【部落格溫度計】可愛貓咪溫度計!
這個部落格小玩意是個很有趣的小工具,除了可以回報天氣狀況跟當時、當地的溫度之外,還會有各式各樣的貓咪翻滾姿勢,透過20種貓咪的姿態告訴你現在是Cool、COLD、HOT或WARM。譬如說,如果天氣太熱,他就顯示很虛脫的樣子攤在椅子上,可以直接對照一下家裡的貓咪現狀,看看是不是跟貓咪溫度計上的貓咪同一個樣,很有趣唷。
這個「ネコ温度計」除了可以自己改背景顏色外,還可挑選自己的所在位置(以英文搜尋),不過目前似乎只能找到「Taipei, Taiwan」,找不到其他縣市的溫度,所以...不是住在台北市的網友只好暫時先當一下台北人囉。
DEMO畫面:
網站名稱:ネコ温度計
製作頁面:按這裡
製作方法:
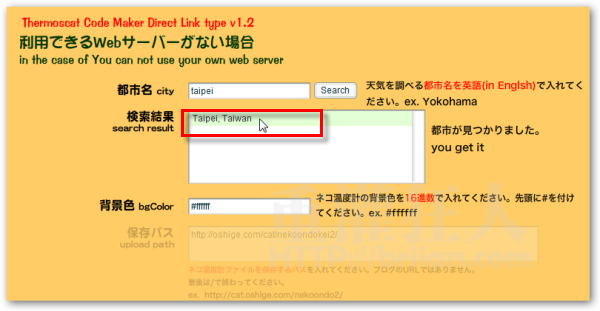
第1步 開啟「這個」網頁,先在「都市名」輸入「Taipei」或其他城市名稱(英文),按下〔Search〕後,再點選搜尋結果。
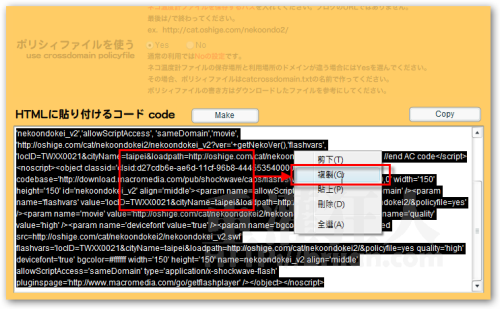
第2步 接著將最下面的程式碼全選、複製下來,然後再貼上到你的部落格面板中。無名小站、Yahoo奇摩部落格不支援此JavaScrpit,請改用其他支援功能比較完整的部落格服務。
或者你也可以用下面現成的程式碼:(台北市天氣)
<script src='http://oshige.com/cat/nekoondokei2/NekoUtili.js' language='javascript'></script>
<script src='http://oshige.com/cat/nekoondokei2/AC_RunActiveContent.js' language='javascript'></script><script language='javascript'>AC_FL_RunContent('codebase', 'http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0','width', '150','height', '150','src','http://oshige.com/cat/nekoondokei2/nekoondokei_v2?ver='+getNekoVer(),'quality', 'high','pluginspage', 'http://www.macromedia.com/go/getflashplayer','devicefont', 'true','bgcolor', '#ffffff','name', 'nekoondokei_v2','allowScriptAccess', 'sameDomain','movie', 'http://oshige.com/cat/nekoondokei2/nekoondokei_v2?ver='+getNekoVer(),'flashvars', 'locID=TWXX0021&cityName=taipei&loadpath=http://oshige.com/cat/nekoondokei2/&policyfile=yes'); //end AC code</script>
<noscript><object classid='clsid:d27cdb6e-ae6d-11cf-96b8-444553540000' codebase='http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0' width='150' height='150' id='nekoondokei_v2' align='middle'><param name='allowScriptAccess' value='sameDomain' /><param name='flashvars' value='locID=TWXX0021&cityName=taipei&loadpath=http://oshige.com/cat/nekoondokei2/&policyfile=yes' /><param name='movie' value='http://oshige.com/cat/nekoondokei2/nekoondokei_v2.swf' /><param name='quality' value='high' /><param name='devicefont' value='true' /><param name='bgcolor' value='#ffffff' /><embed src=http://oshige.com/cat/nekoondokei2/nekoondokei_v2.swf flashvars='locID=TWXX0021&cityName=taipei&loadpath=http://oshige.com/cat/nekoondokei2/&policyfile=yes quality='high' devicefont='true' bgcolor=#ffffff width='150' height='150' name=nekoondokei_v2 align='middle' allowScriptAccess='sameDomain' type='application/x-shockwave-flash' pluginspage='http://www.macromedia.com/go/getflashplayer' /></object></noscript>
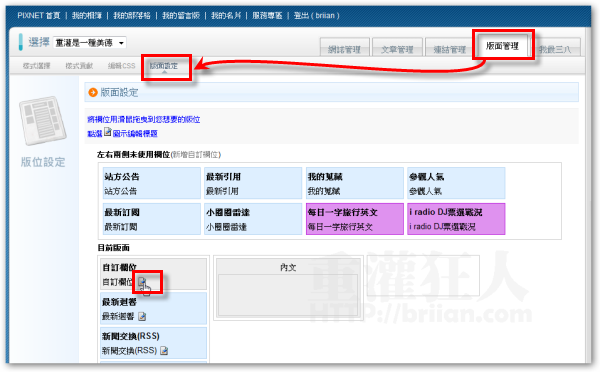
第3步 如果你是使用PIXNET的話,可以去「版面管理」裡面的「版面設定」,新增一個自訂欄位,再把上面的程式碼貼進去就可以囉。
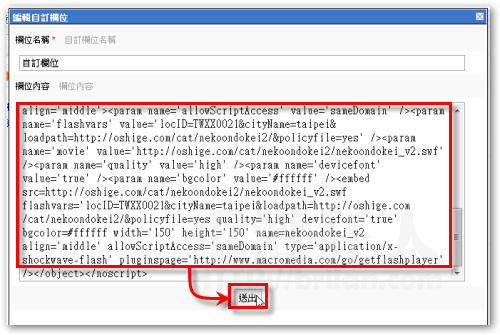
第4步 貼上程式碼。

第5步 貼好之後,你的網站側邊欄就會有一隻貓咪,隨時跟你報溫度囉!
延伸閱讀:







xuite也可以用哦~
我用天空部落的可以~
所以 YAHOO奇摩BLOG的不能用喔~@@
難怪之前試都不行><
mm….放進無名小站的話~會多出一段程式碼~
雖然還是可以用,但是多出的那段不知道能不能刪掉~
MSN的Space好像又不支援javascript~囧ㄚ
達人你好 這是台北的溫度. 那我要 Amsterdams那我該如何改呢?? 謝謝妳
滿有趣的~
喜歡貓的朋友一定很多~!
想請問一下如果是用MSN的BLOG
要怎麼把這個加進去?
有沒有貓咪肛探專用的溫度計?
很可愛,拿回去用嚕,謝謝。
另外,貓咪頭上的時鐘,還可以顯示時間唷。
我都直接看我家Miu怎麼睡 XD
ㄎㄎ… 那個網站是我用來亂貼、亂測試用的… :)
DEMO 部落格0…0
http://blog.pixnet.net/briian
該不會是PP的廣告?
『來吧重灌狂人的粉絲們來吧』…
針對性好強的廣告啊!
蠻特別的! 有香港的選擇!