[WordPress外掛] 數字化的「下一頁」文章翻頁按鈕!
當我們在Wordpress網誌中寫了很多篇文章之後,首頁下方都會有「下一頁」、「上一頁」...等按鈕,讓網友可以一頁、一頁的翻到其他頁面去閱讀。不過如果你想要讓「下一頁」、「上一頁」的按鈕可以改成像Google或Yahoo搜尋引擎最下面的分頁按鈕一樣,能列出全部頁數,並將目前頁面所在頁數顯示出來的話,那該怎麼做呢?
以下我們以「WP Page Numbers」這個WordPress的外掛來做,除了可以一頁一頁顯示該頁頁數之外,還有個「上一頁」、「下一頁」的按鈕。重點是他可以透過「佈景主題」的方式讓我們挑選喜歡的分頁樣式,還可以自己改CSS,整個改一改之後,真的好看很多喔!
DEMO畫面:

▇ 軟體小檔案 ▇
軟體名稱:WP Page Numbers
軟體版本:0.5
軟體語言:英文
軟體性質:免費軟體
檔案大小:13.1KB
系統支援:WordPress架站程式專用外掛
官方網站:http://www.jenst.se/
軟體下載:按這裡
一、安裝方法
- 下載、解壓縮
- 將「wp-page-numbers」資料夾上傳到「/wp-content/plugins/」裡
- 後台啟用外掛,然後再依照下面方式修改補景主題
二、使用方法
將下面的網頁程式碼放到你的佈景主題中,一般是貼在「index.php」網頁檔裡面:
<?php if(function_exists(‘wp_page_numbers’)) { wp_page_numbers(); } ?>
將原本的下一頁功能換掉。 (下面是舊的預設分頁瀏覽按鈕)
<div class=”navigation”>
<div class=”alignleft”><?php next_posts_link(‘« Older Entries’) ?></div>
<div class=”alignright”><?php previous_posts_link(‘Newer Entries »’) ?></div>
</div>
三、分頁按鈕的佈景主題修改方法
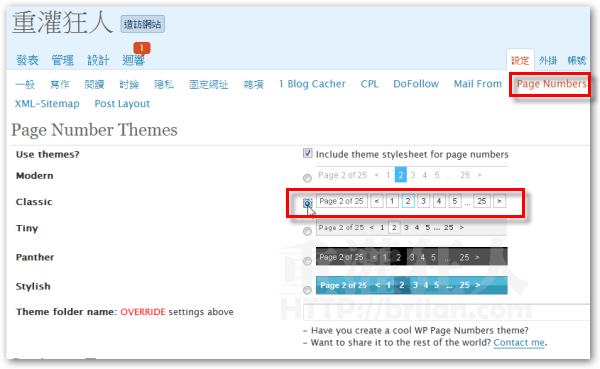
確定分頁按鈕可以正常運作之後,我們可以到後台的「設定」→「Page Numbers」頁面中去設定分頁按鈕的佈景主題與相關樣式。
第1步 啟用外掛後,我們可以在後台的「設定」頁面中看到一個「Page Numbers」的設定頁面,我們可以在「Use themes」區塊中選擇你喜歡的分頁按鈕樣式,左邊的名稱各代表這些樣式所在的資料夾,如果你選了「Classic」這個佈景主題,之後可以到「/plugins/wp-page-numbers/classic/」資料夾中去修改他的CSS樣式,改成你喜歡的樣子。

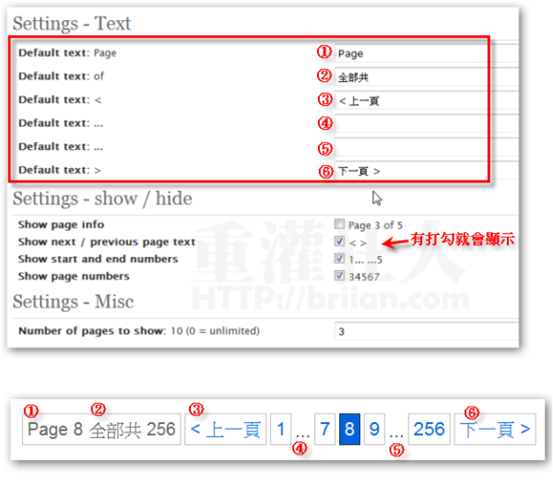
第2步 這個Text設定頁面可以讓我們修改分頁按鈕的文字敘述,預設都會是英文的,我們可以自己把他改成中文字,方便網友瀏覽。裡面的「Default text:<」指的是「上一頁」這個按鈕要顯示的文字,我們可以把他改成「<上一頁」或「回上一頁」或任何你喜歡的敘述方式,其他的依此類推。
下方的「Settings – show/hide」則是設定要不要顯示分頁訊息、上一頁/下一頁按鈕、最前頁、最後頁的數字,跟鄰近頁碼的數字。

第3步 最後面的「Number of pages to show」設定可以調整分頁按鈕中的「鄰近頁碼」要顯示的數量。譬如說,當前頁面為8,你讓它顯示「3」個鄰近頁碼,它則會顯示如下:

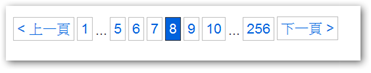
如果當前頁面為8,你讓它顯示「6」個鄰近頁碼,它則會顯示如下:

如果你把這欄位的數字設定為「0」,他則會把全部頁面的按鈕都列出來,萬一有幾百頁的話,就會有幾百個數字按鈕,也是蠻壯觀的啦!

版主您好
軟體以下載,並解壓縮那是如何將「wp-page-numbers」資料夾上傳到「/wp-content/plugins/」裡呢?
你可以用FTP或是主機提供的檔案管理,FTP的話我是建議FileZilla,
帳密主機通常會提供,然後你要先找到你網站的檔案夾,通常把全部資料夾點開就行了,或是InfinityFree則是在根目錄下面htdocs,丟進去即可
我来学习的,顺便把效果独立扒下~
我使用Graphene,但我真的找不到要放哪裡…index.php沒有,找到loop.php有類似的語法串,但更換後依然不變。怎辦!!?
站長 圖片掛很久了
這也有新版本了 可以更新一下囉!!
樓主你的圖片掛了