Contact Form 7 讓網友從網站寫信給站長的「聯絡表單」外掛(WordPress)
一般情形下如果要讓網友跟站長聯繫通常都會留下Email信箱讓大家寫信過來,或者請網友直接在網站的留言板或討論區留下訊息,不過如果你覺得這樣有點不方便,可以試試看安裝Contact Form 7這個聯絡表單外掛,讓大家直接在網站寫好訊息並按下送出後,可以自動將內容Email到你指定的信箱去。
Contact Form 7這外掛支援WordPress 2.5以上版本的網站程式,除了提供相當簡單好用的後台管理介面之外,每個表單都可以很自由的新增或移除各式各樣的文字欄位、區塊、下拉式選單、勾選方塊、按鈕、選項…甚至是上傳檔案用的欄位,每個欄位的位置、名稱與顯示方式也都可以由站長自行設定與編排。
目前Contact Form 7可設定、編輯多個聯絡表單同時運作,編輯好的聯絡表單也只要複製一段很簡單的代碼貼上到文章裡就可開始使用,每個聯絡表單所填寫的資料也可同時寄給兩個指定的Email信箱(譬如說你希望站長收到一份、寄件者自己也保留一份的話),另外也可自訂錯誤訊息,讓表單使用起來更加人性化一些。如果你怕SPAM攻擊的話,也可另外安裝CAPTCHA圖片驗證外掛,避免其他人透過程式的方式大量發送垃圾訊息到你的信箱去。
▇ 軟體小檔案 ▇
- 軟體名稱:Contact Form 7
- 軟體版本:1.10
- 軟體語言:中文(內建多國語系)
- 軟體性質:免費軟體
- 檔案大小:259KB
- 系統支援:WordPress 2.5以上版本,目前在2.7.1中運作正常
- 官方網站:http://ideasilo.wordpress.com/
- 軟體下載:按這裡
安裝方法:
- 解壓縮後將「contact-form-7」資料夾上傳到網站的「\wp-content\plugins」目錄中。
- 到WordPress網站後台的外掛管理頁面啟動Contact Form 7外掛程式
- 安裝完成。
使用方法:
第1步 安裝好Contact Form 7外掛程式後,開啟網站後台並按一下〔工具〕→【Contact Form 7】,一開始會有一個預設的表單可以直接使用,如果你不需要修改表單的欄位或內容的話,可以直接把表單上方的那一段代碼,如:
[contact- form x "表單名稱"]
整個複製下來,再貼上到你的文章裡去就可以囉。

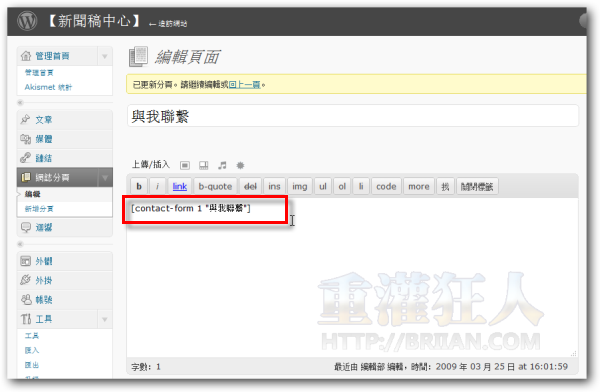
第2步 接著請新增一篇文章或「網誌分頁」,然後把剛剛複製下來的那段聯絡表單代碼貼上到你的文章內文中。

