部落格小工具:海綿寶寶時鐘
前幾天朋友傳了一個海綿寶寶時鐘來說要放到部落格,看起來還滿可愛的,以下就簡單紀錄一下,如果你也想在部落格放一個海綿寶寶小時鐘的話,可以依照下面的方法設定一下、貼上去就可以囉。
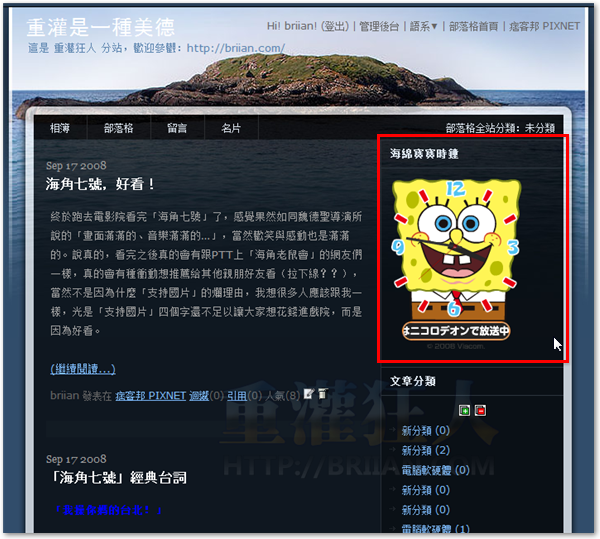
海綿寶寶時鐘DEMO:
網站名稱:スポンジ・ボブ ブログパーツ!! 網站網址:按這裡
程式碼:
<script type='text/javascript' src='http://www.nickjapan.com/sb/blogparts/bobClock.js'></script>
設定方法:
第1步 開啟「這個」網頁,勾選中間那個「ブログパーツ」ご利用規約同意する」,同意使用規約,上面方框會出現海綿寶寶時鐘的程式碼。

第2步 請將JavaScript程式碼全選後複製下來,或者直接取用本文上方所提供的程式碼,跟原始網站中的一樣。

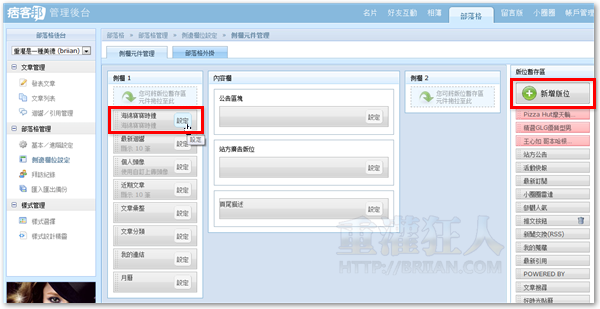
第3步 回到你的部落格管理後台,在版面管理中新增一個新的欄位,然後將剛剛的JavaScript程式碼貼上去,設定好顯示位置後再按下〔儲存版面〕即可設定完成。

第4步 設定好之後,你的部落格便會多個海綿寶寶的可愛時鐘囉!每次進去都會有不同的可愛表情唷!

史丹利派大星珊迪章魚哥小蝸皮老闆蟹老闆7個人都是海綿寶寶的朋友
章魚哥.....
海綿寶寶派大星章魚哥
謝
拿囉~
拿囉
在無名小站也可以放耶!!真是太謝謝你了!
****哈哈
0.0
-.-
無聊
>0<
拿摟!
不來恩:
為何我復貼程式碼在google的部落格小工具中也無法使用呢?
連結xuitey背景音樂也是,但是yahoo可以用哩,是google的問題嗎
Thank you
拿囉!
拿走了,謝謝!^^
拿了卸卸