【部落格溫度計】可愛貓咪溫度計!
這個部落格小玩意是個很有趣的小工具,除了可以回報天氣狀況跟當時、當地的溫度之外,還會有各式各樣的貓咪翻滾姿勢,透過20種貓咪的姿態告訴你現在是Cool、COLD、HOT或WARM。譬如說,如果天氣太熱,他就顯示很虛脫的樣子攤在椅子上,可以直接對照一下家裡的貓咪現狀,看看是不是跟貓咪溫度計上的貓咪同一個樣,很有趣唷。
這個「ネコ温度計」除了可以自己改背景顏色外,還可挑選自己的所在位置(以英文搜尋),不過目前似乎只能找到「Taipei, Taiwan」,找不到其他縣市的溫度,所以...不是住在台北市的網友只好暫時先當一下台北人囉。
DEMO畫面:
網站名稱:ネコ温度計
製作頁面:按這裡
製作方法:
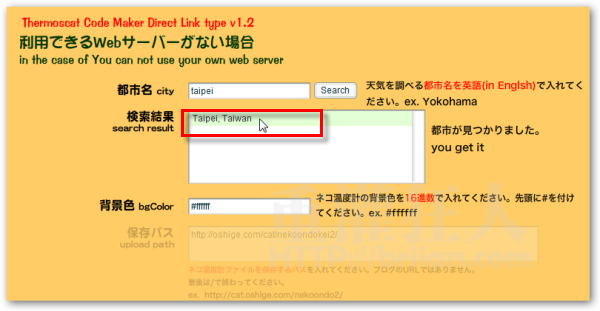
第1步 開啟「這個」網頁,先在「都市名」輸入「Taipei」或其他城市名稱(英文),按下〔Search〕後,再點選搜尋結果。
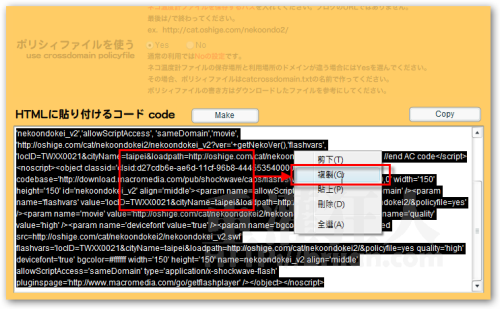
第2步 接著將最下面的程式碼全選、複製下來,然後再貼上到你的部落格面板中。無名小站、Yahoo奇摩部落格不支援此JavaScrpit,請改用其他支援功能比較完整的部落格服務。
或者你也可以用下面現成的程式碼:(台北市天氣)
<script src='http://oshige.com/cat/nekoondokei2/NekoUtili.js' language='javascript'></script>
<script src='http://oshige.com/cat/nekoondokei2/AC_RunActiveContent.js' language='javascript'></script><script language='javascript'>AC_FL_RunContent('codebase', 'http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0','width', '150','height', '150','src','http://oshige.com/cat/nekoondokei2/nekoondokei_v2?ver='+getNekoVer(),'quality', 'high','pluginspage', 'http://www.macromedia.com/go/getflashplayer','devicefont', 'true','bgcolor', '#ffffff','name', 'nekoondokei_v2','allowScriptAccess', 'sameDomain','movie', 'http://oshige.com/cat/nekoondokei2/nekoondokei_v2?ver='+getNekoVer(),'flashvars', 'locID=TWXX0021&cityName=taipei&loadpath=http://oshige.com/cat/nekoondokei2/&policyfile=yes'); //end AC code</script>
<noscript><object classid='clsid:d27cdb6e-ae6d-11cf-96b8-444553540000' codebase='http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0' width='150' height='150' id='nekoondokei_v2' align='middle'><param name='allowScriptAccess' value='sameDomain' /><param name='flashvars' value='locID=TWXX0021&cityName=taipei&loadpath=http://oshige.com/cat/nekoondokei2/&policyfile=yes' /><param name='movie' value='http://oshige.com/cat/nekoondokei2/nekoondokei_v2.swf' /><param name='quality' value='high' /><param name='devicefont' value='true' /><param name='bgcolor' value='#ffffff' /><embed src=http://oshige.com/cat/nekoondokei2/nekoondokei_v2.swf flashvars='locID=TWXX0021&cityName=taipei&loadpath=http://oshige.com/cat/nekoondokei2/&policyfile=yes quality='high' devicefont='true' bgcolor=#ffffff width='150' height='150' name=nekoondokei_v2 align='middle' allowScriptAccess='sameDomain' type='application/x-shockwave-flash' pluginspage='http://www.macromedia.com/go/getflashplayer' /></object></noscript>
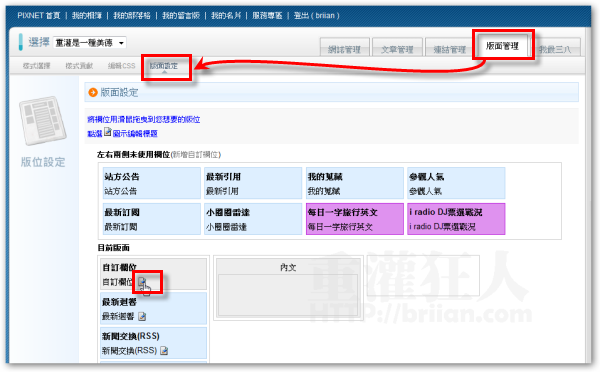
第3步 如果你是使用PIXNET的話,可以去「版面管理」裡面的「版面設定」,新增一個自訂欄位,再把上面的程式碼貼進去就可以囉。
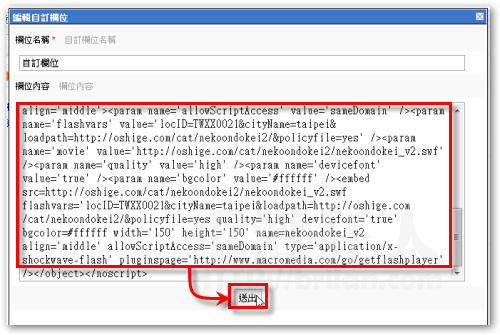
第4步 貼上程式碼。

第5步 貼好之後,你的網站側邊欄就會有一隻貓咪,隨時跟你報溫度囉!
延伸閱讀:







奇怪,這個貓溫度計,google 的 blogger 是不是真的不支援程式啊
一直試了好多方法都不行
請問站長有解決之道嗎?
感謝感謝~~
可以選其他地方啊,就是在城市地方打taiwan
google的blog好像不能用啊
在”+貓澡堂+”的部落格看到可愛的貓溫度計~~~
正苦惱看不懂日文的網頁(英文也不完整),
竟然發現有中文教學!!!!:)
感謝您!!!
請問背景色怎麼打?
謝謝分享,可愛貓咪我領回家了^^
另外在網誌引用您的文章網址,分享給貓咪同好們XD
好可愛的貓咪溫度計哦!
感謝分享:)