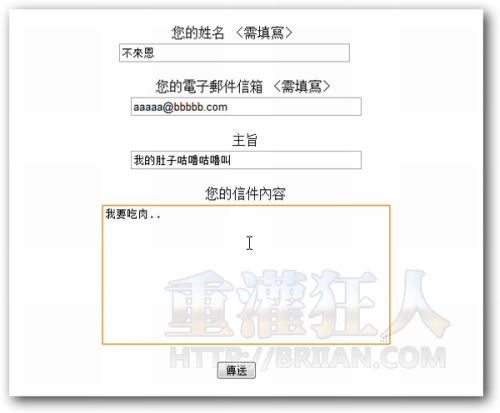
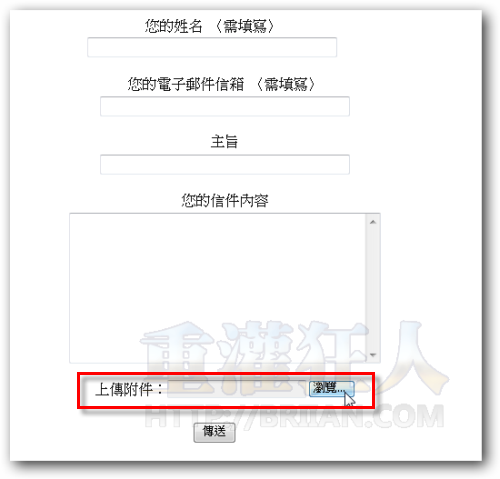
第3步 如圖,做好之後的聯絡表單會長得像這樣,一般網友只要開啟這個網頁填好相關資訊後再按下〔傳送〕按鈕,即可將他要說的話透過Email寄送到你指定的信箱裡去。

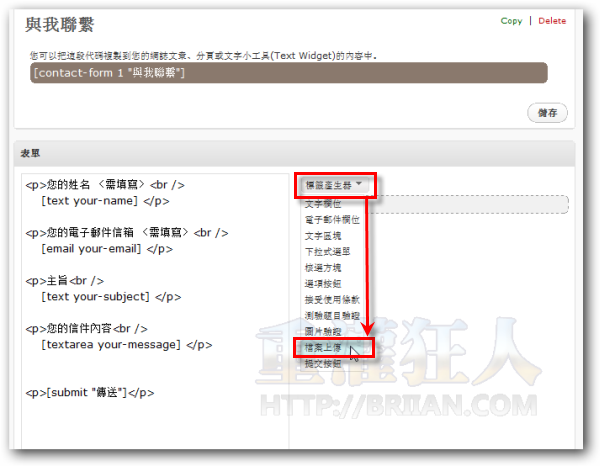
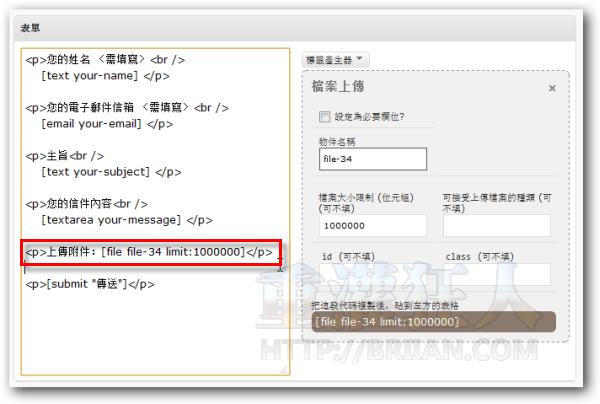
第4步 如果之後你需要在聯絡表單新增其他其他欄位的話,可以再回到網站後台去編輯原本的那個表單,並按一下右邊的「標籤產生器」選單,點選你要新增的欄位類型,如【檔案上傳】。

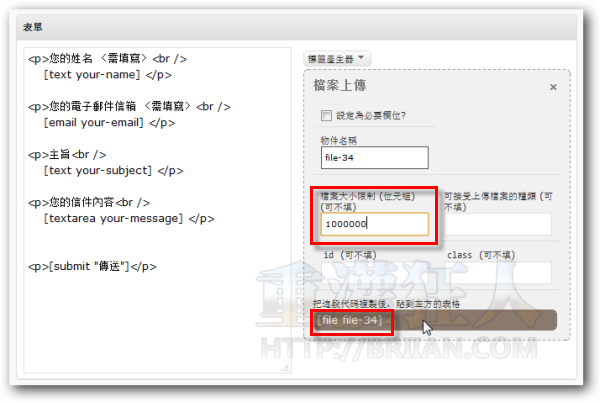
第5步 這個「檔案上傳」欄位可以讓我們自行設定檔案大小與允許傳輸的檔案類型,如果你的信箱只能接收1MB的附加檔,可以在「檔案大小限制」欄位中輸入「1000000」或其他適當的數字,設定完後再複製該欄位下方的代碼,如: [file file-34] ,並把他貼上到左邊適當的位置即可。

