如何在網站放Facebook臉書、twitter、Plurk噗浪「推文按鈕」?
由於微網誌的火紅,在台灣噗浪的使用熱潮似乎有取代原本書籤網站的趨勢,原本一堆喜歡透過書籤網站分享好康資訊的網友,似乎都漸漸改用Plurk或twitter之類的微網誌來分享這些東西。
如果你想在你的網站或部落格放個twitter或Plurk噗浪的推文按鈕,讓大家看完你的文章後,可以隨手推到twitter或Plurk去跟大家分享,該怎麼做呢?
推文按鈕DEMO:
[推到Plurk] [推到Twitter] [推到 Facebook](亦可將連結拉到瀏覽器書籤工具列當Bookmarklet用!)
延伸閱讀:
重灌狂人Facebook粉絲專頁:http://www.facebook.com/briiancom
Plurk噗浪推文按鈕語法:
<a href="javascript: void(window.open('http://www.plurk.com/?qualifier=shares&status=' .concat(encodeURIComponent(location.href)) .concat(' ') .concat('(') .concat(encodeURIComponent(document.title)) .concat(')')));">[推到Plurk]</a>
其中「?qualifier=shares」這段裡的「shares」可以改成loves、likes、gives、says...等,如果對方是使用中文的Plurk介面也沒關係,推文時噗浪會自動把「says」轉成「說」,把「likes」轉成「喜歡」。
Twitter噗浪推文按鈕語法:
<a href="javascript: void(window.open('http://twitter.com/home/?status='.concat(encodeURIComponent(document.title)) .concat(' ') .concat(encodeURIComponent(location.href))));">[推到Twitter]</a>
Facebook 推文按鈕語法:
<a href="javascript: void(window.open('http://www.facebook.com/share.php?u='.concat(encodeURIComponent(location.href)) ));">[推到 Facebook]</a>
安裝、設定方法:
只要把上面兩個推文按鈕的程式碼貼上到你的網頁或部落格版面即可,以下以WordPress網站為例,其他PIXNET或Yam天空部落格等網站,可以把在佈景主題中新增一個「自訂欄位」,然後再把程式碼貼上即可。
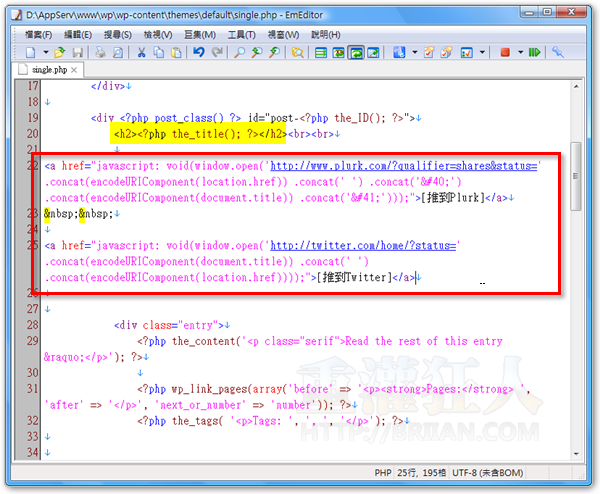
第1步 將上面的twitter與Plurk推文按鈕放到你的WordPress網站佈景主題中,一般是在:
\wp-content\themes\佈景主題名稱\single.php
程式碼的位置一般會放在single.php佈景主題中「<h2><?php the_title(); ?></h2>」的下方,或其他你要放置推文按鈕的地方。

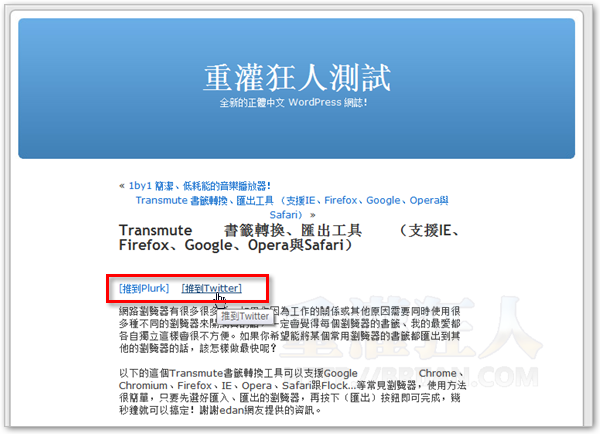
第2步 修改好之後,文章標題下方會出現我們剛剛所貼上的兩個推文按鈕,當網友們按下該按鈕之後,便會自動開啟twitter或Plurk噗浪網頁,並自動將你的網頁標題與網址貼上到發文框中。當然,我們也可以自行做個可愛一點的圖,放在網頁中吸引大家幫你推文。
另外,如果你想把推文按鈕放在文章右邊的話,可以在推文按鈕的上、下方加上如下控制碼即可:
<div style="float:right;">
推文按鈕程式碼
</div>

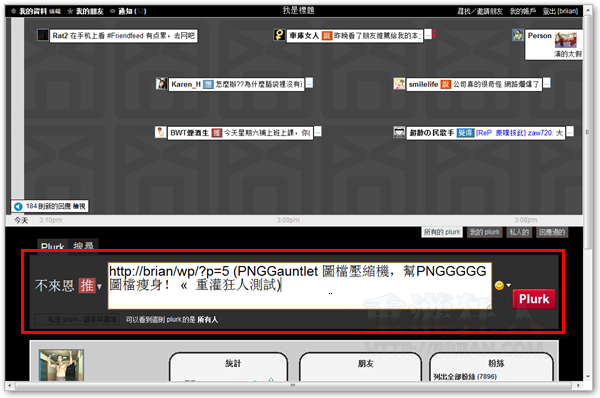
第3步 如圖,當網友按了你網頁上的twitter或噗浪推文按鈕後,推文按鈕會自動將網頁網址與標題貼上到twitter或噗浪發文框,我們只要再按一下〔Plurk〕或twitter的〔Update〕按鈕,即可將此訊息分享給親朋好友閱讀。
