如何在無名小站的側邊欄加入圖片、貼紙或影片?(非VIP付費功能)
說也奇怪,明明是一個相當簡單且基本的部落格功能,不過在無名小站上卻變成相當麻煩且難用,剛好今天有朋友是使用無名小站,且剛好在側邊欄加入圖片的功能上有疑問,順便簡單介紹一下這個功能,可能很多非VIP的無名小站會員剛好也會遇到類似狀況,就大概看看囉。
一、什麼是「側邊欄」?
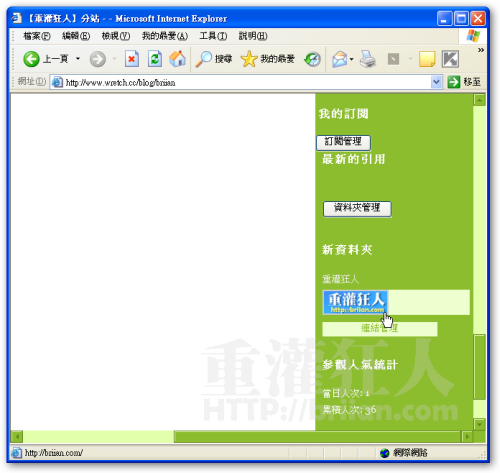
如下圖,網站右邊或左邊那長長的一條,就是一般BLOG所謂的「側邊欄」,通常會拿來放一些活動貼紙、最新文章、友站連結等等資訊。

二、如何在無名小站的側邊欄放圖片?
在無名小站中的側邊欄功能不但相當陽春,而且操作起來也相當不便,看起來似乎只能放連結網址與文字說明而已,並無法直接加上圖片、影片或其他JavaScript等部落格寵物或小玩具,不過透過下面的變通技巧還是可以勉強加上圖片或影片,不過這種狀況大概只有在無名小站不臨時改變他的功能為前提。
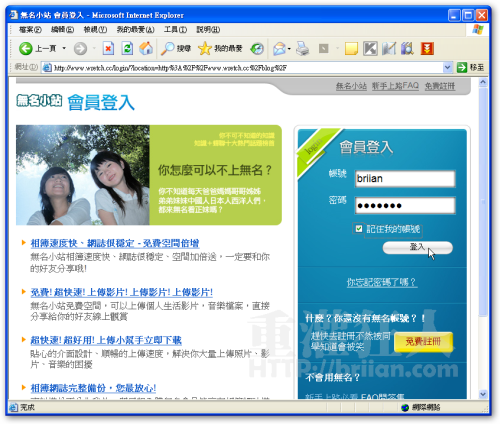
第1步 首先當然要先登入網站囉,登入網站進入你的無名小站網誌。

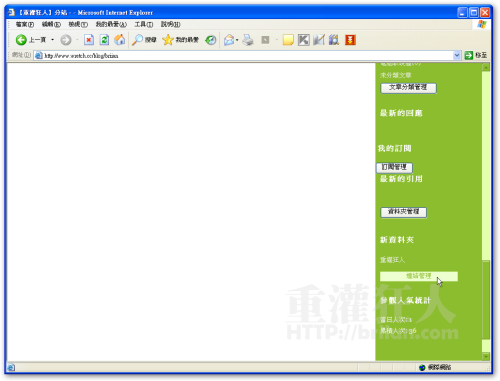
第2步 登入網站後,開啟你的部落格首頁,在右邊的側邊欄中找到〔連結管理〕這個按鈕(需登入自己的部落格才會出現,一般訪客無法使用),直接按一下〔連結管理〕按鈕。

