「Alwane」輸入網址、CSS 代碼,輕鬆提取網站配色!
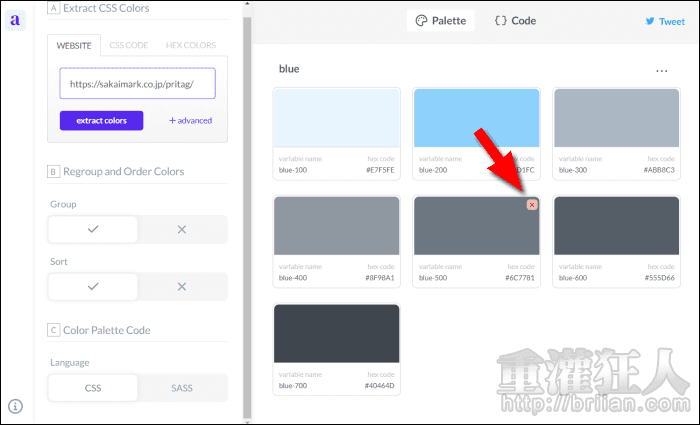
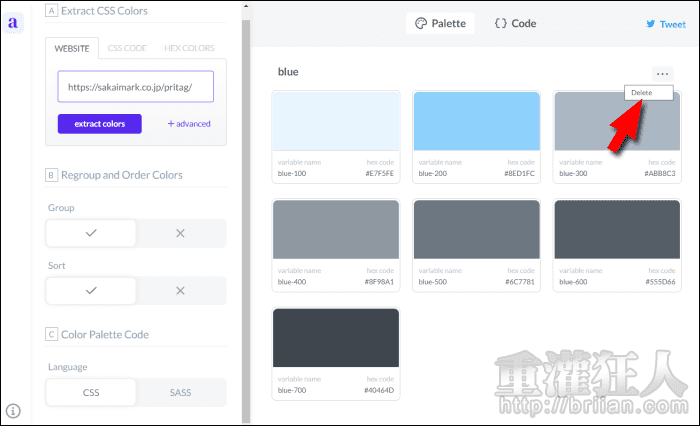
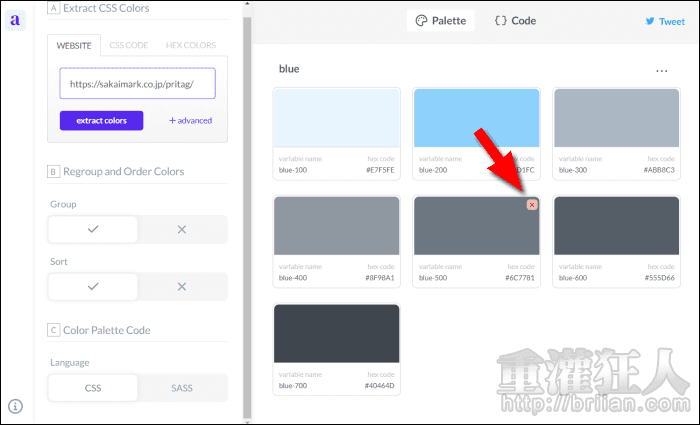
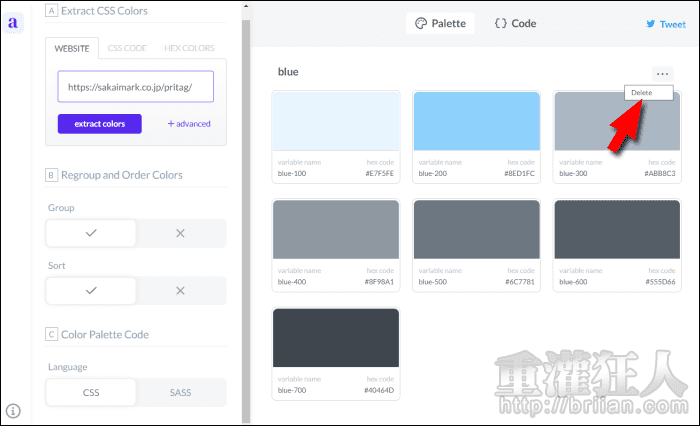
將滑鼠移到某個顏色上方,就可以點擊「x」移除該色。若整個色系都不需要的話,可點擊色系區塊右上角的「…」即可整個移除。


