i2Style 網站 CSS 標籤、按鈕製作工具
想自己做網站、希望能放上一些比較特別的按鈕樣式,可自己不懂 CSS、又不想用圖檔的方式呈現,那該怎麼做比較快呢?
剛剛看到一個很特別的網站 Free Online CSS3 Typeset Style Generator,它的功能主要是給不懂 CSS 的人用很簡單的網頁操作方式,一步一步選擇、製作出自己想要的簡單的網頁按鈕樣式。除了有各種不同的按鈕樣式可選擇之外,還可自行設定背景/文字顏色、字體大小、字型、文字陰影、按鈕陰影、邊框與圓角...等等不同設計。做好之後,再把它貼到網站上指定的位置即可。
對於不熟悉 CSS 的人來說,應該會是個很方便的小工具。
網站名稱:i2Style – Free Online CSS3 Typeset Style Generator 網站網址:http://www.sciweavers.org/i2style
使用方法:
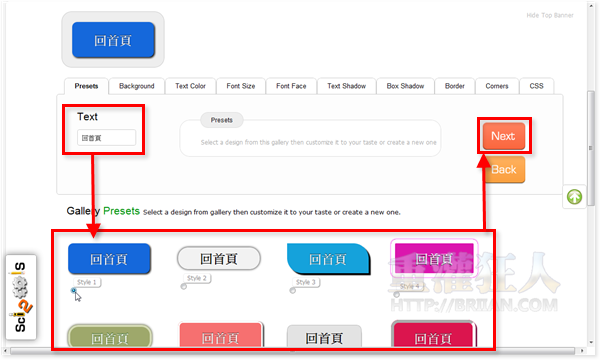
第1步 開啟 i2style 網站之後,我們可以先在「Text」方框中輸入按鈕中的文字,中英文皆可。接著在下方點選你喜歡的按鈕樣式,最後再按一下「Next」按鈕繼續下一步。

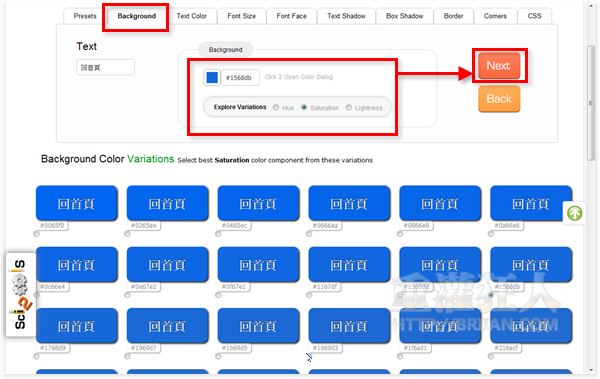
第2步 切換到「Background」設定頁面時,我們可以自行輸入按鈕背景顏色,或者從下面預覽選單中點選你喜歡的顏色,然後再按一下「Next」按鈕繼續下一步。其他設定頁面與功能都是一樣的做方法。

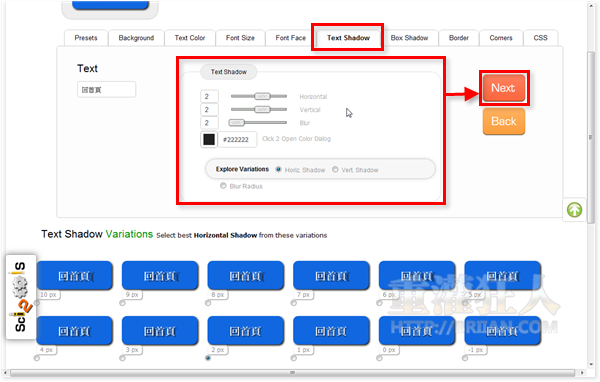
第3步 其中有一個「Text Shadow」可以讓我們設定按鈕中文字的陰影,可依照你的喜好與需求設定陰影的位置、顏色與濃淡...等特性。

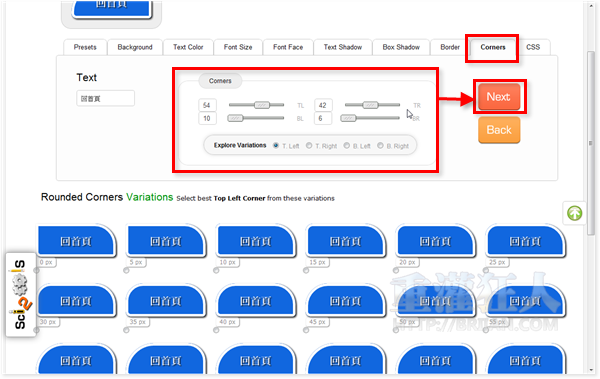
第4步 「Corners」頁面則可設定按鈕的「圓角」屬性,看你希望有怎樣的圓角設計,都可以在頁面中調整不同選項中的數字來做些變化。
全部設定好之後,可以按一下「Next」或直接按「CSS」分頁取得網頁按鈕的程式碼。

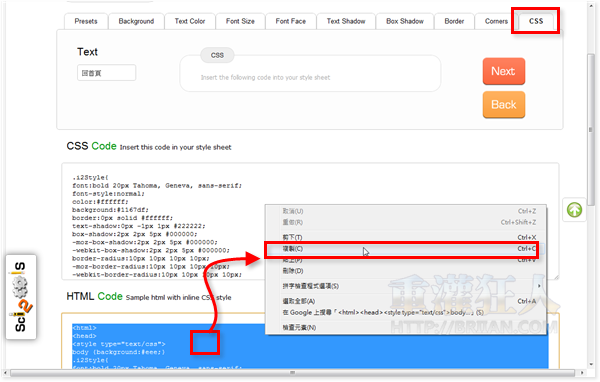
第5步 在「CSS」分頁中,我們可以直接取得剛剛修改過的按鈕樣式的最新程式碼,可以直接將「CSS Code」貼到你的 style 檔案,編寫網頁時直接調用此屬性即可。
如果不知道怎弄的話,也可直接取用「HTML Code」方框中的程式碼,直接把按鈕樣式都寫在 HTML 裡,一樣可以用。

这个太棒了,非常感谢!
我通常手寫css,所以這個軟體對我來說沒存在的意義.
哇!看起來還不錯!快來試試看~
感謝分享^_^
這其實挺方便的,
如果對自己做的網站 色系 等等很挑剔,
可以使用這方式好好的來挑
以上 AYO 阿佑
水喔感謝分享 有支援中文的~
以前下載國外的軟體但中文都亂碼
喔喔 又多了一種選擇,真不錯!
我自己寫了一個專門製作按鈕圖片的程式, 雖然是用 table 組版的, 不過會幫你把 HTML 自動產生出來, 可以參考看看: Johnny’s ButtonGen – 專供網頁設計人員使用的按鈕設計小工具 (http://www.dotblogs.com.tw/johnny/archive/2011/01/05/buttongen.aspx)