如何在部落格貼圖?(上傳到無限大的免費空間)
以下介紹一個相當簡單的部落格使用技巧,應該大部分人都會啦,還是簡單紀錄一下。這裡介紹的方法,是先將你的照片、圖檔上傳到國外的免費貼圖空間,上傳之後,再直接將圖檔拉到自己的部落格文章中,讓你的讀者可以有圖文並茂的文章可讀。
一、上傳圖檔到「ImageHosting」貼圖空間
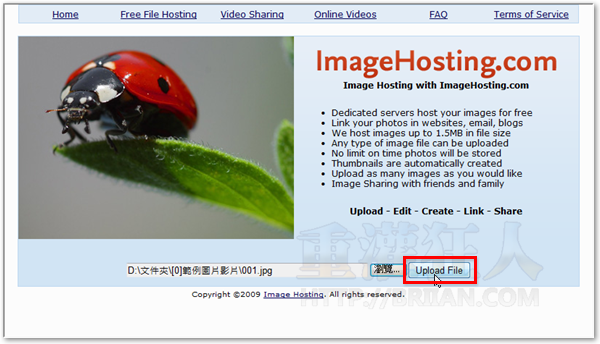
第1步 開啟「這個」網頁,直接按一下〔瀏覽〕按鈕,選取你要上傳的檔案。選好之後,再按一下最下面的〔Upload〕按鈕,即可將此圖片上傳到這個網頁空間。
免費貼圖網站:ImageHosting 網站網址:http://www.imagehosting.com/ 檔案限制:不限圖檔格式,大小1.5MB以下。

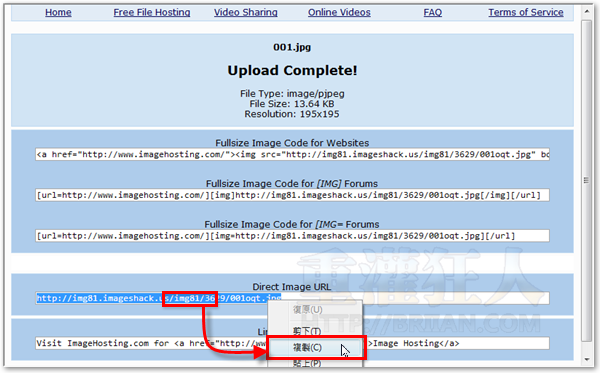
第2步 上傳完成之後,直接在「Direct image URL」欄位下方按一下滑鼠右鍵,再點選【複製】,將此圖片的網址複製下來,等著在下面的步驟中貼上圖檔。

二、在部落格寫文章時,貼上圖片
以下以最多人使用的無名小站部落格為例,大部分部落格的操作方法也是差不多,除了少數像YAHOO部落格式有自己的上傳圖檔方式,一般都可像下面一樣,直接貼上圖檔網址,就可以完成貼圖。
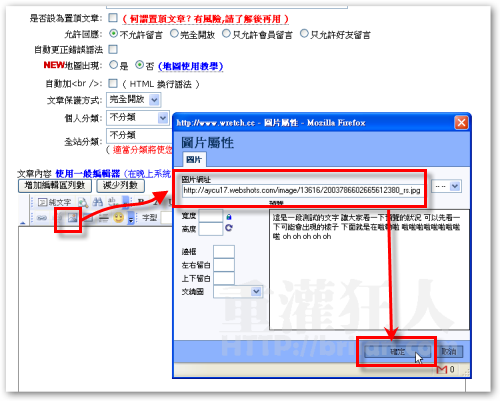
第1步 當要貼圖的時候,按一下〔插入/編輯圖片〕的按鈕,準備張貼新的圖檔。接著在新視窗中的「圖片網址」欄位中按一下滑鼠右鍵,再點【貼上】,將剛剛的圖片網址貼上,最後再按下確定即可。

