如何在網站放Facebook臉書、twitter、Plurk噗浪「推文按鈕」?
由於微網誌的火紅,在台灣噗浪的使用熱潮似乎有取代原本書籤網站的趨勢,原本一堆喜歡透過書籤網站分享好康資訊的網友,似乎都漸漸改用Plurk或twitter之類的微網誌來分享這些東西。
如果你想在你的網站或部落格放個twitter或Plurk噗浪的推文按鈕,讓大家看完你的文章後,可以隨手推到twitter或Plurk去跟大家分享,該怎麼做呢?
推文按鈕DEMO:
[推到Plurk] [推到Twitter] [推到 Facebook](亦可將連結拉到瀏覽器書籤工具列當Bookmarklet用!)
延伸閱讀:
重灌狂人Facebook粉絲專頁:http://www.facebook.com/briiancom
Plurk噗浪推文按鈕語法:
<a href="javascript: void(window.open('http://www.plurk.com/?qualifier=shares&status=' .concat(encodeURIComponent(location.href)) .concat(' ') .concat('(') .concat(encodeURIComponent(document.title)) .concat(')')));">[推到Plurk]</a>
其中「?qualifier=shares」這段裡的「shares」可以改成loves、likes、gives、says...等,如果對方是使用中文的Plurk介面也沒關係,推文時噗浪會自動把「says」轉成「說」,把「likes」轉成「喜歡」。
Twitter噗浪推文按鈕語法:
<a href="javascript: void(window.open('http://twitter.com/home/?status='.concat(encodeURIComponent(document.title)) .concat(' ') .concat(encodeURIComponent(location.href))));">[推到Twitter]</a>
Facebook 推文按鈕語法:
<a href="javascript: void(window.open('http://www.facebook.com/share.php?u='.concat(encodeURIComponent(location.href)) ));">[推到 Facebook]</a>
安裝、設定方法:
只要把上面兩個推文按鈕的程式碼貼上到你的網頁或部落格版面即可,以下以WordPress網站為例,其他PIXNET或Yam天空部落格等網站,可以把在佈景主題中新增一個「自訂欄位」,然後再把程式碼貼上即可。
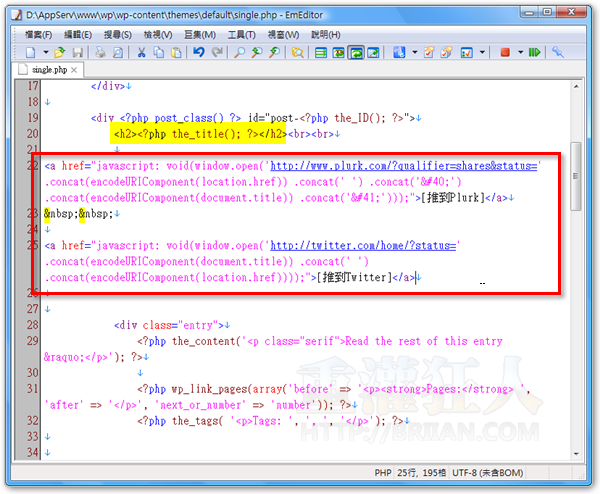
第1步 將上面的twitter與Plurk推文按鈕放到你的WordPress網站佈景主題中,一般是在:
\wp-content\themes\佈景主題名稱\single.php
程式碼的位置一般會放在single.php佈景主題中「<h2><?php the_title(); ?></h2>」的下方,或其他你要放置推文按鈕的地方。

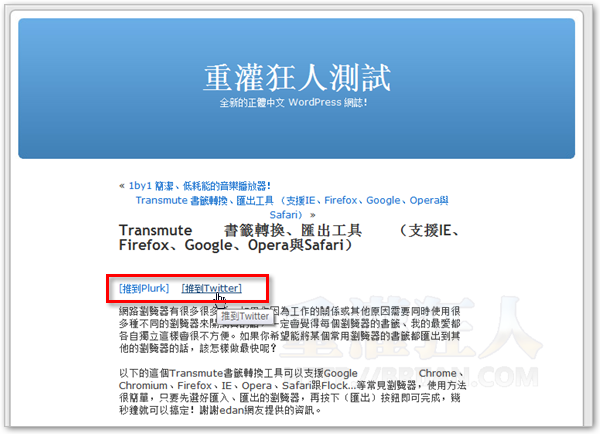
第2步 修改好之後,文章標題下方會出現我們剛剛所貼上的兩個推文按鈕,當網友們按下該按鈕之後,便會自動開啟twitter或Plurk噗浪網頁,並自動將你的網頁標題與網址貼上到發文框中。當然,我們也可以自行做個可愛一點的圖,放在網頁中吸引大家幫你推文。
另外,如果你想把推文按鈕放在文章右邊的話,可以在推文按鈕的上、下方加上如下控制碼即可:
<div style="float:right;">
