facemoji 在 Facebook 輕鬆使用300種可愛貼圖、200種超 cute 表情符號
前一陣子 Facebook 終於在智慧型手機的 App 的聊天室裡加入了類似 LINE 的那種聊天貼圖、表情圖示等功能,還能下載一大堆不同的主題的可愛貼圖與圖案等。不過這功能一直沒移植到網頁版的 Facebook 網站來!在 FB 網站上就算你想打出表情圖示,目前在預設狀態下也只能用「:p」、「:D」..這樣的代碼來輸入。
先前有介紹過一款 Google Chrome 擴充套件,可以讓我們免輸入代碼、直接在 Facebook 留言回應中插入表情圖示,不過這個套件在使用上還是有些侷限。
後來發現還有另外一個更好用的 facemoji 擴充套件,他比之前那個更好用的地方在於,不管是自己發出新留言或在別人的留言下方輸入回應時,都可以輕鬆插入表情圖示。此外,在 Facebook 的聊天室裡還可以插入 Facebook 在智慧型手機 App 裡所推出的各種可愛貼圖或圖案,讓我們在跟朋友聊天、即時傳訊時也可像在 LINE 一樣,用各種可愛的貼圖、表情圖示來表情達意。
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
- 軟體名稱:facemoji – Stickers for Facebook Chat
- 軟體版本:1.2.6
- 軟體語言:英文
- 軟體性質:免費軟體
- 檔案大小:1.84MB
- 系統支援:此為 Google Chrome 擴充套件(下載 Google Chrome 瀏覽器)
- 官方網站:按這裡
- 軟體下載:用 Google Chrome 瀏覽器開啟「這個」網頁,登入後按一下右上角的「+加到 CHROME」按鈕,即可將程式安裝到電腦中。
使用方法:
第1步 用 Google Chrome 瀏覽器開啟「這個」網頁,登入後按一下右上角的「+加到 CHROME」按鈕,即可將程式安裝到電腦中。
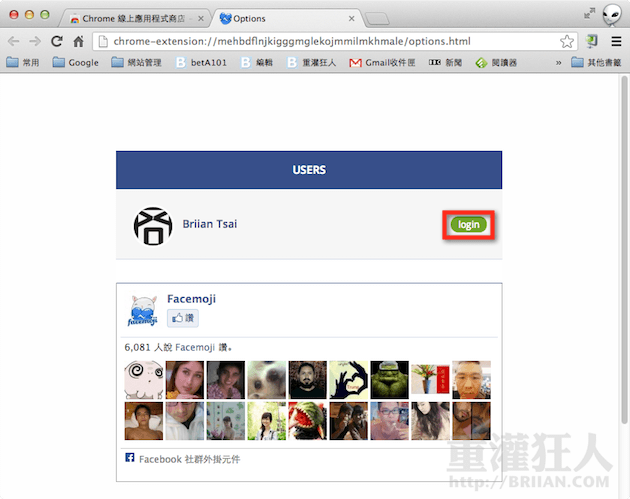