第6步 編輯表單內容時,可以貼上剛剛編輯好的新欄位代碼,如[file file-34] ,寫上說明文字後,最後再按一下網頁右上方或右下方的〔儲存〕按鈕即可完成編輯工作。

第7步 如圖,當我們設定好新增的欄位後,回到剛剛的頁面便可看到新的欄位出現囉。如果在後台編輯好Contact Form 7的聯絡表單後,前台的文章頁面並沒有跟著更新的話,可以再重新編輯、儲存一下該篇文章即可讓頁面內容自動更新。

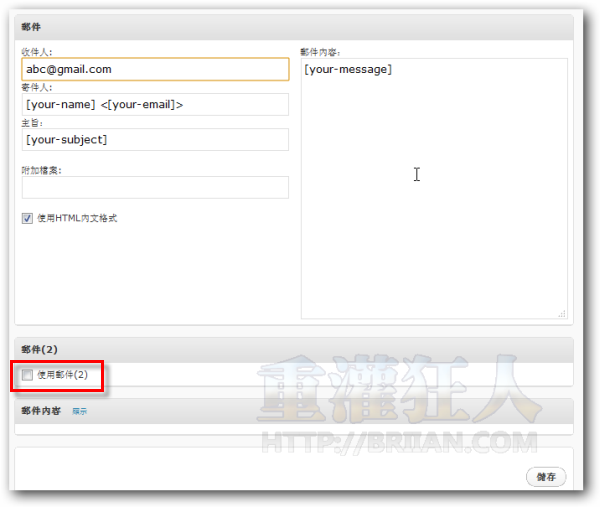
第8步 編輯聯絡表單時,我們還可以勾選「使用郵件(2) 」這功能,我們可以指定將網友寫好的表單內容寄送到哪些Email信箱去。而寄出的郵件標題、寄件者、收件者、郵件內容...等等,都可以自行設定。
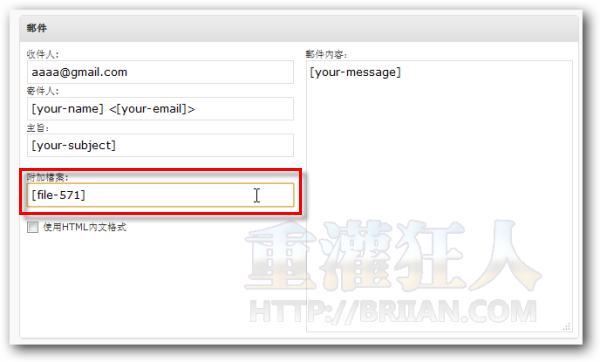
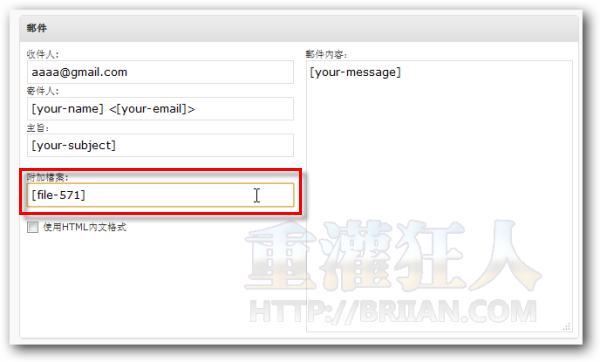
另外,如過你有提供檔案上傳欄位的話,請記得在「郵件」欄位中的「附加檔案」中填入該欄位的代碼,如依照本文前方的範例,此欄位可填寫「file-34」的代碼,填上之後,網友寄給你的附件才能順利的傳送到你的Email信箱去。

