WebPagetest 網頁連線、載入速度測試工具(支援 30 測試點、16 種瀏覽器、測試手機版與桌面版網頁)
 想知道自己的網站連線速度快或慢、載入時間長或短的話,該怎麼測試呢?最簡單的就是用 Google Chrome 瀏覽器內建的「開發人員工具」來試試看就知道了!
想知道自己的網站連線速度快或慢、載入時間長或短的話,該怎麼測試呢?最簡單的就是用 Google Chrome 瀏覽器內建的「開發人員工具」來試試看就知道了!
不過這樣的測試僅僅只是從你的電腦連線過去所看到的結果,其他人的電腦、使用不同網路或位在不同國家、城市的人的電腦,由於所在地與網路品質的關係測試出來的結果可能就有很大的不同。
如果你的網站有很多不同城市、不同國家的訪客,希望能針對不同地區的訪客連線速度進行簡單的測試與調查,該如何一次檢測多個國家、不同城市的網頁連線與載入速度呢?很簡單,用 WebPagetest 測試網站跑一下就好囉!
WebPagetest 提供包括 Analytical Review 網頁分析與載入測試、Visual Comparison 不同站點的測試比較、Mobile 手機版網頁測試與 Traceroute 分析…等四大工具。我們可以在不同國家、不同城市的電腦或手機使用不同瀏覽器來連線測試桌面版或行動版網頁的連線與載入速度,試試看自己的網站到底是快還慢。
WebPagetest 另外一個很重要的功能是 Visual Comparison,他可以讓我們用視覺化的圖表與分時截圖的方式,讓我們比較不同網站或同一個站點的不同改良版本間連線與載入速度的差異,一看就知道哪裡好、哪裡不好,是個相當好用的測試工具。
- 網站名稱:WebPagetest
- 網站網址:http://www.webpagetest.org/
使用方法:
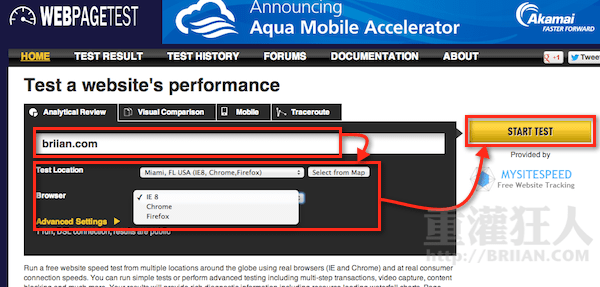
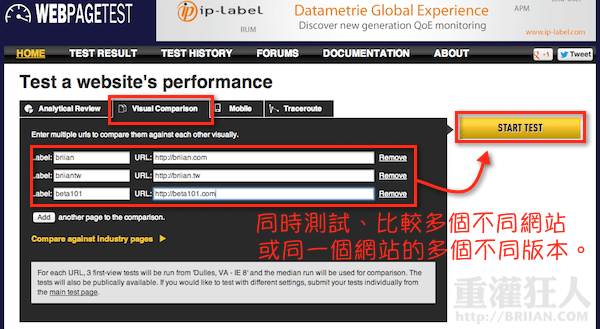
第1步 輸入網址、選擇測試站台的地點與瀏覽器版本,按下「START TEST」按鈕後即可開始測試。