第2步 裝好 facemoji 擴充套件後,會出現一個要我們登入的畫面,請點一下「login」按鈕。
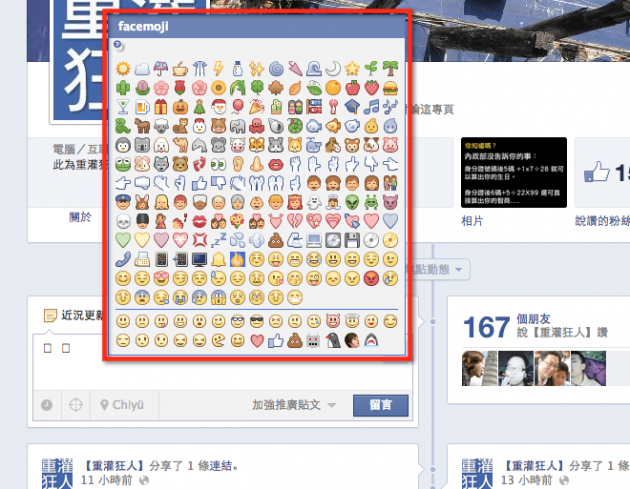
第3步 接著關閉 Facebook 網頁、重新開啟之後,在發文框點一下,即可看到右上角會出現一個小圖示,在圖示上按一下滑鼠左鍵即可開啟表情圖號輸入框。
第4步 如圖,有一大堆可愛的表情圖示可以用,這些全部都是 Facebook 內建的小圖。
注意!由於字型的關係,在輸入表情圖示時會暫時顯示為 □ □ □.. ,送出留言後就會正常顯示。
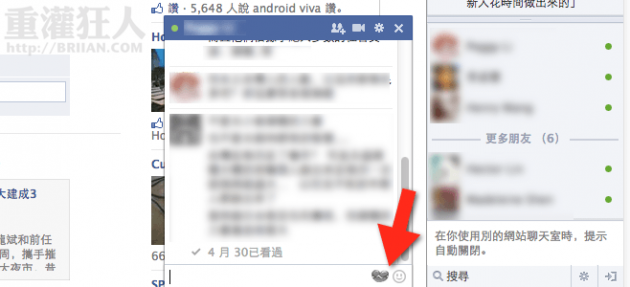
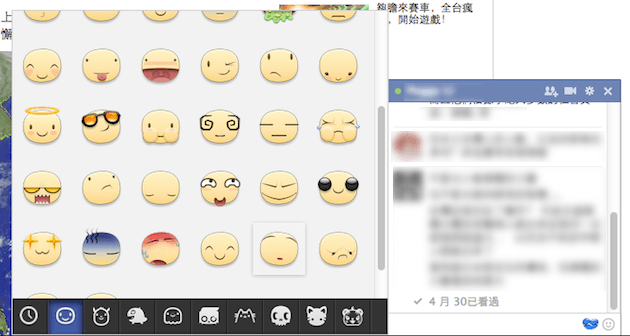
第5步 在 Facebook 網頁右下角的線上好友清單點一下,開啟聊天室窗,我們也可看到輸入框右邊多出了一個貼圖按鈕,點一下貼圖按鈕即可快速貼圖。
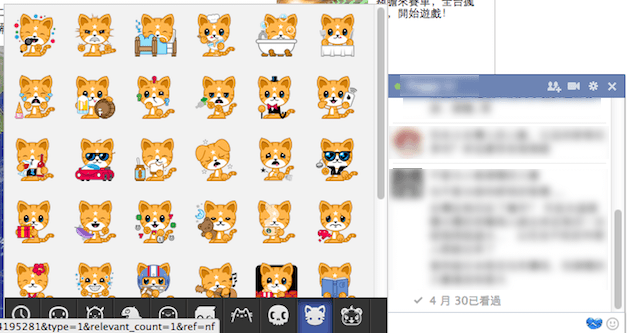
第6步 預設有好幾百種可愛貼圖可用,點一下圖示即可插入聊天室窗中。這功能在 Facebook 的「收件匣」裡面也可以用!







 翻頁閱讀 »
翻頁閱讀 »
“Success
安全警告:請以保護密碼的相同態度處理以上網址,切勿和任何人分享。”
是說要把那個網址複製貼上,刪掉FB網址後面的.html那些的就可以登入囉♥
謝謝分享~~~~~~*
你是指USERS那個網址嗎?
但是我刪掉後面的,html就找不到網頁了耶!?
我無法login欸@@
一直出現一個視窗寫著”Success
安全警告:請以保護密碼的相同態度處理以上網址,切勿和任何人分享。”
我也是阿~SOS+1
對阿 一直出現一個視窗寫著”Success
安全警告:請以保護密碼的相同態度處理以上網址,切勿和任何人分享 請問這要如何解決阿!!
我也是 從8月底以後就不能登入了
請問這個平板可以用嗎
還是有平板可以用的版本嗎?
請問這個平板可以用嗎?
還是有平板可以用的版本嗎? ^_^
請問平板可以用嗎?
還是有平板可以用的版本嗎? ^_^
謝謝分享^^