社群網站IM新典範:Facebook 支援線上聊天功能(Web IM)
全球最大社群網站Facebook,在最近推出了傳聞已久的線上聊天功能。之前我一直以為是會弄個像MSN或Google Talk一樣的IM聊天軟體,目前看到的Facebook Chat則是跟Gmail、AOL與Yahoo信箱中的Web版即時聊天功能一樣的Web Chat,不過,Facebook的版面設計與操作方式,還真的讓人滿驚艷的。
重灌狂人粉絲專頁:http://www.facebook.com/briiancom
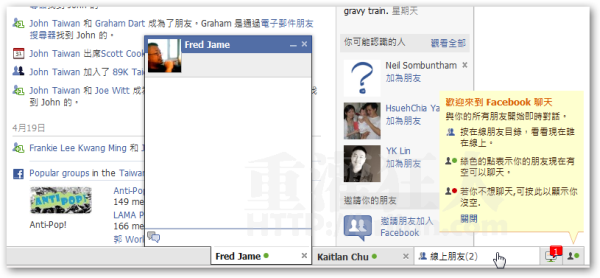
我第一次使用Facebook Chat的感覺是,它看起來真的很像以前常用的BBS「丟水球」功能,不但可以看到目前線上朋友人數,不管在Facebook的哪一頁(全站通用),都可以輕鬆的跟任何一個朋友聊天。當你一登入Facebook網站後,網站右下角便會出現一個聊天跟訊息通知的按鈕,旁邊還有一個「線上朋友」人數的欄位,可以顯示目前正在Facebook上活動的朋友。

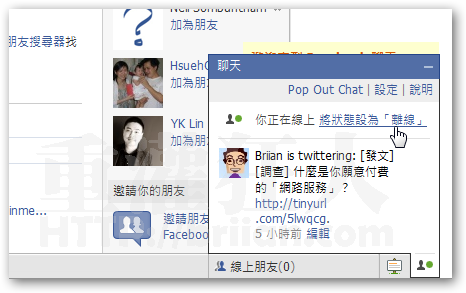
按下「聊天」按鈕後,我們可以像使用一般IM軟體一樣的設定狀態為上線或離線,視窗中還可以設定你目前的狀態,按一下「編輯」按鈕就可以選擇你目前的狀態,或者輸入你自己想說的話。不過其他朋友沒法在Facebook Chat介面中看到你的狀態寫啥文字,那狀態跟個人資訊頁面中的最後更新狀態是一樣的。
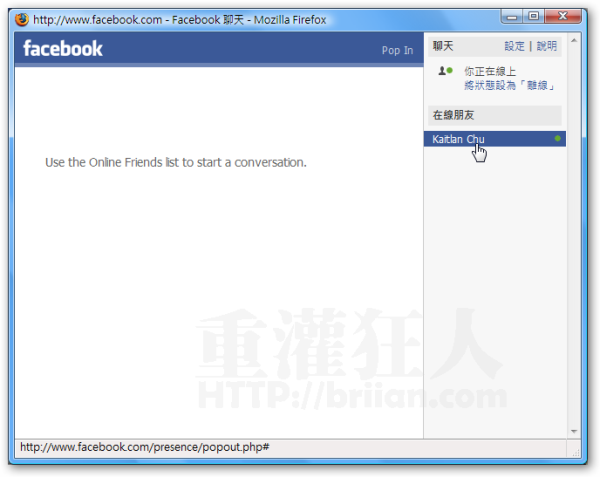
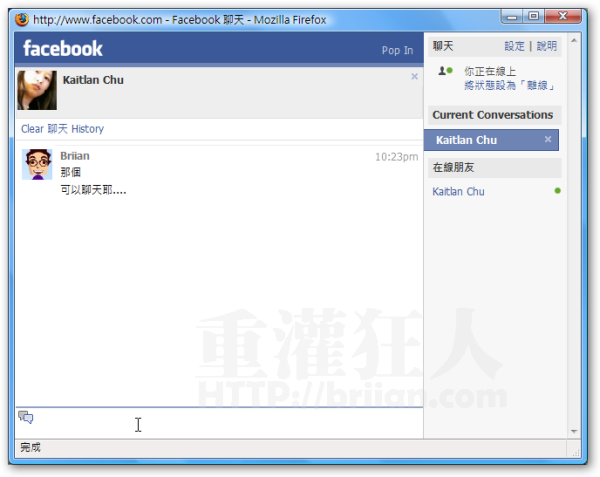
當你按下「Pop Out Chat」之後,會另外開啟一個較大的瀏覽器視窗,讓我們直接用比較大的畫面跟朋友聊天。聊天前可以先按一下朋友的帳號,然後就可以直接打字跟對方文字聊天囉。
目前似乎只提供一對一聊天功能,也許之後還會提供其他更完整的線上聊天功能吧。
如果你同時跟其他朋友一起聊天的話,網站最下方的狀態列會顯示多個小方塊,每個方塊即代表一個朋友的聊天視窗,點一下就可以直接傳訊給他,用起來比Gmail的線上聊天功能好用、直覺很多。
不過目前Facebook Chat還是很初期的開發階段,很多功能都還沒做進去,譬如說目前還不能將特定使用者列入黑名單,只能將自己整個設定為離線或上線。而且目前只能檢視最近的留言,還不能看完整的聊天紀錄,所以... 得再等等囉。
不過這東西對某些被公司網管鎖了MSN、即時通的人來說,應該會不錯用,叫你的朋友都註冊個Facebook帳號,進Facebook Chat去聊天,一般網管大概還管不到這網站來。相信以Facebook這平台的豐富經驗,以後應該會有更多人針對Facebook Chat推出更多服務或應用程式,也許可以直接跟其他IM軟體整合也不一定。
對了,Facebook Chat這東西對無名小站、PIXNET、黑米、FunP...甚至是gaaan.com也許都會是個很不錯的典範,這樣搞起來,也許黏度真的會大大的增加很多很多呀!
延伸閱讀:
Facebook繁體中文版!




GOOD
又多了一個管道啦~
很棒的東西唷,國外很夯哩… 我自己也用了兩三年了呢~
抱歉,想借助您的部落格人氣代為宣傳這個活動,可以的話請放到網誌中,謝謝!
動物何辜_為何人類要殘忍虐待_ –請大家支持428替小白討公道活動
事件相關討論在下方網址內,拜託請您務必花個幾分鐘時間看一下!!
http://www.mobile01.com/topicdetail.php?f=290&t=591908&p=1
感覺不錯耶~~不過我就是網管(噓
希望主管沒看到這個…我也不想禁東禁西
好東西,因為我就是上班不能用msn的人,期待他能更加發展~~( ̄▽ ̄)。
哦哦!
真的很炫呢!