如何在網頁、BLOG嵌入「MSN聊天視窗」?(新增:彩色面板)
三、開始聊天
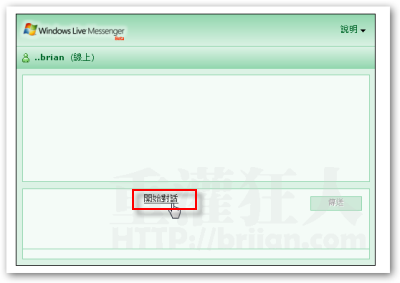
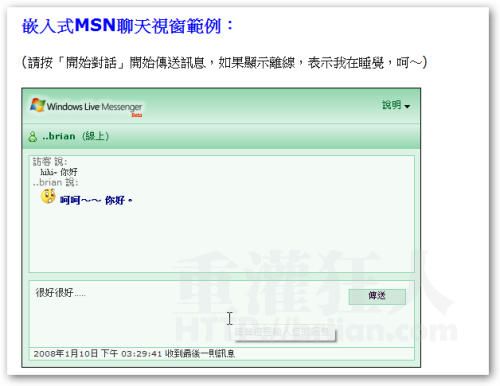
第1步 如圖,當網友在你的網頁中看到下面這個MSN聊天視窗後,可以點一下視窗中的「開始對話」,準備傳訊息給你。

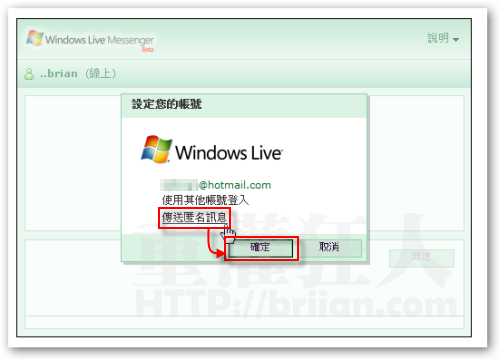
第2步 接著我們選擇以目前電腦的使用者來傳訊(如果你的電腦有裝MSN的話),或者用匿名的訪客來傳訊。下面以匿名訪客為範例來示範,按一下「傳送匿名訊息」繼續下一步。

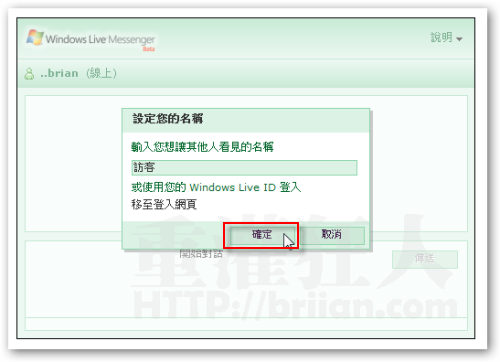
第3步 接著你可以自行輸入你的暱稱,讓對方知道你是何方神聖,輸入完畢再按一下〔確定〕按鈕。

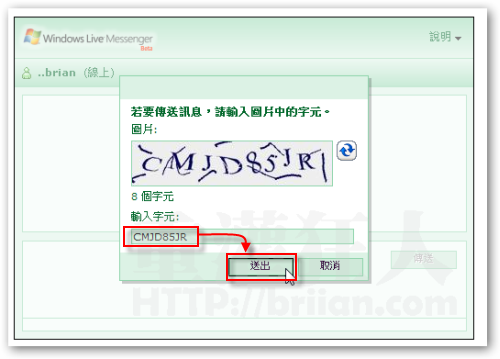
第4步 接著需輸入驗證碼,避免提供聊天視窗的站長被人用程式大量灌水、丟垃圾訊息,請輸入圖片中的文字,然後再按下〔送出〕按鈕即可。

第5步 如圖,我們就可以在網頁上像MSN一樣聊天囉!

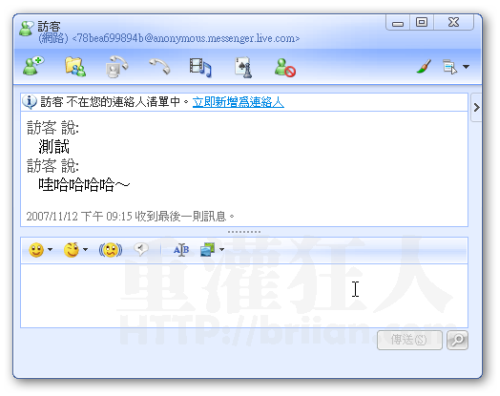
第6步 對方收到時,會長得像這樣,跟平常沒兩樣,只是帳號的部份會顯示對方是來自「網路」的訪客。有了這功能,以後要在網路上做客戶服務,就方便多囉,而且還可讓大家很方便的跟你聊天,就算對方沒安裝MSN軟體也可以聊唷!

 翻頁閱讀 »
翻頁閱讀 »
最近MSN崁入拍賣網站,點進去,現在都會無法顯示網頁,不知道是MSN在維修嗎?
Dear 不來恩:
小弟有兩個疑問呢~
一是找不到[一.啟用「顯示Messenger線上狀態」功能]的第2步
二是我後來從別的網站處也有找到,並且嵌入成功,
但是無論我怎麼改,我嵌入的MSN就是英文版的,您內文中步驟中的每一步都是英文網頁,改了語言設定也還是英文的,不知怎麼樣才能改好呢?
寫的很詳細呢!我也在我的部落格放上了MSN視窗,不錯喔!
我也順便寫了一篇MSN嵌入式窗的文章,也分享給網友們。
文章網址:http://eheima.com/103/msn-windows
想請教各位大大,用網頁式登入msn,可以從那兒找到聊天記錄,
yahoo就有一個交談的訊息~那msn有嗎?!
麻煩各位,謝謝
怎麼弄都弄不好ˊˋ…..弄到快哭
iframe src=”//settings.messenger.live.com/Conversation/IMMe.aspx?invitee=87bf52bcb4e4399f@apps.messenger.live.com&mkt=zh-tw&useTheme=true&themeName=purple&foreColor=333333&backColor=F1EFF4&linkColor=333333&borderColor=AFA9B4&buttonForeColor=333333&buttonBackColor=DED6DE&buttonBorderColor=AFA9B4&buttonDisabledColor=DED6DE&headerForeColor=513663&headerBackColor=AEA1B9&menuForeColor=333333&menuBackColor=FFFFFF&chatForeColor=333333&chatBackColor=FFFFFF&chatDisabledColor=F6F6F6&chatErrorColor=760502&chatLabelColor=6E6C6C” width=”300″ height=”300″ style=”border: solid 1px black; width: 300px; height: 300px;” frameborder=”0″ scrolling=”no”>
請問width=”300″ height=”300″是否可修改?
您好
我已轉回繁體中文,但現在卻不見了 開始對話 ? ?
thnak