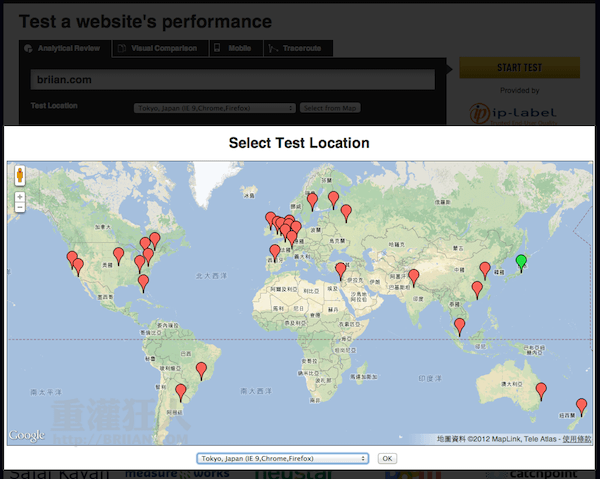
第2步 另外可以從世界地圖中選取你要測試的國家或城市。

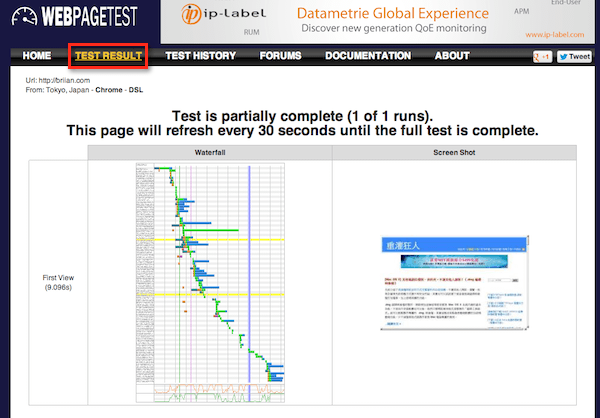
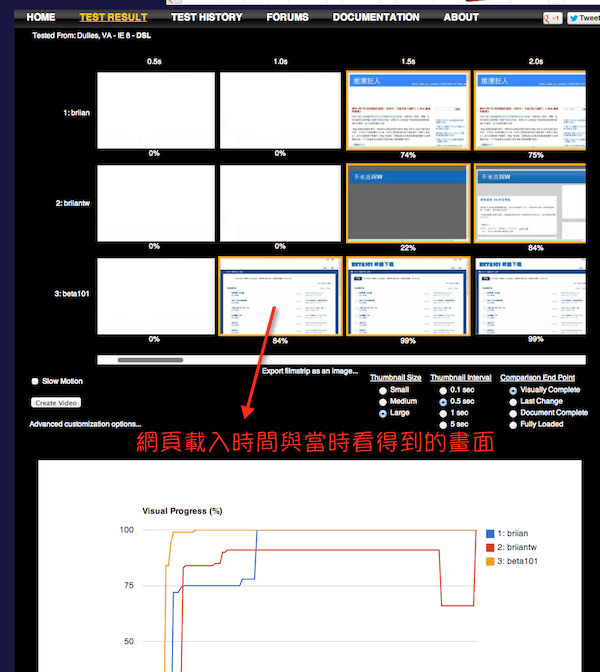
第3步 測試結果…. 按一下縮圖進去還可以看更多詳細資料。



第4步 同時測試、比較不網站的連線載入速度,或者測試同一個網站的不同版本,看看哪一種最佳化的方式比較好。

第5步 測試結果中,可以用網頁截圖的方式查看不同時間點的網頁載入狀況,用來比較不同版本的網頁改良狀況,可以很清楚的看出來哪個版本更快載入。
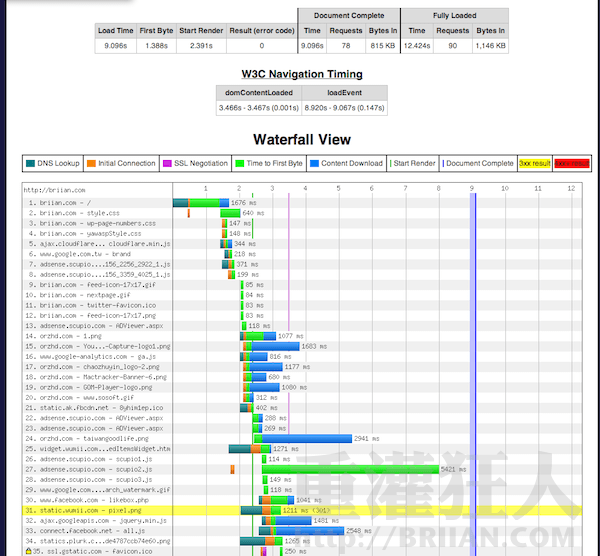
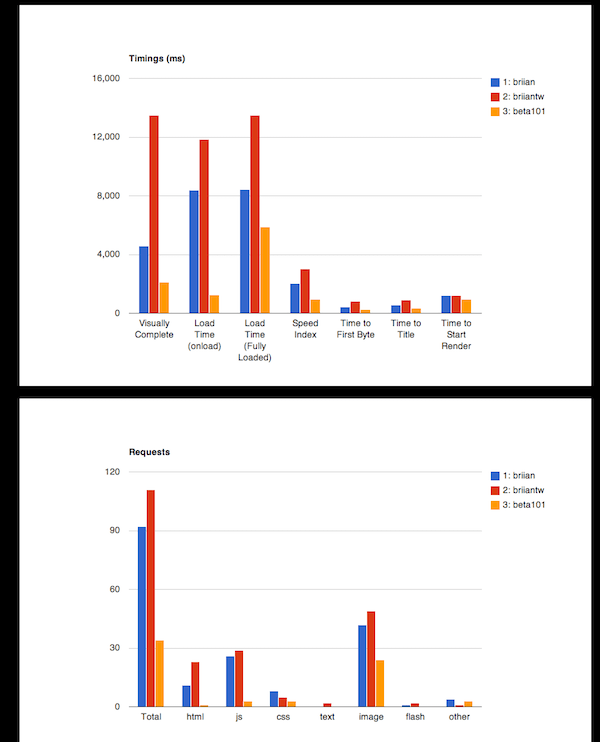
網頁下方還有一些圖表…


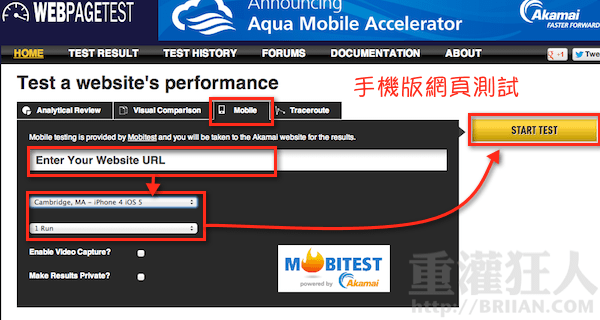
第6步 手機版網頁測試,一樣可以選地區與行動裝置的廠牌型號或瀏覽器版本。

第7步 手機版網頁測試結果,按進去還有更多詳細資料…

城市都選不到台北…