WhatFont 網頁字型、字體樣式自動偵測工具(Google Chrome擴充套件)
不管在 Firefox 、 Google Chrome 或新版的 IE 瀏覽器中都有相當實用且功能完整的開發者工具,可以讓我們檢測網頁的效能、相關資源、原始碼與與各項數據。
不過如果你只是想知道某些網頁使用了什麼樣的字型與字體大小、樣式及行高...等等設定,也可以不必動用功能太複雜的工具來檢測,直接用本文所介紹的 WhatFont 網頁字型檢測工具即可。
WhatFont 提供了一個相當簡單的操作方法,當我們啟動 WhatFont 之後,直接將滑鼠移動到網頁中的文字上方,便可自動顯示該文字或標題所使用的字型名稱,如果想看更多一點的資訊,直接點一下滑鼠左鍵即可跳出浮動視窗顯示字型相關的資訊,相當簡單、方便。
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
軟體名稱:WhatFont 軟體版本:1.3.2.1 軟體語言:英文 軟體性質:免費軟體 系統支援:此為 Google Chrome 瀏覽器專用擴充套件(下載 Google Chrome) 官方網站:按這裡
使用方法:
第1步 用 Google Chrome 瀏覽器開啟 WhatFont 擴充程式安裝頁面,按一下「安裝」按鈕,將程式安裝到電腦中。
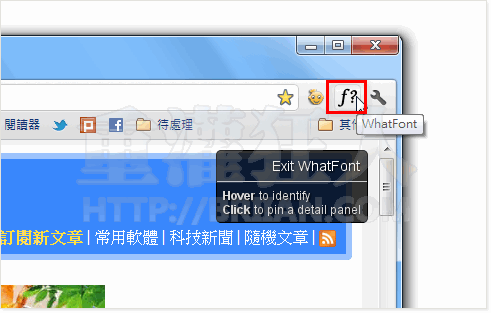
安裝好之後,網址列最右邊會出現一個 WhatFont 按鈕,按一下按鈕即可進入網頁字型探索模式。

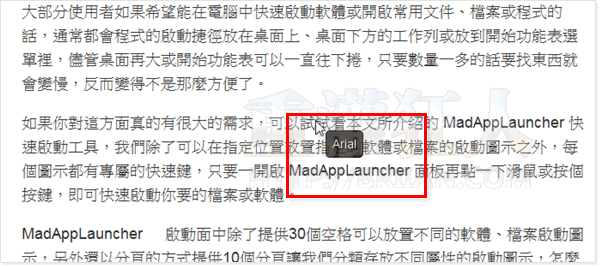
第2步 此時可以用滑鼠指標指著網頁中的文字,即可顯示該文字的字型名稱。如果不使用時,可以按鍵盤左上角的「ESC 」跳出。

第3步 檢測網頁字型資訊時,可在文字上點一下滑鼠左鍵,即可跳出一個小小的浮動視窗,顯示該段內容所使用的字體樣式、字體大小與行高...等等資訊。
延伸閱讀:

它只能檢測網頁的字型,pdf檔之類的文件就不行了v___v”
goog job 好樣的