推文按鈕程式碼
</div>

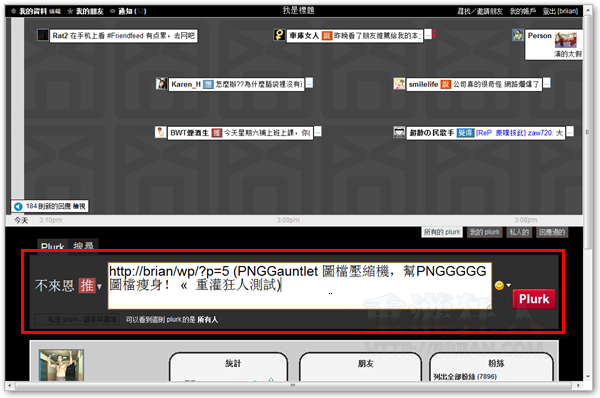
第3步 如圖,當網友按了你網頁上的twitter或噗浪推文按鈕後,推文按鈕會自動將網頁網址與標題貼上到twitter或噗浪發文框,我們只要再按一下〔Plurk〕或twitter的〔Update〕按鈕,即可將此訊息分享給親朋好友閱讀。
目前實際測試,在IE、Firefox、Opera與Google Chrome瀏覽器都可正常運作,抓到的網址與文章標題也都可以正常顯示中文。另外,以上按鈕由於有javascript的字樣,在Yahoo!奇摩部落格與無名小站的限制比較多的網站都無法正常運作,如果想玩些比較有趣的東西建議改用其他部落格服務。目前測試PIXNET痞客邦、YAM天空部落...等網站都可正常使用。PIXNET的設定方法請參考:如何在PIXNET網站版面加入Plurk、twitter推文按鈕。
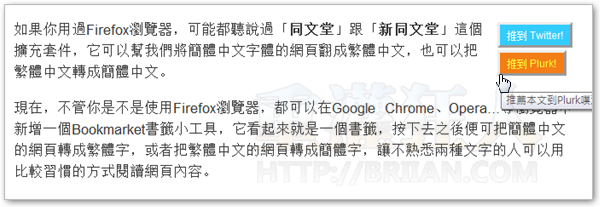
剛剛另外弄了個比較像「按鈕」的樣式,貼在網頁上應該比純文字顯眼一些。大家可以再把他微調一下,搭配自己的佈景主題來用。
<div style="float:right;">
<div style="width:84px;height:20px;font-size:12px;color:#FFFFFF;background-color:#33CCFF;border-style:outset;text-align:center;cursor:pointer;margin-bottom:3px;" onClick="javascript: void(window.open('http://twitter.com/home/?status='.concat(encodeURIComponent(document.title)) .concat(' ') .concat(encodeURIComponent(location.href))));" title="推薦本文到Twitter推特去!" onMouseover="this.style.color='#FFFF33';" onMouseout="this.style.color='#FFFFFF';">推到 Twitter!</div><div style="width:75px;height:20px;font-size:12px;color:#FFFFFF;background-color:#F37D17;border-style:outset;text-align:center;cursor:pointer;" onClick="javascript: void(window.open('http://www.plurk.com/?qualifier=shares&status=' .concat(encodeURIComponent(location.href)) .concat(' ') .concat('(') .concat(encodeURIComponent(document.title)) .concat(')')));" title="推薦本文到Plurk噗浪去!" onMouseover="this.style.color='#FFFF33';" onMouseout="this.style.color='#FFFFFF';">推到 Plurk!</div>