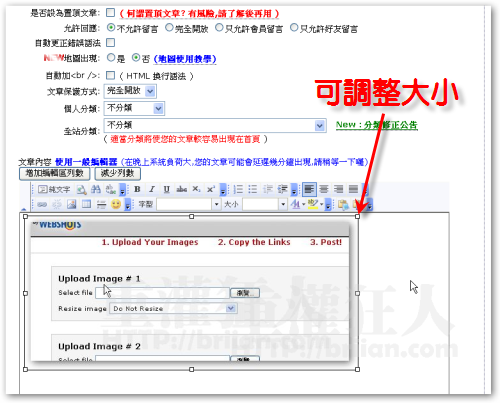
第2步 如圖,我們已經順利將剛剛的圖片貼上在文章中囉,很簡單吧!如果你覺得這圖片不好,想要換上另外一個圖檔的網址,可以先按一下該圖片,然後再按一下剛剛的〔插入/編輯圖片〕的按鈕,就會出現剛剛的小視窗,直接修改圖檔網址或大小。
我們也可以在文章編輯頁面中直接看到剛剛貼上的圖檔,我們也可以直接用滑鼠左鍵拖拉圖檔週邊的框線,直接放大或縮小圖檔的大小。

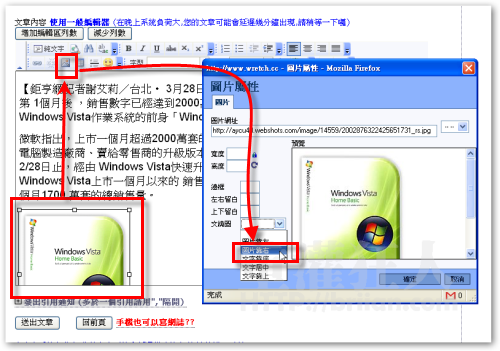
第3步 如果你要將某張圖片設定為文繞圖、靠左或靠右,可以直接在已上傳的圖擋上按一下滑鼠左鍵,然後點選編輯視窗上方的〔插入/編輯圖片〕按鈕,出現圖檔屬性視窗後,在「文繞圖」下拉選單中點選【圖片靠右】,設定完成後再按下〔確定〕按鈕。

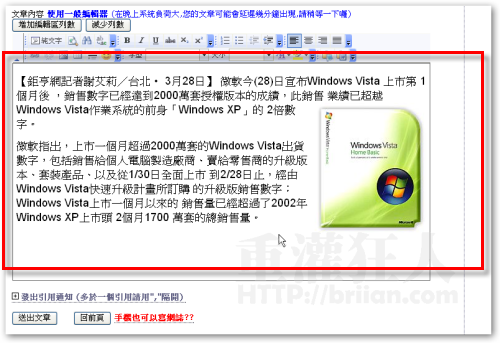
第4步 如圖,設定完後,圖片就會繞著文字靠右邊擺,這樣的圖文配置,閱讀起來就美觀多囉。

在自己的部落格想要引用國外媒體的文章或是照片,有沒有什麼限制?
是不是每一次都應該發信去問那個網站的管理者?
譬如說,我可能在ESPN看到一則報導,自己將他的內容大致翻譯成中文,圖片的引用是直接連到他的網站。
如果是這樣,需要注意什麼嗎?
如果部落格旁邊有放置廣告,或是聯盟行銷的東西,會有影響嗎?
全文翻譯的話要取得授權喔,不過你不是大咖的話通常沒什麼人管的,等你賺很多錢之後才會告你吧。
從隨機文章裡看到這篇~
哈~這個圖床真不穩定~圖檔全掛了~
還是photobucket穩定些~~~^^””
請問達人~我裝了ie8,可是想換回ie7,我該如何做啊??thank you
AllYouCanUpload.com is no longer accepting uploads.
AllYouCanUpload已經不接受上傳囉~
新的服務好像要付費的樣子(沒仔細看)
還是Picasa不會有倒的風險
請問在xuite怎麼放? 好像沒這用網址貼圖的功能
http://bbs.zkiz.com/upload.php
我覺得這個網站上傳圖也很方便喔, 也沒刪除過我的圖的說
哈囉~最近無名網誌因為對html語法有所限制,
所以將圖片置左置右這功能不能用呢!
就是設定儲存之後,它的語法會自動消失,
就算是自己用打的也是一樣,
我發信問過無名它只回答因為html語法限制的關係……,
請問有沒有其它的方法可以呈現上述第四步那樣的效果呢??
如果您有空,煩請回答一下,謝謝!^^
您好!
請問上傳的相片,如果不用了,要如何刪除呢?
謝謝您的文章內容總是給我帶來新知,期待您更多的文章,更多的分享。:)
找了好久,
終於找到你這地方~
>ˇ
上傳後找不到第二步驟的頁面,沒有你說的
「direct link to image」欄位,不知圖片在哪個網址?
請問可以上傳Power Point檔嗎?
你的email是多少?