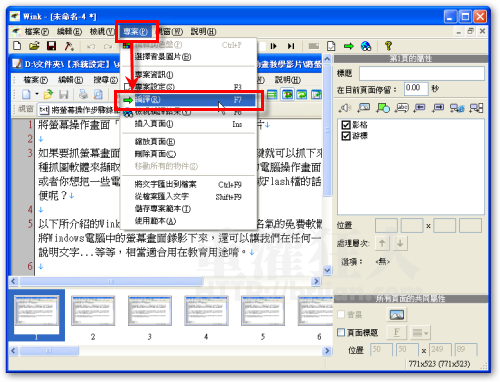
第3步 設定好影片屬性後,接著依序按下〔專案〕→【編譯】,將影片檔組合成一個Flash檔。

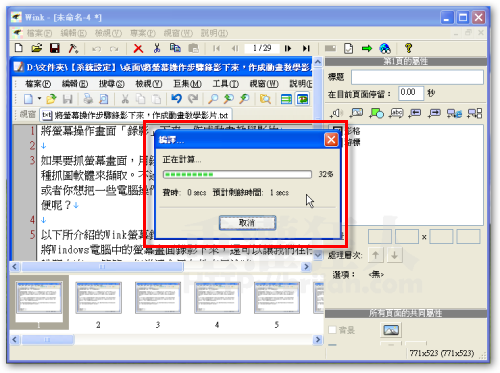
第4步 接著會出現一個編譯進度視窗,如果你的錄影時間比較長,錄影畫面比較大的話,這個編譯的動作則需要花比較久的時間。

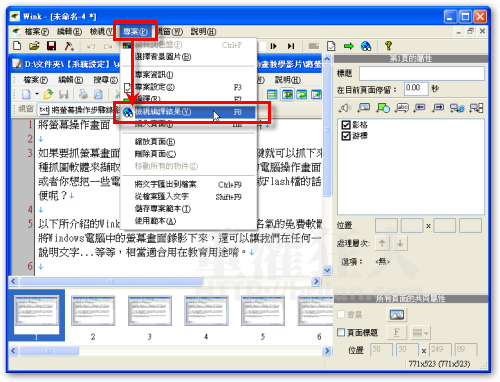
第5步 編譯完成後,請依序按下〔專案〕→【檢視編譯結果】,即可預覽一下目前影片的畫面。

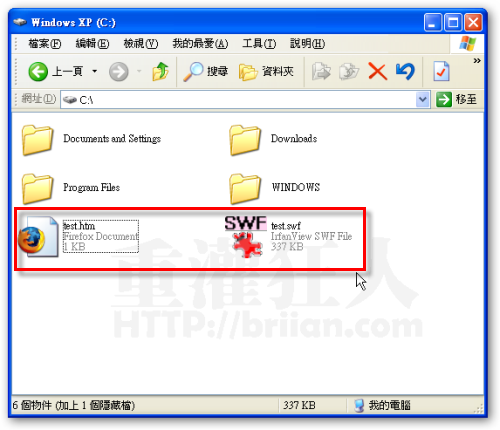
第6步 如圖,我們可以看到剛剛指定的存檔路徑中,會多出兩個檔案,一個是「.htm」網頁檔,這是用來顯示影片用的網頁,另外一個「.swf」檔則是Flash影片本身,你可以將這兩個檔案上傳到你的網站中,網友們就可以直接在你的網站上看到你所製作的教學影片囉。

第7步 剛剛錄下的畫面,長得就像下面一樣,可以在網頁中直接播放。
第8步 當然你也可以先將「.swf」檔上傳到你的網站或堪用的網路空間去, 再用類似下面的語法來嵌入你的影片,這語法跟YouTube嵌入影片的語法類似。
<embed src=”swf影片網址” type=”application/x-shockwave-flash” wmode=”transparent”
width=”425″ height=”350″></embed>
 翻頁閱讀 »
翻頁閱讀 »
無論按〔Shift〕+〔Pause〕或〔Alt〕+〔Pause〕都沒反應