「Fake images please?」網頁範例圖片快速產生器
在網頁製作初期設計版型時,都會需要填入一些範例圖片好讓你可以看到整個版面的雛型,通常都會隨便找一張圖,然後弄成需要的尺寸大小,存檔後再塞到版面中,如果只是製作簡單的網頁還好,可能需要的範例圖不會太多,但若是設計一個網站的話,可能範例圖片的使用量就會頗可觀的。
如果你也覺得製作範例圖片有些浪費時間的話,可以使用「Fake images please?」來偷吃步一下!只要在網址「http://Fakeimg.pl/」後加上一些參數,就能立即得到需要的範例圖片。
可以設定的參數很多,像是尺寸、背景顏色、文字顏色,甚至是要顯示的文字內容都能透過網址來做設置,在製作網頁時,就能直接套用到程式碼中,十分方便、快速,省下來的時間你就能拿來發想設計囉!
- 網站名稱:Fake images please?
- 網站網址:http://fakeimg.pl/
使用方法:
先來看看網站的介紹吧!開啟網站後建議先加入最愛中,實際使用時只要記住範例圖片網址的參數使用方式即可,加入最愛可以在忘了怎麼用時,回來複習一下。

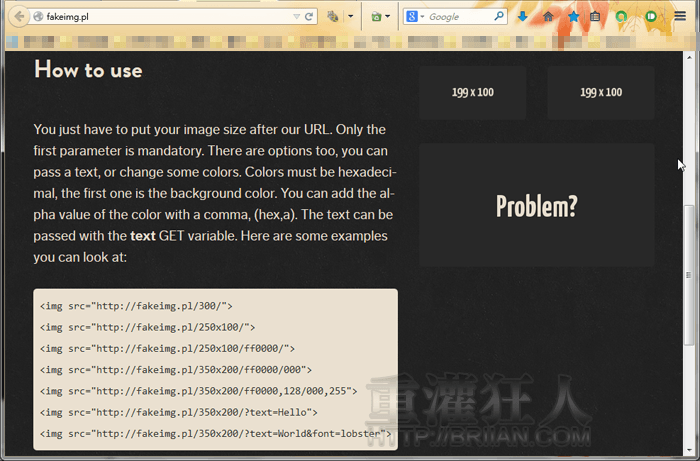
往下拉一些,就能看到 How to use 啦!下方有一些使用範例,最簡單的用法就是在「http://fakeimg.pl/」後加上單一個數字,例如「300」,就表示會產生一張 300×300 的方形圖片,如果需要的尺寸長寬不相同的話,則直接加上需要的尺寸,例如「250×100」,就能得到一張長寬為 250×100 的圖片囉!
另外,還可以變更背景顏色、文字顏色,或是在圖片中顯示特定文字,甚至可以修改字型。圖片網址的參數內容用中文來寫的話,大概就是:
「http://fakeimg.pl/圖片尺寸/背景顏色色碼/文字顏色/?text=要顯示的文字&font=字型」

 翻頁閱讀 »
翻頁閱讀 »
网页设计的利器。