讓 Google 幫你的網站做「搜尋引擎」! (免費)
一般情況下,每個網站都會有自己的搜尋功能可以尋找站內的文章,不過內建的搜尋引擎雖然聊備一格,不過也可能因為準確度與搜尋結果的排列順序不夠「人性化」,都會讓人在找文章時感到很挫折。如果你也覺得你的網站內建的搜尋引擎不夠好用的話,可以透過Google的客製化搜尋引擎「Google Custom Search Engine」來幫你做搜尋。
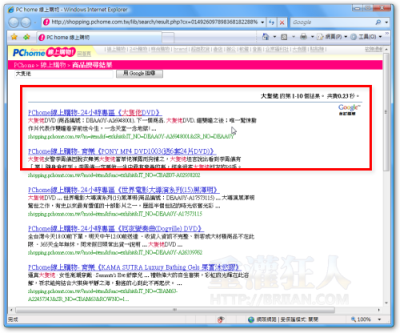
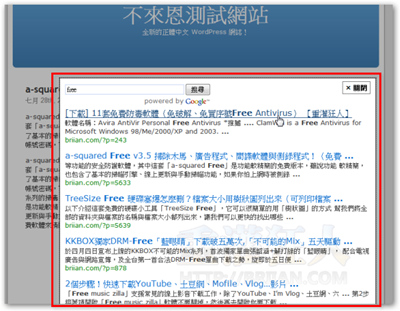
其實Google這服務出已經很久了,最近是因為看到搜尋很爛的PChome線上購物網站也把它加進去,剛剛又把它翻出來玩玩看,發現一個很不錯的「覆蓋式」搜尋功能也挺棒的,使用者可以不用離開原本的頁面,就可以快速列出想找的資訊,甚至還可以把整個搜尋內容嵌入到自己的網站頁面中,整個看起來幾乎就像是自己的網站功能一樣。
圖:PChome線上購物也加了Google自訂搜尋引擎的功能:

重點是Google搜尋功能的精確度相當不錯,搜尋結果的排序也依據使用者的喜好程度調整過,一般使用者幾乎都可以很輕鬆的找到想要的資訊,比起原本只能依照發文時間順序排列的內建搜尋功能,好用太多囉!
除了搜尋的精確度之外,Google 自訂搜尋引擎的搜尋結果頁面還可讓我們自己改CSS樣式表,我們可以透過自行修改CSS的方式來調整文字大小、顏色、背景圖...等等各種顯示方式,讓它更符合我們網站的風格。
網站名稱:Google 自訂搜尋引擎
網站網址:http://www.google.com/coop/cse/
使用Google搜尋功能的好處:
不過這客製化搜尋引擎的功能也不是沒有盲點,你的網站內容一定得是Google有收錄進去的頁面才能搜尋,萬一像有些奇怪的BSP為了不讓伺服器負擔太重,而把Google搜尋機器人跟其他非我族類的機器人都擋掉,這樣Google抓不到你的網站資料的話,也就沒辦法幫你做完整的內容索引囉。
總歸一句,如果你要自己經營網站或部落格,還是得自己架站會比較好,至少網址、主機都能自己控制,網站開放程度也不會受制於人,不用擔心權益受損也不用一天到晚看人臉色。
本文篇章:
一、訂做自己的搜尋引擎
第1步 開啟「這個」網頁,用你的Google帳號登入之後,按一下〔建立自訂搜尋引擎〕按鈕。
第2步 先在「搜尋引擎名稱」填入你的網站名稱,並選擇好「搜尋引擎語言」之後,點選「僅我選取的網站」。
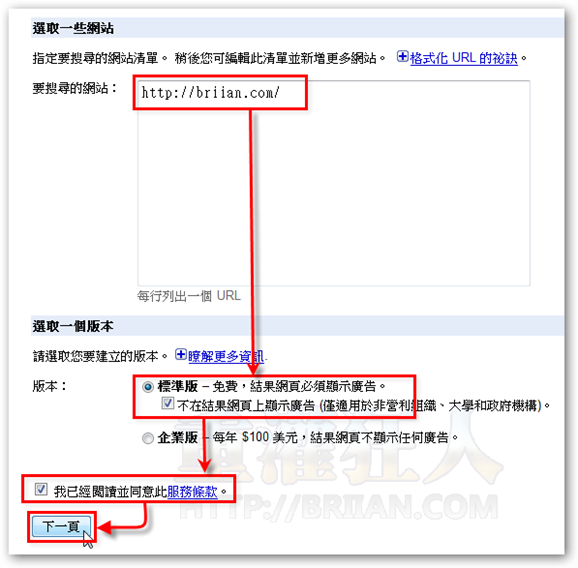
第3步 接著請在「要搜尋的網站」方框中填入你要搜尋內容的目標網站,每行填寫一個網址,可以同時列出很多個網站,如果你想將朋友的網站也列進去一併搜尋的話,也可以都把網址都填上。
設定好之後,請再點選「標準版」→「我已經閱讀並同意... 」,最後再按下〔下一頁〕按鈕。
