可顯示推文數的 Twitter 官方推文按鈕,放在網頁讓大家推到爆!
剛剛才知道原來twitter也推出了自己的「Tweet Button」,就是類似Facebook的「讚」按鈕那樣的推文按鈕,給網站站長嵌入在自己的網站或部落格,好讓看完文章的網友可以按一下「Tweet」按鈕,把文章標題與網址轉推到twitter上跟他的朋友分享。
其實這樣的按鈕跟以前流行「書籤網站」時的那種推文按鈕差不多,就是有個按鈕可以按,然後上面還會顯示數字,表示已經有多少twitter網友推薦過這篇文章。如果想藉由twitter的傳播、擴散威力來推廣自己網站的話,也可以把它裝上去試試看,只可惜台灣Twitter的使用者一直都不多,而twitter也一直不推出繁體中文等多國語言介面...。
另外Twitter也提供了Sharing API,讓懂程式的人也可以自行製作自己的Tweet Button,有興趣的人也可以試試看。
網站名稱:Tweet Button 網站網址:按這裡 Tweet Button API:按這裡 推文按鈕程式碼: <a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
使用方法:
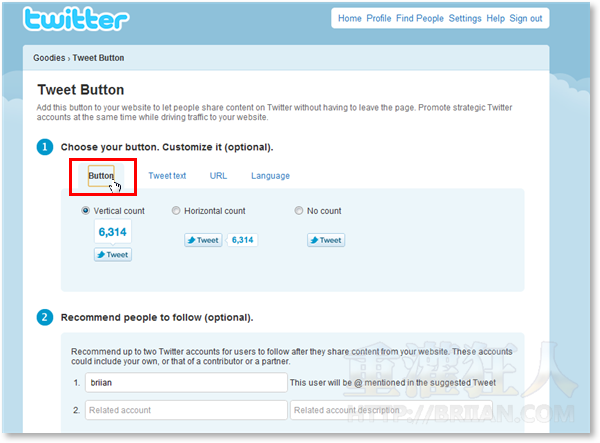
第1步 開啟Tweet Button設定頁面,先在「Button」分頁中點選你喜歡的按鈕樣式。

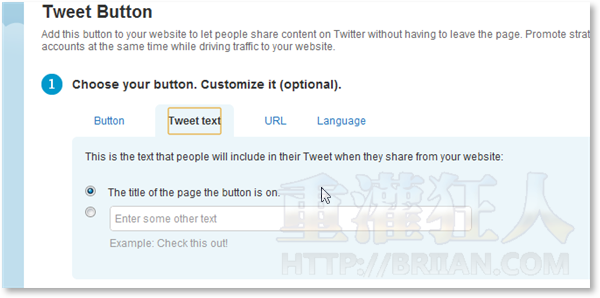
第2步 「Tweet text」這個分頁中的設定可以讓我們調整推文時所顯示的文字內容,一般是選則上面那個項目,讓程式自動擷取網頁標題當做推文內容。如果你想自己設定固定的口號標語或文字資訊,也可以點選「Enter some other text」自行輸入。

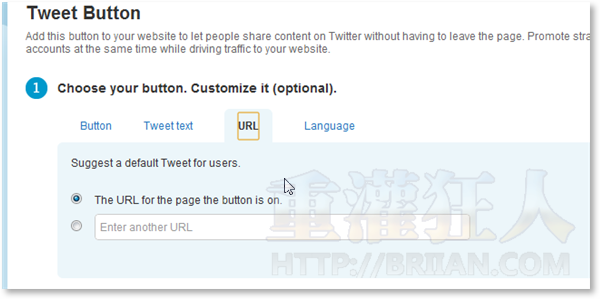
第3步 「URL」分頁可以自行設定網友推文時要顯示的網址,一樣可以選第一項讓程式自動抓當時的網頁網址,或者按下面自行輸入。
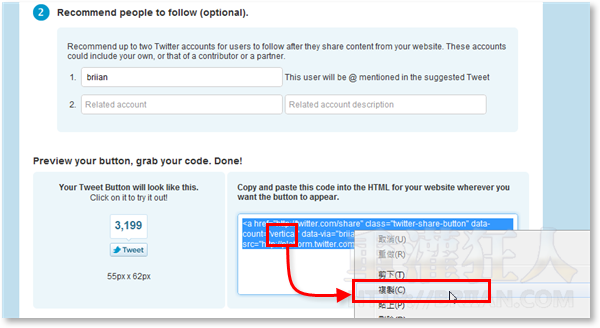
第4步 中間有個「Recommend people to follow」可以輸入自己的twitter帳號,讓網友推文時自動顯示你的twitter ID。 全部設定好之後,請將右下角的一堆程式碼全選、複製下來,然後把它貼上到你的網頁或部落格佈景主題中。

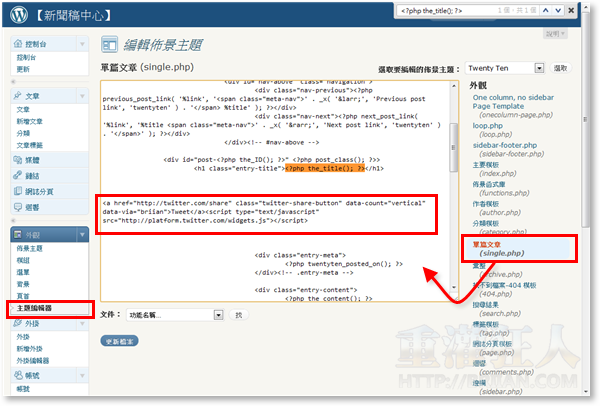
第5步 如果你是使用WordPress自行架站的話,可以按「主題編輯器」,選擇修改「單篇文章(single.php)」這個檔案,在「<?php the_title(); ?>」下方加入剛剛的複製下來的程式碼。

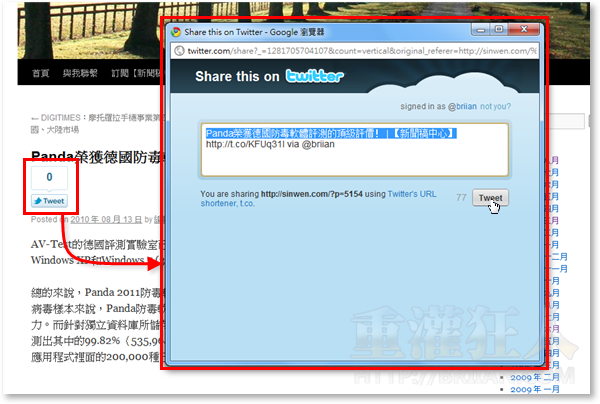
第6步 如圖,當我們將twitter推文按鈕放到網頁上之後,如果想推薦到twitter上跟親朋好友分享的話,可以按一下「Tweet」按鈕,輸入你要講的話之後再送出即可。推文按鈕上方有個數字,可以顯示已經被多少人推過了…

延伸閱讀:

那請問您那個Facebook的推薦按鈕是怎麼用的呢?
希望Plurk也有…