網站、部落格「樹狀分類產生器」
這是個很特別的小小小工具,如果你有自己架網站或部落格,可以自行修改網頁的HTML程式碼的話,可以透過下面這個小小功能來幫自己產生具有「樹狀分類」效果的文章分類選單,使用起來很簡單,按一按就好。似乎,以前很多必須要用軟體按一按、跑一跑的東西,現在有些都可以在網路上找到免費的替代品,也是不錯用。嗯... 不太會寫CSS的人也可以挖程式碼出來學一學、修改一下拿來用…。
- 網站名稱:樹狀分類產生器
- 網站網址:http://finalevil.info/learn/TreeGenerator.htm
- 適用性:目前在Google瀏覽器、Firefox與IE7看起來都還正常。
使用方法:
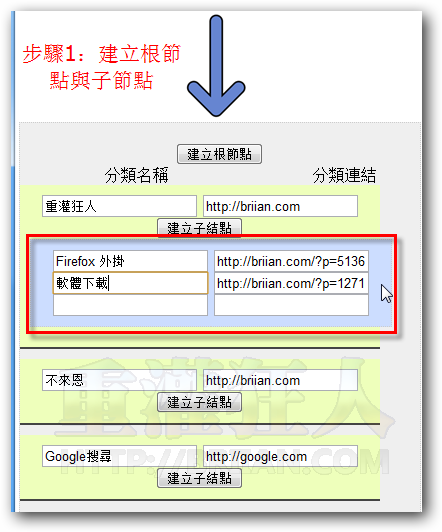
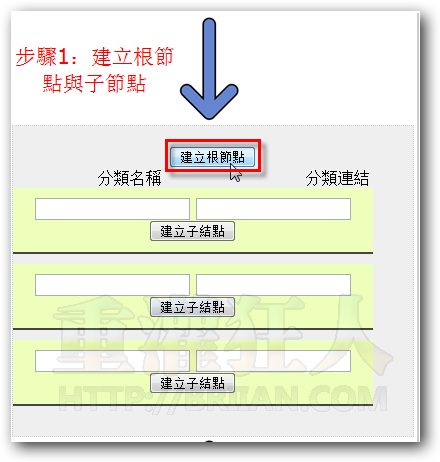
第1步 先按「建立根節點」按鈕,建立多個主分類,按好之後再將「分類名稱」與「分類連結」填上去。
第2步 接著,請在主分類下面按一下〔建立子連結〕按鈕,產生該分類的次分類,要建立幾個次分類請一次按完。
第3步 然後再填上次分類的「分類名稱」與「分類連結」。

第4步 按一下〔預覽〕按鈕看一下會變成怎樣,然後再回去上面繼續修改。

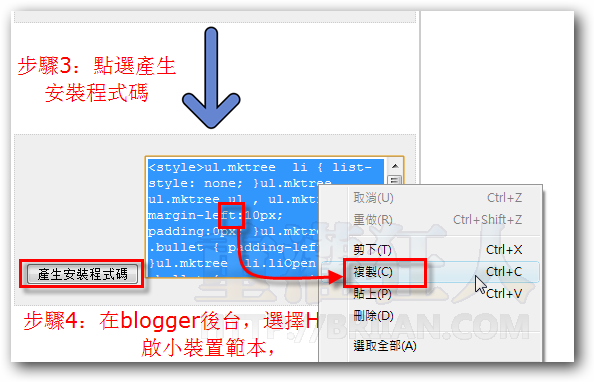
第5步 確定設定完後,請按一下最下面的〔產生安裝程式碼〕按鈕,再將程式碼全選、複製下來,並貼上到的部落格或你的網頁。如果怕程式碼裡的JS檔速度太慢或其他因素,也可以挖出來放在自己的網站。



無法連結耶…. 請問該如何能拿到? 煩請告知!!! 謝謝!
剛剛google到的
http://www.treegenerator.com/
不好意思這個不是樹狀分類… 而是樹的圖片
好想用喔….
文章已經失連了…哪裡還有呢???謝謝
全GOOGLE的連結都失效了….我也想要建一個樹狀標籤..T.T
連結失效了….我也想要建一個樹狀標籤..找不到…
能否告知哪有嗎?
怎麼挖..能否告知一下
不錯…….拿來試試
怎麼挖..能否告知一下
程式碼裡的JS檔速度太慢或其他因素,也可以挖出來放在自己的網站。
我還發現一個有說明文字的樹狀分類產生器,看網址應該是來自同一個網站。
http://finalevil.info/learn/TreeGenerator.aspx
哇 這個好用喔!
真的很好用^^
但是用firefox建立子連結有點問題只能改用ie了