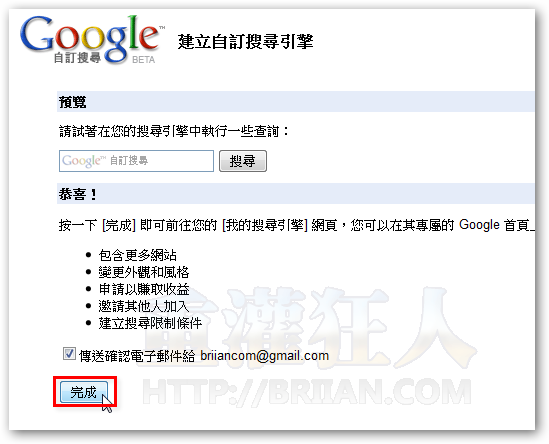
第4步 全部設定完成後,我們可以在「預覽」的搜尋框中試著搜尋一下我們網站中的內容,最後再按一下〔完成〕按鈕,並繼續後面的設定。
本文篇章:





 翻頁閱讀 »
翻頁閱讀 »
你好,
想請教你為什麼有些網頁的搜尋按右鍵會有產生自訂搜尋的選項,
而有些沒有呢?
有人可以幫忙寫網頁ㄇ?費用電洽02-82097864徐
站長你好:
關於Ajax的顯示功能,我在設定程式碼的時候碰到了一些狀況
當我按照你的步驟使用時,輸入我的網址之後,按下產生程式碼的按鈕
結果跳出了以下訊息:
很抱歉!
您沒有權限存取您要求的網頁。
一些建議:
* 請試著從 Google Co-op 首頁存取您要尋找的網頁。
* 返回上一頁。
不知道這是什麼狀況….感謝站長的回答喔^__^
三、將搜尋引擎程式碼貼上到你的網站
取得搜尋引擎程式碼後,我們可以將程式碼貼上到自己的網站版面、佈景主題中,依照不同網站架構有不同的設定方法,以下以目前比較多人用的WordPress為例來說明,要修改的檔案一般會在「\wp-content\themes\佈景主題名稱」資料夾中的「sidebar.php」檔案,當然你也可以依照不同的情況自行調整。
第1步 在「\wp-content\themes\佈景主題名稱」資料夾中找到「sidebar.php」檔案後,請用記事本或其他純文字編輯器開啟這檔案。
三、將搜尋引擎程式碼貼上到你的網站
取得搜尋引擎程式碼後,我們可以將程式碼貼上到自己的網站版面、佈景主題中,依照不同網站架構有不同的設定方法,以下以目前比較多人用的WordPress為例來說明,要修改的檔案一般會在「\wp-content\themes\佈景主題名稱」資料夾中的「sidebar.php」檔案,當然你也可以依照不同的情況自行調整。
第1步 在「\wp-content\themes\佈景主題名稱」資料夾中找到「sidebar.php」檔案後,請用記事本或其他純文字編輯器開啟這檔案。
請問布萊恩兄……….如何進入第一步步驟
adsense也可以用
放上adsense的自訂搜尋是可以賺錢的
放這個點關鍵字給Google自己賺 = =
Adsense 也可以唷,不過他是另外一種樣式,
= =a
http://briian.com/?p=3598
如果ADsense可以做到這樣就好了
to priwau, 那是比較不帥的官方搜尋頁面…. XD
另外還有一種可以把搜尋結果做在自己的網頁裡面,也是比較帥
不懂CSS的話,建議買本書來好好的學,CSS很重要唷~
日本偶像劇場-日劇 ( http://over-time.idv.tw/ ) 右上角
另外一種展現方法
看不懂css怎麼辦?
這篇實用
剛剛才試過英文版而已
但是英文版似乎沒看到免費的選項
剛好看到不來恩大大這裡有中文版的消息
趕緊再來玩一下~