<div style="width:95px;height:24px;font-size:12px;color:#FFFFFF;background-color:#3B5998;border-style:outset;text-align:center;cursor:pointer;" onClick="javascript: void(window.open('http://www.facebook.com/share.php?u='.concat(encodeURIComponent(location.href)) ));" title="推薦本文到Facebook去!" onMouseover="this.style.color='#FFFF33';" onMouseout="this.style.color='#FFFFFF';">推到 Facebook!</div>
</div>
Plurk、twitter推文按鈕畫面DEMO:

延伸閱讀:

請問推文按鈕的範例是直式的,要怎麼改成橫是一個接一個的阿?謝謝~~
不來恩的範例沒有加表格,用橫的擺放會干擾排版,我會建議使用表格解決這問題,表格設定成一欄一列,寬度設定100%(是百分比喔!),將所有按鈕橫者擺放,比較不會干擾文章排版,為了不要讓大家知道這是用表格做的,因此請將表格框線設定成0
以上作法建議搭配Blog的後台文章編輯系統,這樣不管畫表格或者設定邊框會比較方便,而且可以切換到HTML取得程式碼貼到後台
忘了說明,我用的不是按鈕範例,而是拿連結範例下去改的~
GOOGLE BLOG要放在哪裡??
請問這個是用在寫文章的時候方便推文對吧?
因為我的另一台電腦的google流覽器的書籤列上有個按鈕”在facebook上分享”
那個東西要在哪裡看得到啊?!
我需要在沒有”分享”功能的頁面上 只要按那個按鈕
就會推到facebook上去的那個功能…
謝謝大家^^
請問我還是想知道XUITE是否可以將文章堆到噗浪嗎??
如果可以要怎摸用耶!!
如果要把超聯結變成圖片~~
是在” [推到Twitter] “的地方改成圖片的語法嗎??
請問版大~
我常看您的文章
每次看都又找到我要的結果,也有看到一些新奇的東西~
先感謝您~我也希望有一天我也能在我的blog上面分享事物
我根據這篇文章 在我的blog上置入了程式碼~~
可是就是出不來~~
不知道是否能和您請教要如何解決!~
還是msn不支援java~~@@
有辦法改嗎。。
我本身申請了facebook plurk twitter
並且使用hellowtxt整合三個帳號
可是~~好像連結不出去壓!!~~@@嗚嗚
請幫我解解看~~thx
謝謝你嘞~~加入BLOG裡囉!!
剛才已試用了這些小功能,很成功也非常方便。要感謝不來恩的大力推薦。還有…實在不知為何有人會特意上來謾罵一番…真是……
這個好玩~我等等也來加到我的BLOG!!!
謝謝不大啦~
如果不嫌棄的話 這2個按鈕圖給你參考看看^^ 剛才亂弄的
Twitter
http://blog.roodo.com/intheplayground/3c92d289.gif
Plurk
http://blog.roodo.com/intheplayground/762d3d67.gif
讚耶!!我連Joomla上面都裝了,雖然我目前按鈕上的中文字顯示不出來,但都推文很成功(也有中文字!)!
您好,請問facebook,twitter,plruk推文的程式,是放在網頁哪一段程式,請教您,謝謝!
tseng
黃鳥:
您好,我使用twe-commerce架設網站,我請問facebook推文按鈕程式碼,是貼載哪一模組或是區塊?請不吝賜教,謝謝!
jheng
請問不來恩,
要如何修改已發的噗的狀態呢? ←就是”說”、”討厭”、”喜歡”的這種狀態
我google不到怎麼改耶,還是現在不支援修改狀態? 只能刪掉重噗??
其實plurk翻成噗浪真的很難聽
而且plurk 應該是發類似 “噗樂”
叫做噗浪 好像發浪… = =
撲浪很好阿..哪裡不好
因為就像是浪潮一波波~
對啊!
噗浪很好呀
噗樂很老派> <
感謝分享 :D
老實說不大真的很「ㄎ一ㄠˋ」…
上次才看到Funp吸引人的數量不如Plurk馬上把推文換成噗浪….