部落格小工具:海綿寶寶時鐘
前幾天朋友傳了一個海綿寶寶時鐘來說要放到部落格,看起來還滿可愛的,以下就簡單紀錄一下,如果你也想在部落格放一個海綿寶寶小時鐘的話,可以依照下面的方法設定一下、貼上去就可以囉。
海綿寶寶時鐘DEMO:
網站名稱:スポンジ・ボブ ブログパーツ!! 網站網址:按這裡
程式碼:
<script type='text/javascript' src='http://www.nickjapan.com/sb/blogparts/bobClock.js'></script>
設定方法:
第1步 開啟「這個」網頁,勾選中間那個「ブログパーツ」ご利用規約同意する」,同意使用規約,上面方框會出現海綿寶寶時鐘的程式碼。

第2步 請將JavaScript程式碼全選後複製下來,或者直接取用本文上方所提供的程式碼,跟原始網站中的一樣。

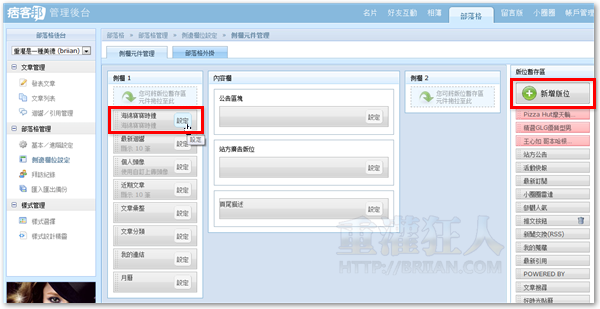
第3步 回到你的部落格管理後台,在版面管理中新增一個新的欄位,然後將剛剛的JavaScript程式碼貼上去,設定好顯示位置後再按下〔儲存版面〕即可設定完成。

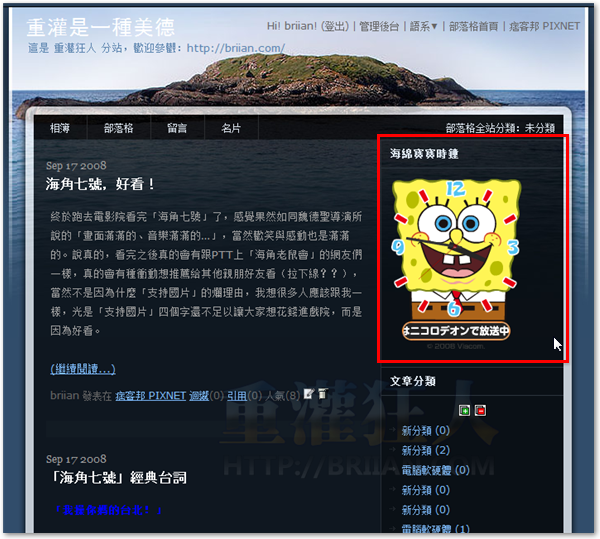
第4步 設定好之後,你的部落格便會多個海綿寶寶的可愛時鐘囉!每次進去都會有不同的可愛表情唷!

可以給我網仔?部會用
モンクレールダウン
讚””””””””””’
拿走了~謝謝唷^^
拿
拿哦謝 :)
拿走
1224558885
FHGGUH9T9TY9TT2123555777
LJTIYIYTYTYTTYTYYYYYYYYYYYYYYYYYYYYYYYYYYYYYY
利
妻
SSFCDDDDDD
JJJJJJJJ