[免費] KompoZer v0.8b3 跨平台「所見即所得」HTML網頁編輯器
KompoZer是一個免費的WYSIWYG(所見即所得)網頁編輯器,主要功能跟Dreamweaver與微軟的FrontPage類似,都是用來編輯、製作HTML網頁CSS樣式表...等內容。這類軟體的主要用途就是讓一般使用者可以不用管太多HTML、CSS等語法或編寫規則,直接像使用Word一樣來編輯、調整網頁內容與版面配置,讓我們輕鬆做好簡單的HTML網頁。
KompoZer軟體的操作方式跟FrontPage其實大同小異,除了視覺化的所見即所得編輯方式之外,一樣支援HTML程式碼編輯與版面預覽功能,並可支援多分頁編輯模式,可同時開啟、編輯多個網頁內容。
此外除了JavaScript主控台、CSS編輯器之外,還提供了「站點管理器」,可讓我們即時上傳編輯中的網頁內容到指定伺服器中,並可輕鬆管理、編輯網站中的網頁。
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
- 軟體名稱:KompoZer
- 軟體版本:0.8b3
- 軟體語言:繁體中文、英文、簡體中文...等多國語言介面
- 軟體性質:免費軟體
- 檔案大小:6.22 MB
- 系統支援:Windows, macOS, Linux
- 官方網站:https://kompozer-web.de/en/
- 軟體下載:按這裡
編輯網頁到一半時,可在任何時候按一下鍵盤上的「F5」在預設的瀏覽器中快速預覽目前編輯中的網頁內容,而KompoZer軟體亦可支援擴充套件與佈景主題的機制,透過不同擴充套件讓軟體功能更豐富、更實用。
KompoZer提供繁體中文、簡體中文、英文、日文...等等23國語言介面,除了Windows之外,還可支援Mac OS X與GNU/Linux等作業系統,是個相當好用的工具。
軟體操作介面:
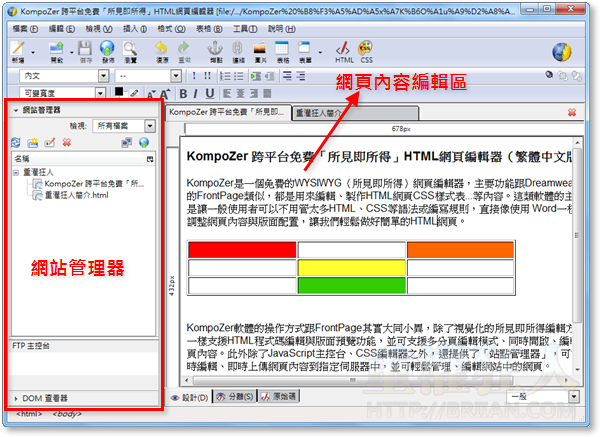
第1步 這是KompoZer網頁編輯器的操作介面,中間主要區域為網頁內容編輯區,可以在這邊編寫網頁內容、調整網頁版面配置。左邊的側邊欄(可按F9顯示、隱藏)提供網站管理器、FTP主控台、DOM查看器...等快速功能區,方便我們快速編輯、整理網站內容。

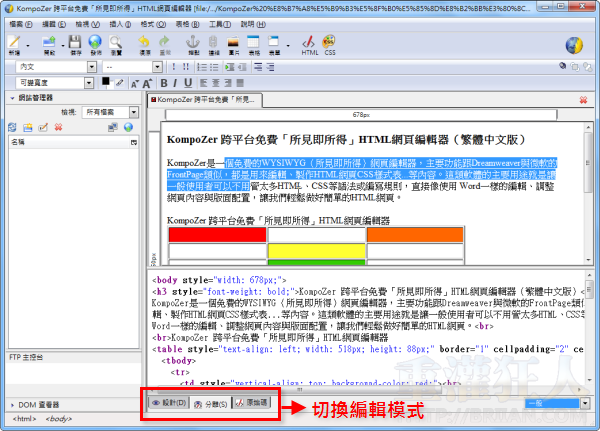
第2步 編輯區域的下方提供了「設計」、「分離」與「原始碼」三種不同編輯模式,方便我們隨時查看HTML原始碼、修改網頁內容等細節。

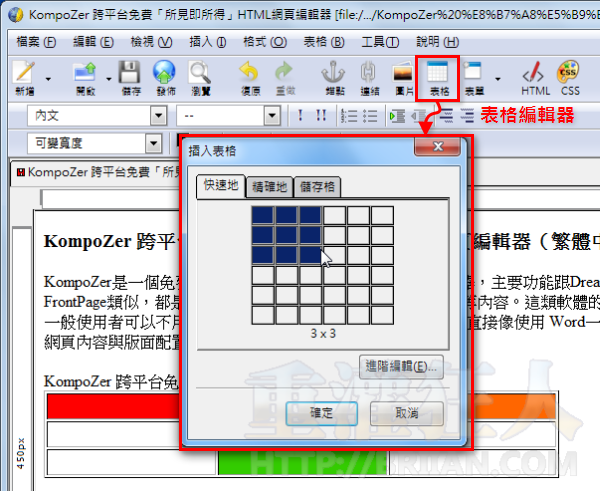
第3步 KompoZer提供相當簡單好用的表格插入功能,輕鬆點兩下就可以完成複雜的網頁表格的設定與編排。

 翻頁閱讀 »
翻頁閱讀 »
請問要如何發布?
這是免費ㄉㄇ?
網路上有繁體中文免安版
kompozer-0.8b3.zh-TW.win32
這跟nvu好像啊~~~
KompoZer 這真的是一個很不錯的軟體工具,
用熟了的話,
大概除了 flash 網頁效果 比較不行之外,
其他的大概都可以搞定囉!!
以上 AYO 阿佑
試用了一下,發現php的檔案是無法用Design模式的(會出現原始碼),這一點DW是勝出的
小冰,不曉得你說的Microsoft網頁編輯器是指哪套。
我都用Microsoft的Web Developer,它是套感覺很不錯的軟體,還可以依不同的驗證格式幫你檢查html是否合乎標準。
如果是FrontPage…它已經停止更新很久了。
為何個程式寫完就會變成亂碼?
以前的 Frontpage express 也很好用, 但是後來就不附在 office 裡了
怎樣轉換語言…我開始就是英文-_-
用來用去還是FP比較好用,再來就是用記事本直接key一key,不過最嚴重的問題還是在字型選顏色,若用記事本就有得忙。KZ用起來還是怪怪的,最後還得用html修改。
真是很不錯的”HTML網頁編輯器”,所見即所得。謝謝!
這套軟體更新的還真慢…….都幾年了都沒來到1.0版
我看應該有機會挑戰HTML5才會升到1.0版
很簡單又方便的網頁編輯器,至少弄字型時會使用標籤,不像Microsoft的網頁編輯軟體會出現一大堆CSS樣式。
順便問一下,為什麼Microsoft的網頁編輯軟體說是不標準的語法的?
我是說<font>標籤,不知道為什麼留言沒顯示出來。
忘記在哪看到有此一說。未來HTML語法建議不要使用 等等標籤,讓這類修飾畫面功能交給專門的CSS處理,一來CSS處理速度較快,二來責任分工(有點MVC味道)。不過為了相容既往網頁及方便測試,HTML裡目前仍可以打那些標籤語法,但不建議罷了,我想這或許就是原因吧。
看來是新版