[WordPress外掛] 如何在你的 BLOG 中增加AJAX「投票」功能?
想要在你的部落格中增加一個投票功能嗎?是的,WordPress的外掛真的是豐富呀!下面這個「WP-Polls」外掛的功能就是用來設定投票系統的,安裝後不但可以放在你的部落格的Sidebr或其他你指定的位置,還可以直接用參數的方式將投票功能加到你的文章中唷!

讓人驚訝的是,操作方式相當方便,更棒的是他的自訂功能也很自由唷,可以自己設定投票區塊的CSS、配色等等,讓他更符合你的網站風格。還有一堆看到眼花的延伸功能,實在相當棒呀!
快~ 也裝一個來玩玩吧~ 以下以「高鐵笑話:關羽跟曹操誰先到? 」這篇文章為範例,大家可以先看一下DEMO,再決定要不要裝來玩。
DEMO:高鐵笑話:關羽跟曹操誰先到?
外掛名稱:WP-Polls
外掛版本:2.14
官方網站:http://www.lesterchan.net
直接下載:按這裡
其他說明:本外掛僅支援以WordPress程式架設的部落格網站,目前在WordPress 2.1測試結果運作正常。 其他版本下載:
» WP-Polls 2.14 For WordPress 2.1.x
» WP-Polls 2.13 For WordPress 2.0.x
» WP-Polls 2.02a For WordPress 1.5.2
一、安裝方法
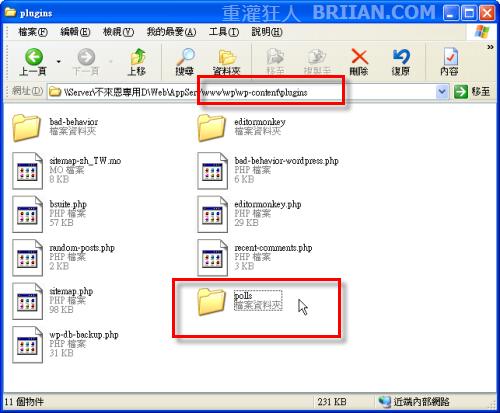
第1步 首先,依照本文上方的網址將 WP-Polls外掛下載回來,解壓縮後,將「polls」資料夾整個複製到WordPress外掛資料夾「\wp-content\plugins」中。

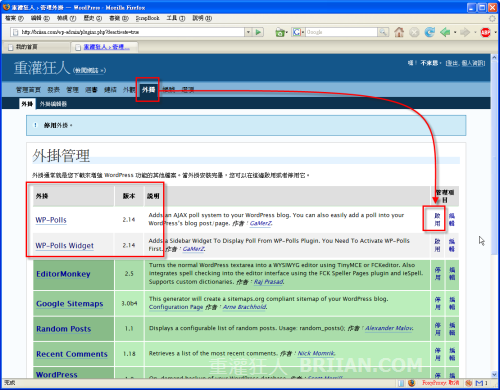
第2步 放好檔案後,在到你的WordPress後台中的「外掛」頁面中,找到「 WP-Polls」跟「 WP-Polls Widget」兩個項目,分別將兩個外掛功能「啟用」。到這邊,外掛安裝好啦 !WordPress真是好用呀!

二、新增新的投票主題
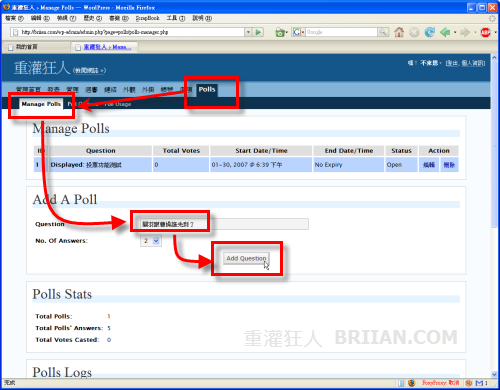
第1步 接著我們可以依序按下〔Polls〕→【Manage Polls】設定頁面中增加新的投票主題,請在「Add A Poll」區塊中的「Question」裡輸入你想讓網友們投票的主題,然後在「No. Of Answers:」中選擇這個投票的選項數量,可以有2個~20個這麼多。選擇好之後,再按一下〔Add Question〕按鈕。

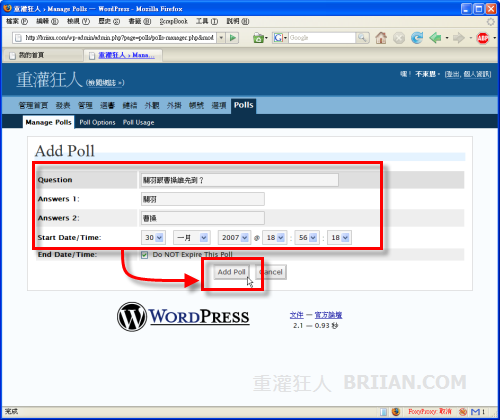
第2步 接著我們可以在「Answer 1」等空格中輸入你希望出現的選項,並在下方設定此投票項目的到期日,設定好之後再按一下〔Add Poll〕。

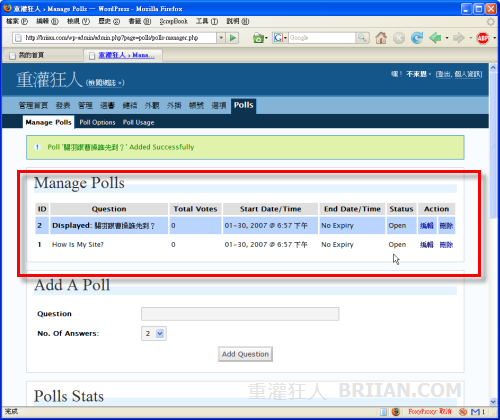
第3步 回到「Manage Polls」頁面後,我們可以看到頁面中多出一個投票主題,請注意看一下主題最左邊的「ID」欄位,當中的數字,就是該投票項目的編號,這個編號以後可以用來在文章中插入投票區塊。[gads]

 翻頁閱讀 »
翻頁閱讀 »
你的博客很好呀,能友情链接吗www.jingjibird.com
自己解決了…..
把phpmyadmin裡面資料庫
點選「Operations」,底下的 Collation: 要改成「utf8_general_ci」。
不好意思在這回復 希望在google搜尋進來遇到此問題的人有所幫助
請問不來恩大 我也有上面一個人的問題 這個外掛好像沒辦法顯示中文啊
我的問題和選項都變成問號了(???)
請問您的頁面是怎麼顯示的呢
感謝您的回答
Thank you for sharing, but I met with a problem when I use this plugin. That is after I in put the words (in simplified Chinese) I got ??????????. Only the English words can show correctly. Can you help me?
Please mail to c.k.jvstin@gmail.com
I’ll be grateful.