Firefox 書籤加強版!用「Speed Dial」快速瀏覽常用網站(v0.7.2.7)
2009/1/7更新:軟體版本更新為 v0.7.2.7,從之前版本開始,已經可以支援到Firefox 3.2a1pre版本,另外單一方框可指派多個網址,亦可支援直接從Speed Dial開啟指定軟體、程式、JavaScript..等,並修復多項BUG。感覺功能更多、更豐富了,有興趣的可以下載來玩玩看。
在Opera瀏覽器中有個相當實用的創新功能,叫做「Speed Dial(快速撥號)」,當我們在瀏覽器新增一個空白頁籤之後,會出現一個長得很像電話機撥號鍵盤的九宮格方框,每個方框會以縮圖的方式顯示不同的網站,當我們要瀏覽某個網站時,只要按一下其中一個縮圖即可開啟該網頁。現在這個功能也可用在Firefox中囉,只要加裝這個Speed Dial的外掛即可。
這個Speed Dial外掛比起Opera瀏覽器內建的功能強上許多,不但可以自訂版面尺寸與顏色、設定縮圖的數量,還可設定多個群組,方便我們依照不同屬性或需求分類Speed Dial分頁,快速找到想去的網站。如果你也使用Firefox瀏覽器的話,可以安裝以下外掛程式,即可讓你的Firefox也可支援Speed Dial功能。
軟體名稱:Speed Dial
軟體版本:0.7.2.7
軟體語言:中文(多國語系)
軟體性質:免費軟體(Firefox專用外掛)
檔案大小:152KB
系統支援:Firefox: 2.0 – 3.2a1Pre
官方網站:http://speeddial.uworks.net/
軟體下載:按這裡
主要功能:
- 用Speed Dial按鈕新增空白頁籤,方便瀏覽
- 可自訂撥號頁縮圖數量與文字、背景顏色
- 可新增多個群組,設定多個Speed Dial分頁
- 支援鍵盤快速鍵,快速開啟常用網站
第1步 安裝好外掛之後重新啟動Firefox,他會問你一些基本設定,你可以依照實際需求勾選。一般會勾「啟用Dial群組」跟「在工具列加入Speed Dial按鈕」兩個功能,勾完再按下〔確定〕之後,你的Firefox左上方會出現一個紫色的按鈕 ![]() ,按下去之後,可以幫我們在新的分頁開啟Speed Dial快速撥號畫面。
,按下去之後,可以幫我們在新的分頁開啟Speed Dial快速撥號畫面。

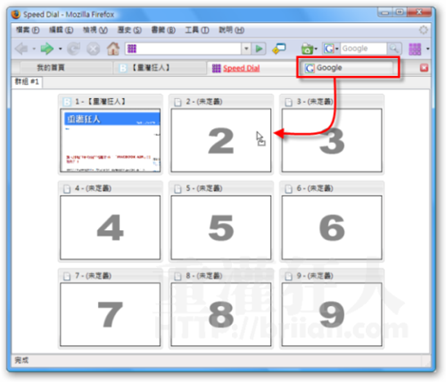
第2步 如果要將新的網頁放到快速撥號區的方格中,可以先開啟你要設定的網頁,如Google,然後切換回Speed Dial頁面,再從工具列將Google的頁籤用滑鼠左鍵拖拉到空白的方格中,這樣就可以囉。

第3步 如圖,新增了一個新的快速撥號按鈕後,他會自動幫我們製作該網站的縮圖,以縮圖的形式方便我們辨識這是代表哪個網頁。每個方格左上方都會有一個編號,這個編號可以讓我們用鍵盤快速鍵快速開啟你要去的網站。(一般是按〔Ctrl〕+號碼)

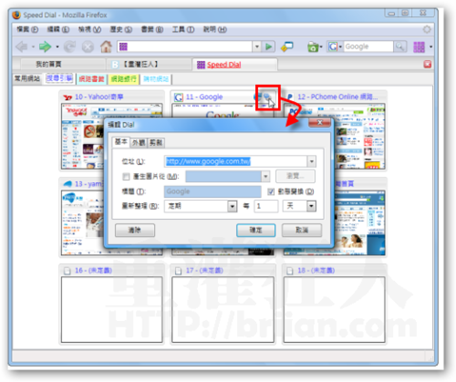
第4步 如圖,我們也可以在Speed Dial頁籤中設定多個分類,方便我們存放更多的書籤。
第5步 每個快速撥號按鈕右上方都可以設定該按鈕的屬性,如網址、縮圖更新頻率與外觀。如果你要取消某個快速撥號按鈕的話,按一下左下方的〔清除〕按鈕即可。

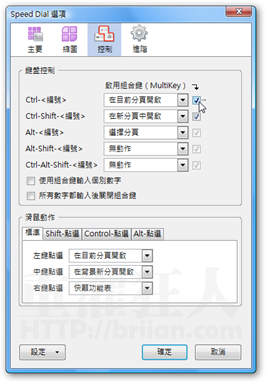
第6步 另外,我們可以在Speed Dial的選項中啟用鍵盤快速鍵,讓我們在任何時候只要按一下快速鍵,如〔Ctrl〕+〔2〕,即可開啟你所指定的網頁。不必預先打開Speed Dial頁面點按撥號按鈕,也可直接用快速鍵瀏覽網站。
譬如說,如果你有個網頁在Speed Dial中編號第12號的話,只要在Firefox中按住〔Ctrl〕鍵不放,再輸入數字12即可開啟你指定的網頁。


這個附件超好用的,我已將它取代了另一個附件”TABOO”,
可是請問各位大大,如何才能讓它可以像火狐的附件”Xmarks”一樣,可以在不同的電腦上同步?
謝謝!
這個程式有辦法把裡面dial檔轉成書籤匯出嗎?
不然有一些網站我沒有用我的最愛,就都要再重新查尋一次,很麻煩!
這套件用好久囉~ 個人感覺比另一套 Fast Dial 好用多了~
目前最新的是 0.7.2.11 喔^^”
不過沒有中文化, 所以用到最後~ 還是換回 0.7.2.7 中文版來使用~
期待新版的中文版出現 ^^
這….粉久以前就有Fast Dial了說???不過是洋文的就是了
https://addons.mozilla.org/zh-TW/firefox/addon/5721
well~~這套dial是讓你快速的開啟常用的網站,如果真的拿來當書籤…..我想在上千個小圖片上面找到你要的東西…..還是乖乖用書籤分好資料夾比較好用吧。
(千萬不要把有很多熱辣辣影片的站設定在dial上…預覽圖還滿容易看出來的…….)
這裝了很危險啊…(遮臉)
這大概取代了bookmark功能了!!
好用!