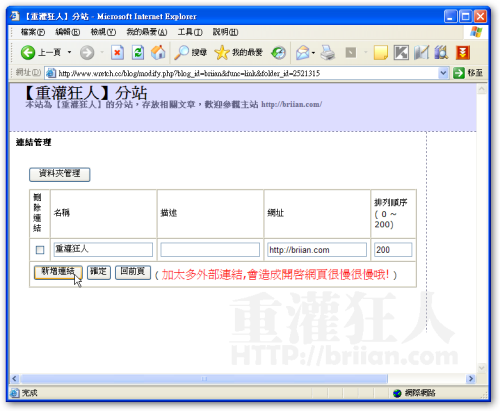
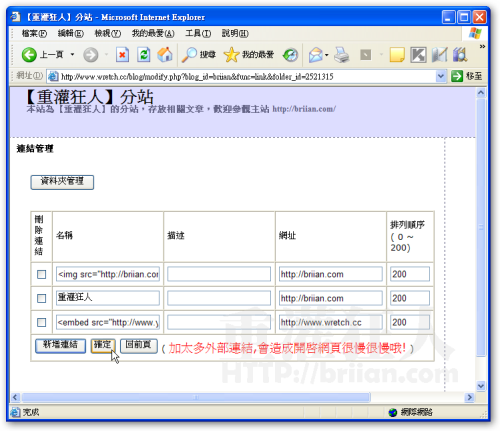
第3步 如圖,如果你想加入一般純文字連結,可以在「名稱」中輸入網站名稱,然後在「網址」欄中輸入該網站的網址,這樣側邊欄中,就可以出現你的朋友的網址連結。側邊欄同時可以設定很多組的連結,只要按一下〔新增連結〕按鈕,新增一個新的空白欄位。

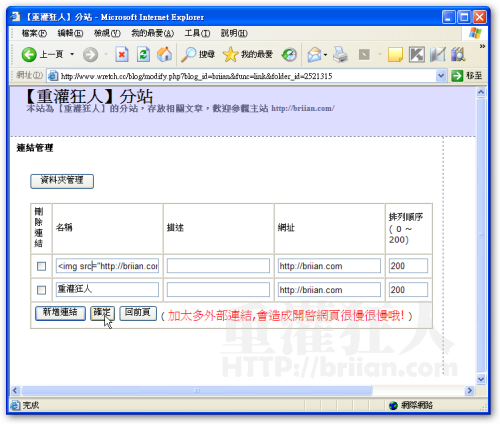
第4步 如果你要新增圖片式的連結,或貼上一般部落格常用的小貼紙的話,可以在「名稱」欄位中輸入以下程式碼:
<img src="http://briian.com/briian-logo.gif">
以上程式碼中的 「<img src=" ">」是一般HTML網頁中插入圖片的語法,中間的「http://briian.com/briian-logo.gif」則是已上傳道網站中的圖片網址。輸入好之後,在「網址」處輸入按下去會連過去的網站網址,最後再按下〔確定〕。

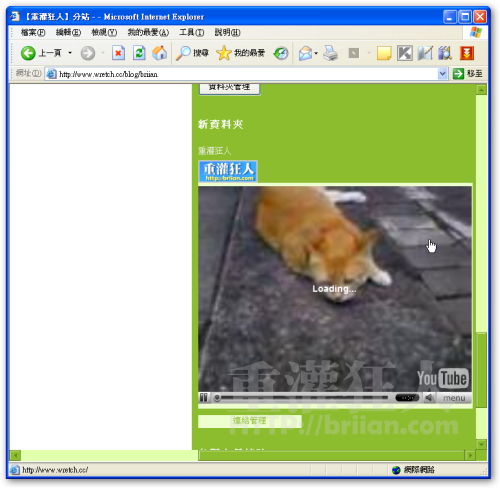
第5步 如圖,設定好之後,原本只有純文字連結的側邊欄,現在多了一個圖片連結囉,按一下圖片,即可開啟你所設定的網址。

[gads]
三、如何在側邊欄加入YouTube影片?
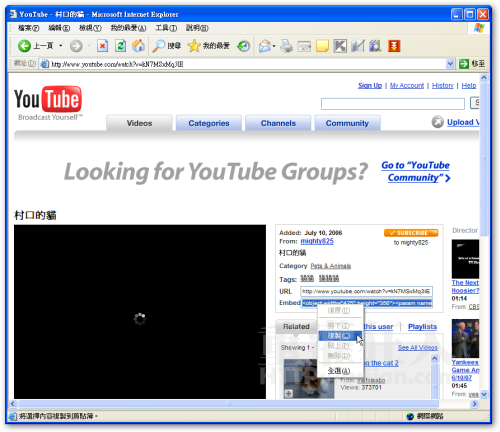
第1步 如果你想在無名小站側邊欄中嵌入YouTube影片的話,該怎麼作呢?首先,開啟你要先入的影片網址,在右邊的「Embed」欄位中按一下滑鼠右鍵,再點選【複製】,將嵌入程式碼複製下來。

