讓你的噗浪 Karma 值變成「∞」無限大!
之前有個故事是這樣的,有個網友因為意外身亡,他的朋友們因為不忍心看著他的Karma數值一天天降低,感覺好像一直不斷地從他們的記憶中消失一樣,聽說後來大家寫信給Plurk網站的管理單位請他們處理,那位身亡的網友的Karma數值就變成無限大了。如果你一直覺得你的Karma很不漂亮,也想來個無限大的話,可以試試看以下方法。
什麼是「Karma」呢?Karma數值是衡量一個噗浪使用者在Plurk裡的活動力、訊息擴散能力與發言頻率的指標之一,噗浪網站的很多功能也會根據Karma值的大小來開放使用,久久不用Plurk,你的Karma數值也會跟著降低。不過因為有數字的高低,不知不覺得就變成了網友爭相比較、相互較勁的指標數字。如果想唬唬初學者的話,該怎樣把Karma值變成無限大呢?
- 無限大的Karma值請參考:我的Plurk帳號
- 延伸閱讀:什麼是Plurk噗浪?
- 在你的Plurk 噗浪「個人資料」加上國旗!

將卡碼值設定為「∞」的方法很簡單,跟之前「在噗浪掛國旗」的方法有異曲同工之妙,也就是把原本的Karma值的 1.數字縮到最小、2.字體色彩換成跟背景一樣顏色,最後再 3.用一張畫了「∞」符號的圖示設定為「dash-stats」區塊的底圖就可以囉。全部的方法都可以用簡單的幾行CSS控制碼來完成。(資訊來源:這裡)
讓卡碼數字變無限大的CSS控制碼:
#karma {font-size: 0em; color:#BE5C2F;}
#karma_arrow {height: 0px;}
#dash-stats { background: url(http://images.plurk.com/175698_2820020dbdac966321da6876448e9b67.gif) no-repeat 130px 30px !important;}
上面CSS控制碼中的「color:#BE5C2F」可以依照你的佈景主題來換程式當的顏色,後面的「http://images.plurk.com/175…58c9d.gif」圖檔也可換成其他你自己製作、上傳的圖檔,圖檔後面的「130px 30px」則是標示圖檔位置的X、Y軸位置,可以自己挪移到適當、美觀一點的位置。
如果你剛好使用預設的噗浪佈景主題、而且不想花太多時間來作圖檔的話,可以直接把上面的程式碼貼上到噗浪〔自訂外觀〕頁面的CSS方框中。不過因為每個人用的佈景主題都不太一樣,最好還是自己設計圖檔、自己調整顏色跟位置,這樣才能有最好的顯示效果。
修改好的CSS控制碼要貼在哪裡呢?
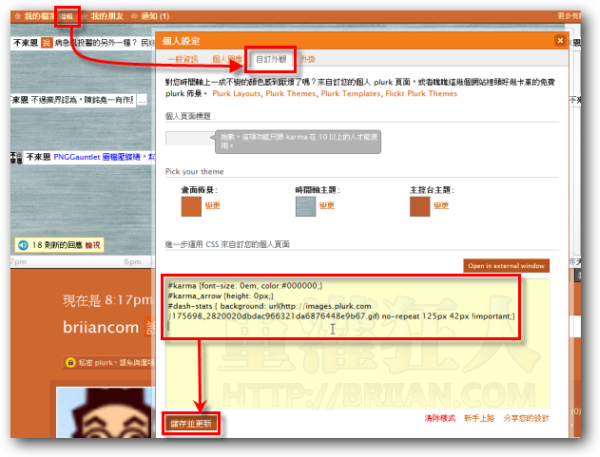
修改好的CSS控制碼要貼在哪裡呢?請按一下左上方的「編輯」,開啟「個人設定」視窗後再切換到〔自訂外觀〕頁面,請將上面的CSS控制碼貼上到中間的方框(不要刪除你原有的CSS設定),設定好之後再按一下〔儲存並更新〕按鈕即可。貼上之後再按〔F5〕重新整理網頁,就可看到你的Karma數值已經變大囉。
延伸閱讀:

色碼改了沒有作用
圖案顏色是固定的!
= =這是??
這樣做真是【自欺欺人】-口-“
to17樓
廢話,你抄pchome的嘛! 有看的人都知道自以為事
屁!萊恩哥30多歲 掰的 呵呵! 是阿榮告訴我的喔! ~_@
純粹自我安慰XD
感謝分享…
以後在噗浪看到karma無限大的
八成都是不來恩的粉絲XDD
撲浪 是什鬼東西
都看不懂
78好老……
這就是傳說中的自我安慰嗎?呵呵~~
如果值是 0 的话是不需要写单位的。
您上面的最新文章顯示的連結是長這樣
http://feedproxy.google.com/~r/briian/~3/lD3Y_Udw-Ao/
看來是google提供的什麼服務
可以介紹一下feedproxy.google.com的相關用法嗎?
Windows 7的時程跟Plurk有什麼關係…zz
太厲害啦!GOOD 不過懶的改圖,所以沒弄XD
1.而(IE 8)正式版可能跟(windows 7)最後的測試版(RC 1)一起出來
2.而windows morro-微軟免費防毒軟體可能將在2009年下半年推出
3.(vista sp2) 可能在(2009)的(5.6月)
4.接下來重頭戲暈倒妻(windows 7)應該就要登場了