目前實際測試,在IE、Firefox、Opera與Google Chrome瀏覽器都可正常運作,抓到的網址與文章標題也都可以正常顯示中文。另外,以上按鈕由於有javascript的字樣,在Yahoo!奇摩部落格與無名小站的限制比較多的網站都無法正常運作,如果想玩些比較有趣的東西建議改用其他部落格服務。目前測試PIXNET痞客邦、YAM天空部落...等網站都可正常使用。PIXNET的設定方法請參考:如何在PIXNET網站版面加入Plurk、twitter推文按鈕。
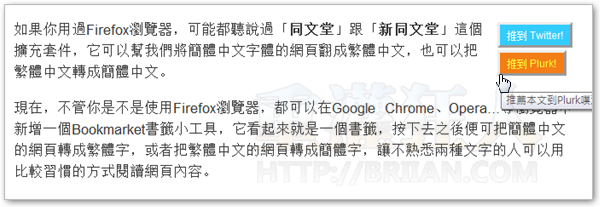
剛剛另外弄了個比較像「按鈕」的樣式,貼在網頁上應該比純文字顯眼一些。大家可以再把他微調一下,搭配自己的佈景主題來用。
<div style="float:right;">
<div style="width:84px;height:20px;font-size:12px;color:#FFFFFF;background-color:#33CCFF;border-style:outset;text-align:center;cursor:pointer;margin-bottom:3px;" onClick="javascript: void(window.open('http://twitter.com/home/?status='.concat(encodeURIComponent(document.title)) .concat(' ') .concat(encodeURIComponent(location.href))));" title="推薦本文到Twitter推特去!" onMouseover="this.style.color='#FFFF33';" onMouseout="this.style.color='#FFFFFF';">推到 Twitter!</div><div style="width:75px;height:20px;font-size:12px;color:#FFFFFF;background-color:#F37D17;border-style:outset;text-align:center;cursor:pointer;" onClick="javascript: void(window.open('http://www.plurk.com/?qualifier=shares&status=' .concat(encodeURIComponent(location.href)) .concat(' ') .concat('(') .concat(encodeURIComponent(document.title)) .concat(')')));" title="推薦本文到Plurk噗浪去!" onMouseover="this.style.color='#FFFF33';" onMouseout="this.style.color='#FFFFFF';">推到 Plurk!</div>
<div style="width:95px;height:24px;font-size:12px;color:#FFFFFF;background-color:#3B5998;border-style:outset;text-align:center;cursor:pointer;" onClick="javascript: void(window.open('http://www.facebook.com/share.php?u='.concat(encodeURIComponent(location.href)) ));" title="推薦本文到Facebook去!" onMouseover="this.style.color='#FFFF33';" onMouseout="this.style.color='#FFFFFF';">推到 Facebook!</div>
</div>
Plurk、twitter推文按鈕畫面DEMO:

延伸閱讀:

真怪
這是不來恩分享給大家玩的
你看的不高興就不要來看阿
你哪隻眼睛看到不來恩叫大家要推他的文了
屁眼嗎
我用的是Pixnet的blog服務,裝不上去~我再佈景主題裡找不到 這一行~~
試試看: 如何在PIXNET網站版面加入Plurk、twitter推文按鈕?
