LinkWithin 用縮圖顯示部落格「相關文章」
當我們在部落格或網站上寫完一篇文章,如果覺得其他舊文章都埋在很裡面相當可惜,想讓網友進一步看看其他更多相關主題的話,除了可以自己搜尋、貼上文章標題之外,有沒有比較自動的方法呢?
以下介紹的這個LinkWithin網站,可以透過標籤、文章標題等相關資訊幫我們篩選跟目前網頁相關的文章,並將網頁中的任意圖片用縮圖展示出來,讓我們可以放在網頁下方或側邊欄,展示其他類似的文章讓網友點選。
LinkWithin網站的設計相當簡單,不用註冊帳號也不用作複雜的設定,只要把你的網站網址貼上並將Widget程式碼放到你的網頁中即可。不過初步測試,也許是因為LinkWithin網站還需要一段時間的彙整、分析,或者是它對中文處理比較不在行或啥啥原因,「相關文章」的相關度並不高,常常跑出來的都是不相干的文章,不過還算是一個讓網友可以看到更多文章的好用工具。
- 網站名稱:LinkWithin
- 網站網址:http://www.linkwithin.com/
經過實際測試,除了無名小站跟xuite部落格會抓不到文章內容之外,其他網站大致都正常。而製作好的相關文章輪播程式碼也不可貼在較不開放的無名小站、Yahoo奇摩部落格等網站。而Pixnet部落格服務則可正常抓到文章、正常放置程式碼輪播相關文章。 如果你不是自己架站而是選用國內的幾種部落格服務的話,可能得換到比較方便的平台去才能玩玩這類功能囉。
LinkWithin使用方法:
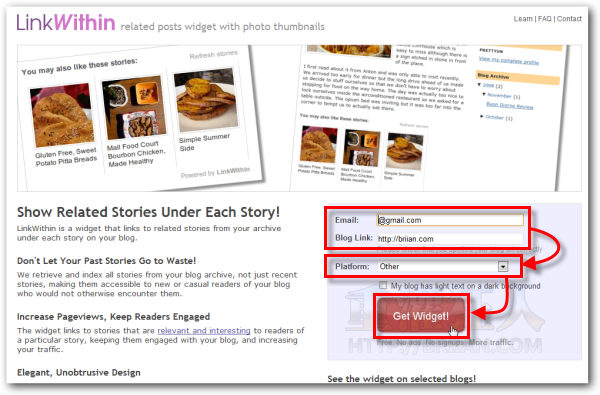
第1步 開啟LinkWithin網站,在右邊的Email、部落格網址、平台類型...等欄位填入你的資料,其中「Platform」可以依照你目前使用的網站平台選擇一個適當的類型,如果你用WordPress自己架站,則可另外下載WP外掛來用。一般都直接選擇【Other】,用JavaScript程式碼的方式來嵌入相關文章。設定好之後再按下〔Get Widget!〕按鈕。

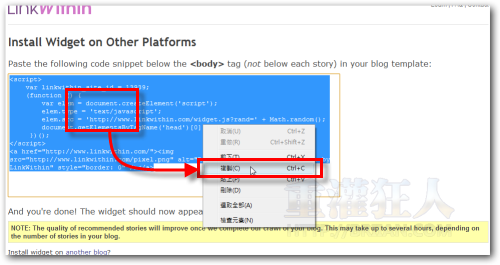
第2步 接著它會自動產生一段JavaScript程式碼,我們只要把這段程式碼放到網站的佈景主題或一般網頁中,它會自動挖出並展示你的網站的其他相關文章。

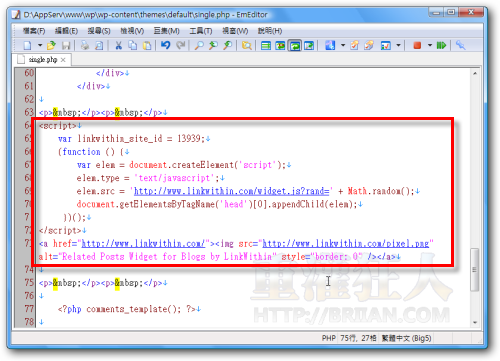
第3步 以自行架站的WordPress為例,我們可以把這段程式碼貼上到「每篇文章」的佈景主題裡面,一般都是會編輯「\wp-content\themes\佈景主題名稱\single.php」或「index.php」這個檔案。如果你使用PIXNET痞客邦等部落格服務,可以去修改佈景主題在網站版面中新增自訂欄位來放這個相關文章的功能。

第4步 如圖,安裝好之後文章下方便會自動出現內含標題與縮圖的相關文章區塊,只要按一下圖示或標題,便可開啟該篇文章的內容。 如果你開始沒有出現文章標題,或只有標題沒有縮圖的話,請再稍等一段時間讓LinkWithin網站到你的部落格抓取相關資訊。

第5步 另外,實際測試PIXNET痞客邦的部落格服務也可以安裝這個功能,我們可以把它放在側邊欄讓大家瀏覽你的網站的其他文章。
延伸閱讀:

剛貼上天空,並沒有出現任何東西,
是不是要等一段時間?
他可以縮小尺寸嗎?感覺蠻大的,我的邊邊位置不夠大….
您好,
因為安裝了LinkWithin,但有點問題,
所以找來您這兒了~
一直在想LinkWithin提供的是”縮圖”服務,
但不明白為什麼我的有些卻變成了”文字”而已,沒有縮圖呢?
不知道版主是否知道是什麼原因?
只有文字的話….一整個變得很弱呀~
這功能PIXNET還能正常使用嗎?
剛才試了一下都不能用的說
PIXNET的側欄沒出現ㄟ,請問要怎麼放才會在側欄出現呢?
感谢你们的测试和意见,我们刚刚加进了中文扶持,希望大家再次测试。如果遇到任何问题,请直接和我们联络,我们将尽力解决!
沒有人會相信你是和 LinkWithin 開發群有關係的,你這個大陸人還是滾回你的大陸慢慢亂貼假消息好了。真是相信你說的東西一成,雙目也會失明!
你太激動了你太激動了XD
這東西很妙
很久以前放到pixnet裡,一直莫名奇妙的出現在側欄裡(可能是抓不到title 之類的原因吧),過了很久不理他之後就在昨天或是前些天,他忽然出現在文章裡了!
放文章中可以,可是放側欄沒有出現耶
更正,pixnet ,打太快。
pisnet的,他不論放在哪一欄,都會在同個地方出現呀XD!
這個程式我也有裝,一直摸不透它的文章篩選計算方式,不過可確定的是… 只要文章 (a 文) 中有拉連結到自己部落格中的另一篇文章 (b 文) 時,則 a 文末的 LinkWithin 相關文章中一定會出現 b 文…
還有,一般安裝後都是三張相關文章圖片,但是見到它提供的範例網站中卻是呈現四張相關文章圖片… 這個不知道是怎麼弄出來的 ??????
會不會把隱藏的文章也抓出來了?
隱藏文,別人看不到,他也抓不到啊。
好用,我有用,感覺不錯
感謝分享..
但是..
他一定都是會抓三個來撥嗎???
我的側欄比較瘦耶~
這套我也有裝
我是wp自架平台的
也顯示不出來說><
—
不過在免費資源網路社群上面看到Story’z
這個日本網站提供隨機”圖片”文章的服務也很好用說^^
相關展示參考可以到免費資源網路社群或我的網站的邊欄
感覺蠻炫的!不過缺點就是有些字顯示有點問題(日本人系統不認得的關係吧?)
中文相關度還有待加強呀?我晚點來試看看~