第2步 接著回到無名小站的「連結管理」頁面,按一下〔新增連結〕按鈕讓他出現新的空白欄位後,在新的「名稱」空白欄位中貼上剛剛複製下來的YouTube程式碼,然後再按一下〔確定〕。
注意!由於無名小站在這個個欄位中限定只能輸入200個字元數,所以,如果你的YouTube程式碼太長的話,則會塞不進去,所以得稍微剪短一下。下面是原本複製到的YouTube程式碼:
<object width=”425″ height=”350″><param name=”movie” value=”http://www.youtube.com/v/WofFb_eOxxA”></param><param name=”wmode” value=”transparent”></param> <embed src=”//www.youtube.com/v/WofFb_eOxxA” mce_src=”//www.youtube.com/v/WofFb_eOxxA” type=”application/x-shockwave-flash” wmode=”transparent” width=”425″ height=”350″></embed> </object>
但是這麼長的程式碼中,只取其中的一小段其實也可以讓電腦正常播放影片,也就是上面粗體字的那一段,從「<embed>」開始到「</embed>」結束這一段,如:
<embed src=”//www.youtube.com/v/WofFb_eOxxA” mce_src=”//www.youtube.com/v/WofFb_eOxxA” type=”application/x-shockwave-flash” wmode=”transparent” width=”425″ height=”350″></embed>
所以只要把上面這段比較短的程式碼貼到「名稱」欄位中,再按下〔確定〕即可。

第3步 如圖,原本的側邊欄就可以播放影片囉,當然,如果你覺得影片尺寸太大,還是可以調整的:
<embed src=”//www.youtube.com/v/WofFb_eOxxA” mce_src=”//www.youtube.com/v/WofFb_eOxxA” type=”application/x-shockwave-flash” wmode=”transparent” width=”425″ height=”350″ ></embed>
上面的 width=”425″ 代表寬度,height=”350″代表高度,數字越大,尺寸越大。可以根據實際需求調整個兩個數字,讓他配合版面的寬度即可。

還有
妳的這個http://briian.com/briian-logo.gif
是自己用的吧?
怎用??????
要怎用
我的無名沒有連結管理ㄝ~~怎麼會阿??
可以讓影片自動撥放&連續撥放嗎?
我從事門市銷售,我的專業來自於 「重灌狂人」~ 比在職訓練課程還有用 !!
不好意思!
想把你的網站貼在本人的無名上
多一個人知道不來恩就少一個電腦白癡
若不行請留言通知, 謝謝
請問如何在無名中貼入http://meropar.tw/adadpark/square/index.do
的寵物,照上面的方法貼入後只剩一半的畫面~~想請問大大是不是能照上面的方法貼,如果不行的話,請問要怎麼做~~謝謝
加入VIP要摳摳§§嗎???
介紹的很仔細~我喜歡!
哇~~~!好利害!!謝謝拉!!本來我也不會放影片!!再我無意中找到這個網站!!謝謝拉!我會貼影片了!!
为什么我要在无名网站上留言,居然没有验证码?就不能留言了。。。
寫的真好
因為您的努力
世界更美麗
阿成回訪版主
敬祝您身體健康.心想事成
晚 阿成敬上
台灣阿成—黃宏成
電話:0921-167-656
信箱:h573257@gmail.com
部落格:http://www.wretch.cc/blog/TWACHEN
感謝大大的分享,很詳細的解說,真是太棒了。
另外想請問一下,假如我要在無名網誌的邊欄放Google Analytics的程式碼,裡面的”名稱”、”描述”、”網址”列要如何填呢?
謝謝妳喔!!
真的很棒!一下子就懂了,但,我放了RockYou部落格動態相簿
無名的邊框就跑出界了,有調正過大小了,不過還是會
想問一下,要這麼修改
真的謝謝妳!
您好:
我也是無名小站的使用者
想請問
按照您說的方式想將圖片貼入側邊欄
不過我的圖片是放在無名小站相簿中的圖片
是不是因為這樣
所以圖片無法顯示在部落格上呢?
有懷疑是圖片太大
將圖片縮小再縮小
還是顯示不出來?
想請問問題到底出在哪裡呢?
煩請幫我一下~~~
感激不盡!!!