在Blog嵌入日曆、行事曆,多人輕鬆共用!
本文篇章:
本文共分3部份,請依照順序操作。
一、新增行事曆
二、將行事曆分享、公開出來
三、將行事曆貼在你的部落格中
三、將行事曆貼在你的部落格中
建立好行事曆之後,接著就是把它嵌入到你的部落格或網頁中囉。以下嵌入行事曆的方法很簡單,不過記得要先按照前面的方法將行事曆設定為公開瀏覽的權限,如果沒有權限的話就算貼上網頁了,其他人還是看不到唷!
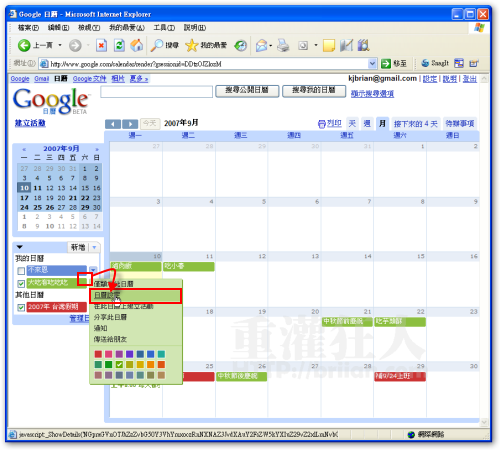
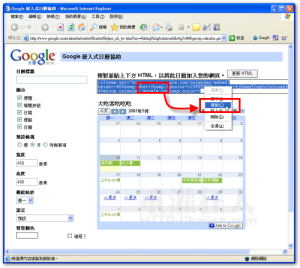
第1步 在你要公開的行事曆名稱右邊的下拉選單中點選【日曆設定】。

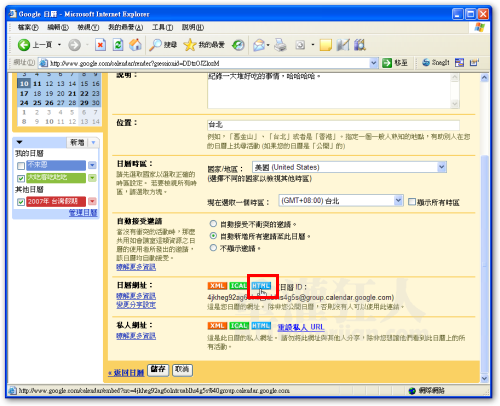
第2步 接著在「日曆網址」右邊的〔HTML〕按鈕上按一下。

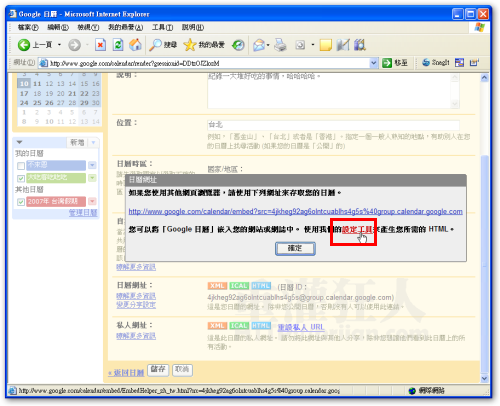
第3步 接著在「設定工具」上按一下,準備開啟嵌入式日曆設定頁面。

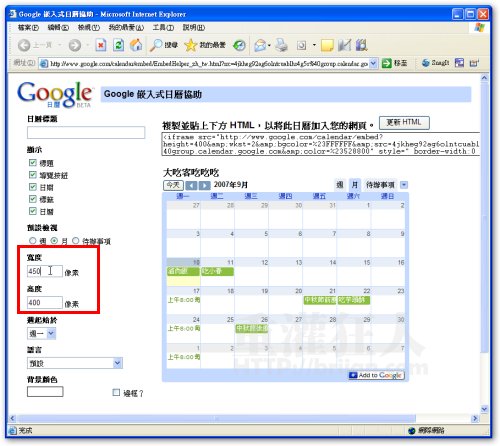
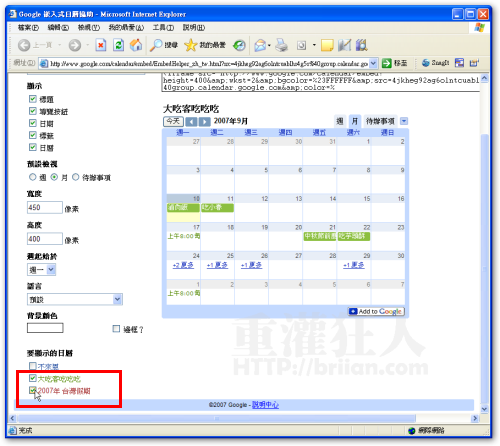
第4步 如圖,右邊的行事曆是張貼到部落格後的樣子,左邊的一些選項則可以決定行事曆上是否出現什麼功能。如果你希望行事曆功能簡單一點,可以依照實際需要取消勾選標題、按鈕、標籤...等等,如果你想改變行事曆的尺寸,可以直接在「寬度」、「高度」處輸入你要的尺寸。

第5步 一個行事曆的版面可以同時顯示好幾個不同行事曆中的資訊,我們可以在左下角「要顯示的日曆」欄位中勾選要顯示的日曆,要注意的是,被勾選的行事曆必須是之前有設定開放給大家瀏覽的權限,否則就算你打勾了也不會顯示唷。

第6步 設定好要顯示的功能與版面配置後,將網頁最上方的那一串程式碼全選使其反白後,再複製下來。然後將這段程式碼貼到你的部落格或網站中,這樣就可以大功告成啦!

注意!並不是每個部落格網站都支援iFram的語法,如果你把這程式碼貼上去之後,文章裡面並沒有出現該出現的行事曆畫面,而是一堆程式碼,那就表示你的部落格網站不支援iFram,請換到其他有支援的網站去用。
目前測試台灣較常見的BSP中,可支援嵌入行事曆的網站有:
部落格網站 是否支援iFram 無名小站 不支援 Yahoo奇摩部落格 不支援 PIXNET痞客幫 正常運作 天空部落 正常運作 樂多BLOG 正常運作 Xuite日誌 正常運作
本文篇章:
本文共分3部份,請依照順序操作。
 翻頁閱讀 »
翻頁閱讀 »
可是我秀出的日曆為何不能填寫資料???