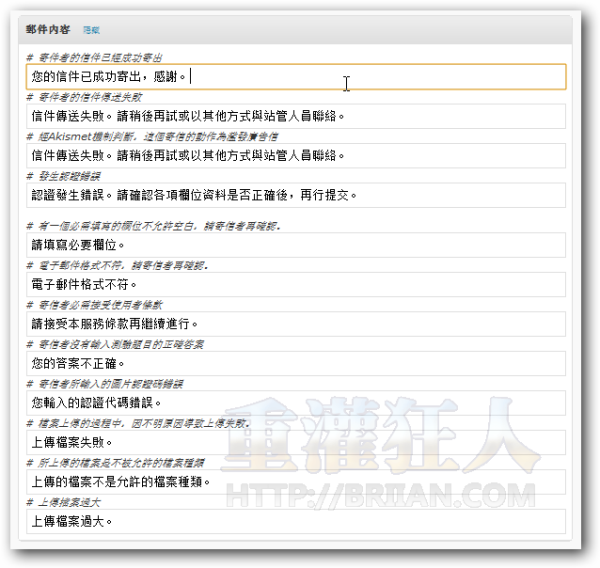
第9步 另外還提供了一個可以自行修改錯誤訊息或提示訊息的功能,我們可以依照自己的需求修改這些內容。
附註:如果你啟用了「檔案上傳」的功能,除了在表單欄位裡面貼上類似 [file file-571 limit:100000] 這樣的控制碼之外,記得要在下面的Email收件人設定的「附加檔案」欄位中貼上 [file-571] 這樣的代號,不然對方附加的檔案會收不到喔。
注意!是填上 [file-571] 不是 [file file-571 limit:100000] 也不是 [file file-571] ,填錯格式的話也會收不到附加檔案唷!

延伸閱讀:
- 【Yawasp】阻擋Wordpress「垃圾留言」的超強外掛!(比Akismet更有效)
- [WordPress外掛] 用RSS輪播其他網站的文章—Simply RSS Fetcher
- WordPress資料庫自動備份! (wp-db-backup外掛,每天備份並寄到Email信箱)
- WPlite讓初學者超愛用的「簡易版」WordPress!(精簡化後台功能)
- [Wordpress外掛] 數字化的「下一頁」文章翻頁按鈕!
- Category Order 幫文章目錄排序、調整上下位置(WordPress外掛)
- WP-PostRatings 文章投票、星等評價外掛(WordPress 網站專用)
- 「1 Blog Cacher」快取、加速WordPress網站的外掛!(HTML靜態化、減輕系統負擔)


