隱藏在文字超連結中的 Yahoo! WebPlayer 影音播放器,輕鬆播放任何網站的影音檔
一般情況下,當我們要在文章或網頁中嵌入影片的話,大概就是上傳到 YouTube,然後將整個影片播放面板嵌入到網頁中。這樣做其實很直覺,播放影片或音樂也很方便。不過如果你希望能讓網頁的閱讀版面不受這些播放面板的干擾,或你希望在網頁中嵌入自己的影音檔或其他網站的影片、音樂檔連結時,也能夠輕鬆在網頁中展示、播放的話,可以試試看下面這個 Yahoo! WebPlayer 線上影音播放器。
WebPlayer 主要是個網路上的影音播放面板,使用方法其實很簡單,當我們在網頁中嵌入 WebPlayer 播放器的網址之後,以後只要在網頁中貼上音樂檔或影片檔的超連結,當網友點了連結的時候,WebPlayer 便會自動讀取影片、音樂檔的網址並在播放面板中播放指定的音樂檔或影片檔。
這樣做的好處是,我們不用每次都嵌入大大的、方方正正的影片播放面板因而破壞閱讀版面,而是只需在文字中加上超連結,當網友想看影片時再按一下連結即可直接在原來的頁面中播放。
網站名稱:Yahoo! WebPlayer 網站網址:http://webplayer.yahoo.com/get/
線上播放器測試:當我們在網頁中嵌入 WebPlayer 播放器的網址之後,以後只要在網頁中貼上 音樂檔或影片檔 的超連結,當網友點了連結的時候,WebPlayer 便會自動讀取影片、音樂檔的網址並在播放面板中 播放指定的音樂檔或影片檔 。(請按本段文字的超連結測試,三角形圖示那邊)
使用方法:
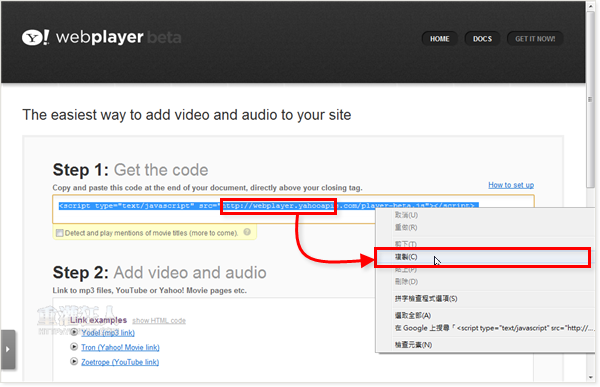
第1步 開啟 Yahoo! WebPlayer 網站,將頁面中的程式碼全選、複製下來。

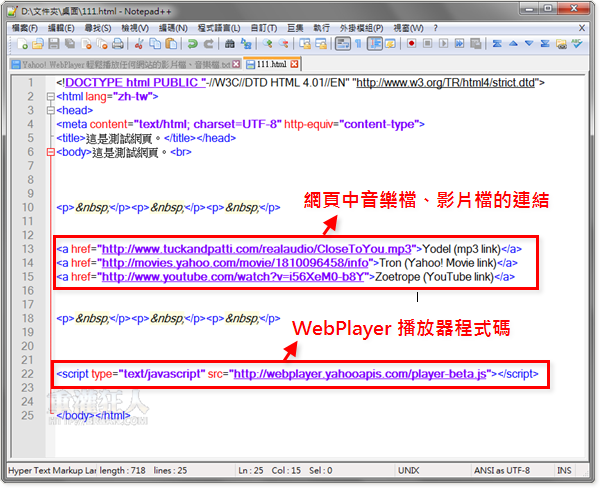
第2步 接著將程式碼貼上到你的網頁的「body」與「/body」標籤之間的任意位置。
如果你是用 WordPress 架站的話,可以直接把程式碼放到佈景主題的 footer.php 裡「/body」標籤之前的位置,這樣一來只要嵌入一次,以後內文中有貼上音樂或影片檔的連結時,都可直接使用 WebPlayer 面板來播放。

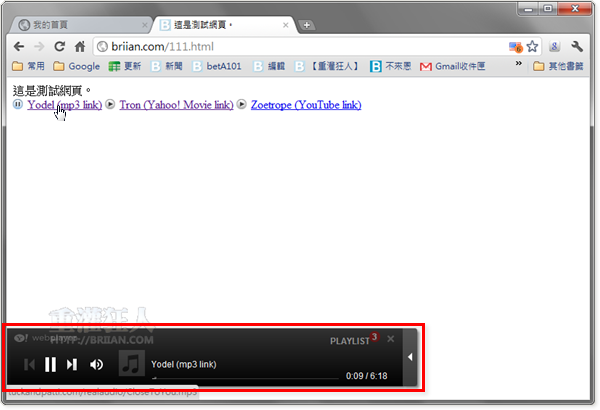
第3步 如圖,當我們在網頁中按一下音樂檔的連結時,網頁下方會自動出現音樂播放器的面板,點了連結直接播歌。

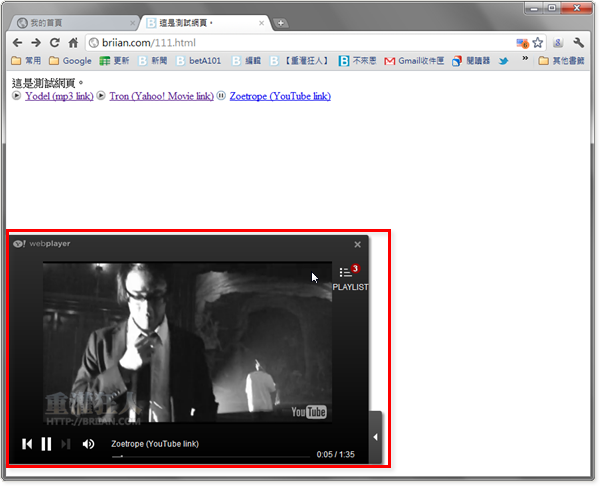
第4步 這是影片播放面板,目前亦可支援 YouTube 影片直接播放。

請問一下是不是載ie裡不支援中文檔名的播放???