這個不錯!我來放到自己部落格測試一下~~
整天噗浪噗浪的掛在嘴邊,厚顏無恥的濫用google網路資源再那裡膨風,有事沒事就要提一下你是知名部落客,不知羞到了極點
這位仁兄,你果然是無聊的要命呢。
你從哪裡聽到不來恩說自己是知名部落客?部落格的原意是分享,正如下面一位網友回應所言,在自己的部落格分享自己找到的東西有什麼問題嗎?
講句不好聽的:你說網路上的東西有哪一項Google找不到?全都找的到啊,只要你肯花時間精神,但這並不代表濫用google網路資源啊。何況談自己有興趣的東西又有何不對?版大又沒有收噗浪的好處。
見不得人好就匿名謾罵的人才叫不知羞恥吧?
要照上面人兄的說法
姿勢佳早該死了= =
會講這種話的人應該去國小1年級好好上課吧
居然可以把那麼單純的一件事,把自己的缺點套在別人身上
水準到底在哪裡?
人怕出名豬怕肥
這是來自 http://www.macuha.com/2009/04/wordpress/plurk-this-post-wordpress-code/ 的寫法吧? 看來好像變成大大的原創了…
版大並沒有說過這是他的原創,我想版大的部落格原意是分享,並沒有說他四處研究原始碼並且獨創。而且如果您常常觀察版大的部落格,就可發現範圍還蠻廣的,明顯不是專門寫某些東西(如噗浪)原始碼的程式設計師。
何況Plurk和Twitter的官方網站本來就有程式語法教學,上頭其實就有了,如果網友們願意花時間研究那數量頗為龐大的原文線上手冊和他們公布的原始碼的話….
重要的是「分享」的精神,讓大家可以以自己熟悉的語言快速找到好用而且自己有興趣的小功能,這才是這個部落格的目的吧
引用別人創意來擴充或延伸,基本禮儀是要提及引用來源吧,而不是據為己有、或有意或無意的讓他人認為自己正是創意來源。
文章寫得很詳盡,對於引用源頭卻隻字不提,其心可議。
可見你沒看完文章.. 沒看完就亂批評
真好玩,收下了!!
其實如果有把文章貼到推推王的習慣的話
也是可以勾選同步貼到Plurk或twitter
再搭配噗浪可以同步到facebook之類的設定
就有post once show anywhere的效果
我有改變一下,用成圖片,不過好像還是不太完美,晚點如果有空來修圖。如果漂亮在分享給大家吧。
請問~
Xuite適用嗎
怎麼用呢
推,我也把我網站裝上了,這個教學超棒。
這個真的太好用了,尤其是對想推文的人…
試用過後,每台電腦都自動加入書籤來用了^^
真的大推這篇~
這個好用!我測試了一下真的可行!該篇文章的標題還可以抓到呢
「似乎都漸漸改用Plurk或twitter之類的微網誌來分享這些東西」
非常認同,剛看到這篇,馬上就推上 plurk 了~ ^^
誰要推你的爛文章,窮極無聊,每天灌水,還鬧不夠嗎?
這位仁兄,你更年期到了嗎?
不然你來打啊
只會酸葡萄心態
見不得別人好
我知道你的暱稱為什麼叫無聊了
這個讚!
等會就去加上我的部落格!^^