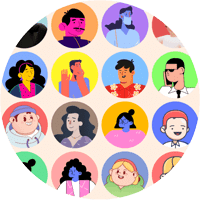
在設計網頁的初期,通常都會需要使用一些佔位圖來輔助將網頁的雛型撐起來,除了一些形象圖之外,若是設計關於使用者的頁面,就會需要一些假用戶的頭像及姓名等,這些若都要自己憑空生出來,真的會很令人頭痛。 「Random users」就是一個可以隨機提供…
標籤: 佔位圖
所謂的佔位圖就是在設計網頁排版時,會暫時用來填補版面的圖片,基本上使用什麼樣的圖片都可以,雖然準備起來不困難,但還是得花費一番時間,因為必須依照需求事先裁切好適當的尺寸,如果需要各種不同尺寸的佔位圖,準備起來就會有些麻煩。 不過現在有許多提供佔…
在網站或 App 設計初期都會需要一些佔位圖來幫助撐起畫面的完整性,除了一些主視覺、商品圖、情境圖等需求外,若是有會員機制的話,也會需要一些假的用戶頭像來協助呈現相關的畫面。 「Free Userpics Pack」這個網站就提供了 100 張…
在剛開始設計網頁版面時,都會需要使用一些圖片先來填補空間,讓網頁可以呈現出一個基本的雛形,而依網站屬性的不同,放入的圖片類型也會有不同的要求,像是形象圖、廣告圖片、頭像、商品圖等,若只是隨機放入不特定的圖片來佔位,預覽的效果可能就沒那麼好。 若…
在製作網頁初期都會使用一些假的圖片來先在網頁中佔位置,這樣才比較能夠展現整個網頁的雛形,之前就已介紹過多種不同風格的網頁佔位圖產生器,不過都是針對一般的圖片為主,如果你需要的是"假頭像"類型的佔位圖,「Anitar」是蠻不錯的選擇。 「Anit…
網頁設計師在製作網頁初期都一定會需要使用一些範例圖片,在預期擺放圖片的位置先佔個位,可以幫助我們更容易掌握整體網站呈現出來的效果,但不同位置的圖片尺寸可能不盡相同,每一張都要特意去裁切其實有點麻煩,在網路上就有專門提供佔位圖的網站,可以幫助設計…
所謂的網頁佔位圖,就是在網站設計階段,版型尚未確定,還沒有正式的圖片可以擺放在網頁中,此時設計師就會先放置一些用來撐場面的圖片,以便了解整體設計的感覺,這些圖片就可以稱之為佔位圖。 之前有介紹過蠻多種不同風格的佔位圖產生器,有單純的色塊、貓咪照…
在網頁製作的前期大多都會需要使用一些範例圖或稱為佔位圖,在預計放置圖片的位置先用其它的圖片卡位,可模擬網頁完成時的狀態,除了自己製作這些範例圖外,網路上也有很多方便的產生器可使用,像之前介紹過的「Fake images please?」或是「p…
做為一位網頁設計師為客戶 Demo 網頁絕對是家常便飯常常需要做的事,但有時不是文案還沒給齊就是圖片還沒提供完整,為了要讓網頁呈現接近完成的樣貌,通常就會放入一些範例圖片跟假文章,而這些要自己做當然沒問題,只是有點浪費力氣就是了。 若你需要範例…
在網頁製作初期設計版型時,都會需要填入一些範例圖片好讓你可以看到整個版面的雛型,通常都會隨便找一張圖,然後弄成需要的尺寸大小,存檔後再塞到版面中,如果只是製作簡單的網頁還好,可能需要的範例圖不會太多,但若是設計一個網站的話,可能範例圖片的使用量…
最新留言
Wing Yin 在「「How to Draw Graffiti」一步步教你塗鴉出自己的英文名字」說:很好用
summer 在「AceReader 速讀訓練器!」說:説實話,我以前也有這個問題。我髮現最大的...
中國人全家都被挖器官 在「用 ShareX 錄製網路課程、螢幕錄影(免費、無廣告、不用註冊)」說:共匪才會在意被稱呼武漢肺炎
不來恩 在「藏在 Windows 裡、讓你打字更快的小秘密!」說:感恩~
佛弟子文獻學博士孫守真任真甫 在「藏在 Windows 裡、讓你打字更快的小秘密!」說:賢友菩薩慈悲:「打起自來」→「打起字來」...
不來恩 在「注音符號轉換器:把整段文字標上ㄅㄆㄇㄈ…」說:已改善,再試試
Steve W 在「注音符號轉換器:把整段文字標上ㄅㄆㄇㄈ…」說:音調的位置跟提供的範例不太一樣,感覺有點...
不來恩 在「名片通訊錄 QR-Code 產生器,掃條碼自動加聯絡人」說:對
在「名片通訊錄 QR-Code 產生器,掃條碼自動加聯絡人」說:請問這得QR Code是briian.c...
不來恩 在「把 Wi-Fi 帳號密碼做成 QR-CODE 條碼」說:都可以
在「把 Wi-Fi 帳號密碼做成 QR-CODE 條碼」說:iOS 和 Android 都可以嗎?
不來恩 在「解決 Android 手機指紋辨識失敗、不好解鎖的3個方法!」說:還是以前的那種有實體指紋按鈕的好用,放電...
路人甲 在「解決 Android 手機指紋辨識失敗、不好解鎖的3個方法!」說:只有第一種有效