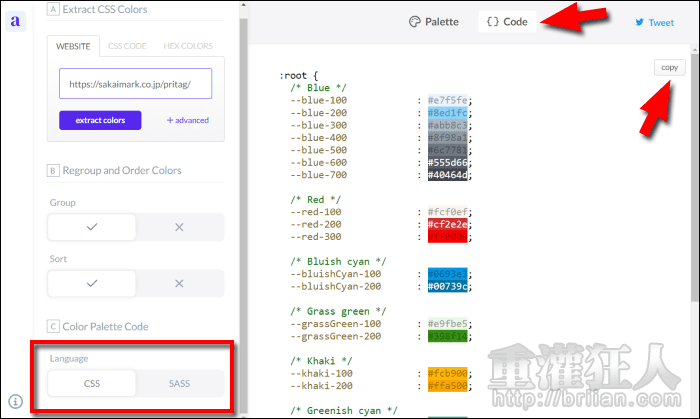
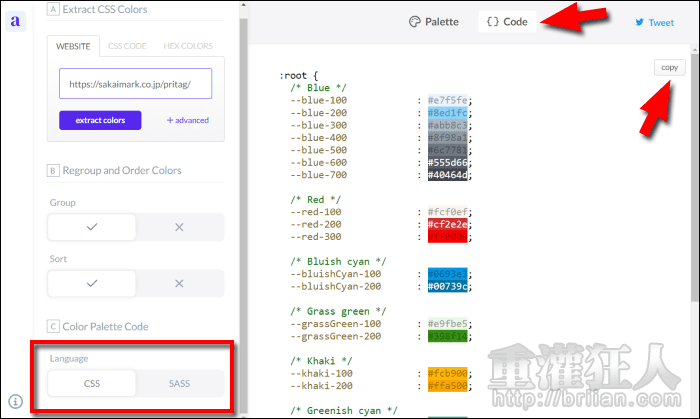
最後可在左下角選擇想要保存 CSS 或 SASS 代碼,再由上方切換為「Code」模式後,點擊「copy」將代碼複製下來保存。

將滑鼠移到某個顏色上方,就可以點擊「x」移除該色。若整個色系都不需要的話,可點擊色系區塊右上角的「…」即可整個移除。


最後可在左下角選擇想要保存 CSS 或 SASS 代碼,再由上方切換為「Code」模式後,點擊「copy」將代碼複製下來保存。

- 聊天通訊:LINE 電腦板、Telegram、FB Messenger、Signal(取代LINE)
- 防毒軟體:小紅傘、卡巴斯基、AVG、Avast
- 壓縮軟體:WinRAR、WinZIP、7-ZIP 免費壓縮軟體
- 文書處理:NotePad++ 純文字編輯器、PDF24、Office下載
- 看圖軟體:IrfanView 免費看圖軟體、ImageGlass、XnView
- 螢幕抓圖:ShareX、FastStone、WinSnap
- 影片播放:KMPlayer、PotPlayer、MPC影音播放器
- 音樂播放:WinAMP、KKBOX、Spotify
- 影音下載:FreeStudio、 CutYouTube
- 系統工具:CCleaner、RevoUninstaller 軟體移除工具
- 快捷操作:HotkeyP、鍵盤加速、CopyTexty
- 媒體轉檔:Moo0、XMedia、格式工廠
- 光碟燒錄:BurnAware、AnyBurn
- 網路瀏覽:Chrome、Edge、Firefox
- YouTube下載、轉MP3:YT1s、SaveMP3