WebSite-Watcher 網頁監控工具,不放過任何一個小變化!
三、選取要監控(或略過不檢查)的關鍵字
WebSite-Watcher內建一個相當方便好用的過濾精靈,我們可以設定只抓取特定關鍵字來監控是否有更動,也可將網頁中的日期、不重要的資訊、不相關的更新…等等訊息過濾掉,避免因為網頁中非所需的更動擾亂我們的監控計畫。
以下以「選取要監控的關鍵字」為範例,如果你要過濾掉某些會自動變動的文字也可以,操作方法都差不多。
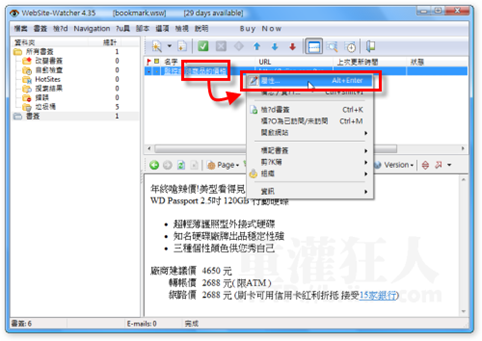
第1步 在你要設定過濾功能的監控頁面上按一下滑鼠右鍵,再點選【屬性】。

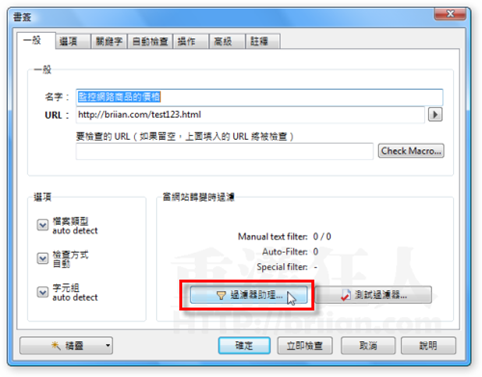
第2步 接著在〔一般〕功能頁面中的〔過濾器助理〕按鈕按一下。

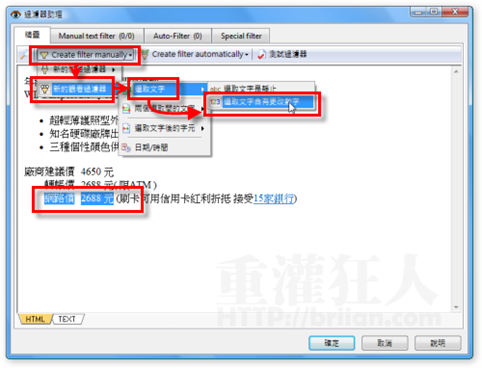
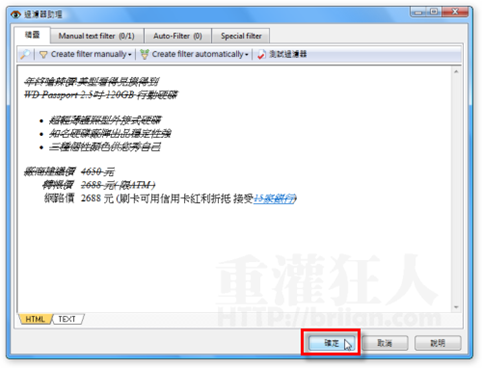
第3步 先在「過濾器助理」頁面中將你要過濾或監視的文字選取,使其反白後,再依序按下〔Create filter manually〕→【新的觀看過濾器】→【選取文字】→【選取文字含有更改數字】。

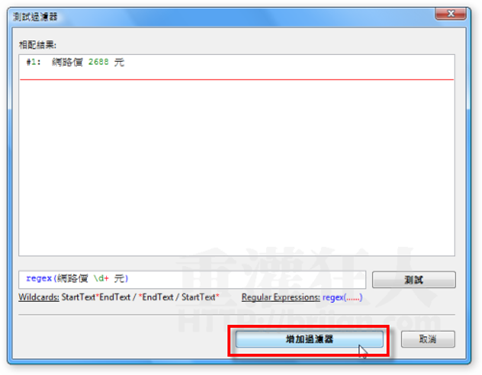
第4步 選取好你要監控的關鍵字並檢查無誤後,按一下〔增加過濾器〕按鈕。

第5步 接著頁面中會將其他不監控的文字劃上刪除線,確定都OK後,再按一下〔確定〕按鈕完成過濾器的設定。

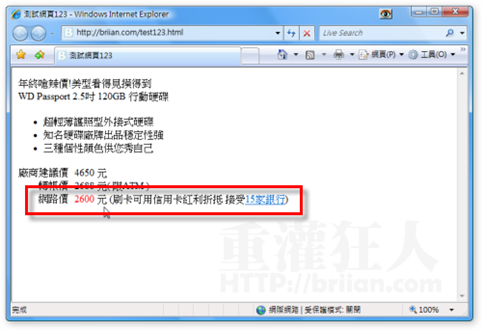
第6步 接著我們將剛剛的範例網頁改動一下價錢,看看WebSite-Watcher是否可以正常辨識出「網路價」這地方的數字已經有改過了。

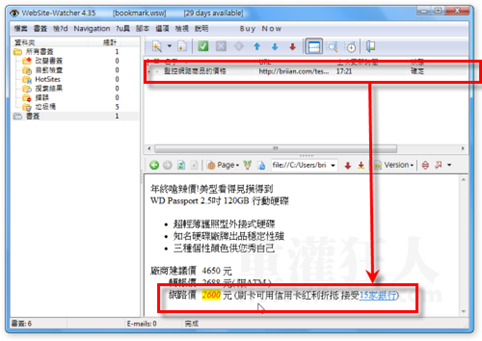
第7步 回到WebSite-Watcher軟體後,按一下上方的綠色按鈕 ![]() ,讓WebSite-Watcher重新檢查全部已監控的項目。如圖,已經順利抓到網頁有更新的部份,自動以黃色底色標示的部份就是這次有更動的地方。
,讓WebSite-Watcher重新檢查全部已監控的項目。如圖,已經順利抓到網頁有更新的部份,自動以黃色底色標示的部份就是這次有更動的地方。

本文篇章:
 翻頁閱讀 »
翻頁閱讀 »
官網有WebSite-Watcher 2019.19.1 免費版(限制功能)
一定要加到書籤才能監視網頁嗎?
我使用都沒加到書籤,不過有很多設定調了,都不會去理,明明沒更新卻一直顯示有更新。
一定要加到書籤才能監視網站嗎?
看論壇某作者發新帖須如何設定?
这个软件不错,挺强大了,就是有个问题一直无法解决,监控论坛上的帖子,帖子的浏览数和时间一直在变,这个不是我想监控的内容,我只想监控新增的帖子,怎么弄。望博主赐教。mail to: lzc983@qq.com,谢谢。
如果當要檢查 網頁 有帳號密碼 時候 該怎麼使用?
使用“網頁有密碼保護及要登入”
請問他這個過濾器助理就是看說 選取的文字 是否有變動
有變動就通知
那他有這個功能嗎?
就是 若變動的文字含有 “特價” 才通知 , 變成其他的不通知 或是
若變動的數字 =1000 的不通知
這樣可以嗎??
我愛 UpdateWatcher(www.flekdev.com)我使用它每天都在工作
還有 Check&Get software.
謝謝 Hero 提供的好用網站,這個很讚!!!
還使用這個好www.aotol.com 在線的,不用安裝