I fix existing websites. I build new websites. My website work shows up on Google, Yahoo and Bing.
The work I do for my business customers is commonly known as “web development optimization”.
To test my skill-set, perform a nationwide search —- “web development optimization”. You will find my website organically positioned #1 throughout North America on Google, Yahoo and Bing.
I have never paid any search engine company any money — ever!
Sincerely,
Net Media Markets
http://www.netmediamarkets.com
我另外新增了如文字欄位>>手機及 核選方塊或選項按鈕(可勾選的)新增厚 到前檯測試
可勾選 填寫內容! 按出發送!
收到信件時~只有信件內容,
沒有額我新增的的核選方塊或選項按鈕的資訊(及手機文字欄位),請問該如何設定呢
我也有相同情形,同時我不論在linux或windows測試都是一樣結果,而且Mod_rewrite 都有開啟,而一值無法解決(我用wordpress2.7級以上版本測試都是一樣,所以目前暫時不用此外掛)
重灌大大,我用了檔案上傳後,出現以下訊息
這個聯絡表單中包含’檔案上傳欄位,但是(wp-content/uploads/wpcf7_uploads) 這個上傳檔案的臨時文件夾並 不存在或不可寫。您可以使用手動的方式新建一個檔案夾,或修改檔案夾的權限設定。
我也在目錄下建立了他說的資料夾,但是還是一樣,請問是什麼問題?
不來恩大大你好,想請教你關於Contact Form 7 表單外掛中的圖片驗證之功能!
主要問題是以下該段語法錯誤,該段錯誤只有在Contact Form 7的表單中會出現!
Fatal error: Call to undefined function imagettftext() in /home/johnnyho/public_html/wp/wp-content/plugins/really-simple-captcha/really-simple-captcha.php on line 103
PS:
我也已經安裝SI Captcha圖片驗證外掛!
該段function中我無法得知哪邊有錯誤!
當初安裝的時候一開始是可以用的,是否我有安裝其他外掛的原因(圖片驗證外掛只安裝SI Captcha而已)
因為購買了WordPress 架站王得知該功能設定,但是書本中並無錯誤排除等注意事項,故無計可施之下首先求助GOOGLE大神,但是很像很少人遇到這種狀況!
在這種情況之下,只好求助不來恩大大,希望能得到解答!
想請教一下,我另外新增了一些欄位(性別、手機),但是卻沒辦法得知對方填的資訊耶?
信件內容寄過來時就只有信件內容,沒有寄件者額外填的資訊,請問該如何設定呢 ><
我放了一些表單在部落格,功能就是聯絡我們再加上附加檔案的效果
可是部落格這邊顯示已經正確寄出,檢查信箱端確實也有收到信,但檔案就是沒辦法附加在信裡面,就這樣不見了! 檔案大小限制10m,但我測試都用很小的…
請問是哪邊有問題嗎?
我是lunarpages的主機用戶
請看上面第8步,有提到:
另外,如過你有提供檔案上傳欄位的話,請記得在「郵件」欄位中的「附加檔案」中填入該欄位的代碼,如依照本文前方的範例,此欄位可填寫「file-34」的代碼,填上之後,網友寄給你的附件才能順利的傳送到你的Email信箱去。
不好意思 我確定我有把他複製貼上去…
我今天再測試附加的檔案還是沒有一起寄出去!還是只有收到文字的部分..
我有加入上方的[file file-981 class:mp3](我個人的)
我也照做了,可是收到的測試信還是沒有看到附加檔案…檔案就這樣消失在網路上…
請懂得大大能協助幫忙! 謝謝大家
你可以看看這篇:http://wordpress.org/support/topic/258346
似乎這外掛本身真的有問題…!?
不來恩大大
我照著教學是了好多次都沒成功收到信件耶
請問伺服器需要支援什麼特殊的模組才能用嗎?
我也希望可以用在f2blog@@
哦,美丽的台湾人! China人民发来贺电哦~
為什麼,我使用檔案上傳,測試時,都會出現認證錯誤,可是,我的姓名欄和電子信箱都沒有打錯啊?
[WordPress外掛]真的是爆多的…..
感恩分享…..
不知道可以支援Discuz論壇嗎…
我的插件激活了。在page中怎么没有contac的选取,我的版本是2.9的,应该不是版本问题,麻烦你了,谢谢
那個檑案上傳功能,是不是有問題?
我測試如果不上傳檔案就可以,
但要上傳檔案就不行了。會出現
“認證發生錯誤。請確認各項欄位資料是否正確後,再行提交。”
可是,我輸入的東西都沒有錯誤啊。
果然是很不錯的外掛!
但是不知道有沒有類似的外掛能夠支援除此外的部落格呢?
希望能夠解惑。謝謝
這一套我之前裝過
不過看半天不知道在幹嘛
現在終於了解了~
很受用呢~ 推一下
corAusir 程式逗設計
提供平面設計 與 程式設計 的資料~
blog.corausir.org
或點我的名字來我家 ^^
感謝不來恩大大的分享
相當實用耶 :)