MobilePress 輕鬆打造手機版 WordPress 網站
由於iPhone與Android手機的熱賣,越來越多人開始使用這類智慧型手機上網,不過一般網站大部分都是設計給電腦來連線瀏覽的,並不適合手機或行動裝置來閱讀。除了版面寬度、字體大小、配色與網頁元件、按鈕的尺寸...等因素之外,還有一部分原因是一般網頁的版面設計花樣與裝飾太多,造成每次手機要開網頁時都要下載很久才看到內文。
如果你是使用WordPress架站系統自行架站,也希望能幫自己的網站多增加一個手機版的瀏覽介面,可以試試看以下的外掛程式MobilePress,只要上傳好檔案並啟動之後,即可讓使用手機上網的人一開你的網頁便自動跳到手機版的頁面,透過精簡、好閱讀的版面配置,讓網友們瀏覽起來更輕鬆。
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
軟體名稱:MobilePress 軟體版本:1.1.5 軟體語言:英文 軟體性質:免費軟體 檔案大小:68.6KB 系統支援:此為WordPress架站系統專用外掛,支援WP 2.86~3.0.x 官方網站:http://mobilepress.co.za/ 軟體下載:按這裡
安裝好MobilePress外掛程式之後,當網友開啟你的網頁時,MobilePress會自動判斷使用者所使用的裝置是一般電腦還是手機等行動裝置,如果是手機則會提供行動版的網頁讓該使用者瀏覽,如果是一般電腦則會顯示預設的網頁內容。
除此之外,MobilePress還提供了多重佈景主題的設置功能,我們可以自行修改網頁版的版面配置、新增新的佈景主題,然後在後台任意選用你喜歡的theme。
使用方法:
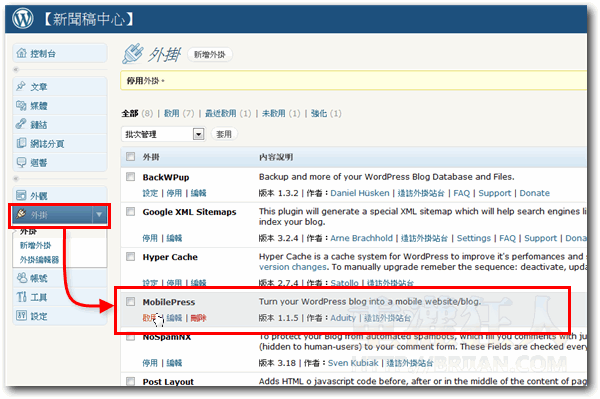
第1步 將外掛下載回來、解壓縮後,直接把「mobilepress」整個資料夾上傳到WordPress網站的「/wp-content/plugins/」資料夾中,然後到網站後台啟用MobilePress外掛程式。

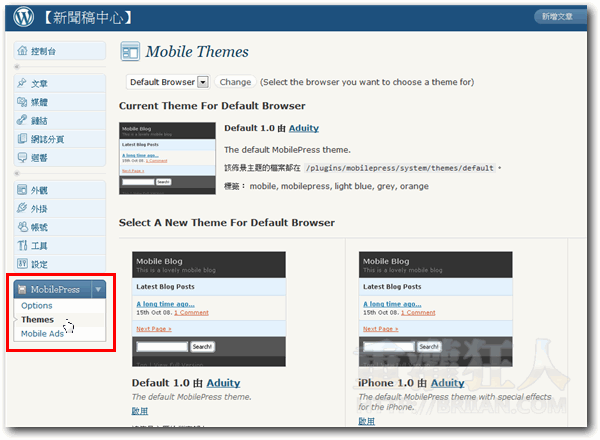
第2步 啟用MobilePress外掛之後,網站後台左側的管理選單裡面會多出一些MobilePress的設定功能,如果你有自行設計手機版專用的佈景主題,可以在「Themes」裡面啟用你特別設計的Theme。
佈景主題存放在: /wp-content/plugins/mobilepress/system/themes

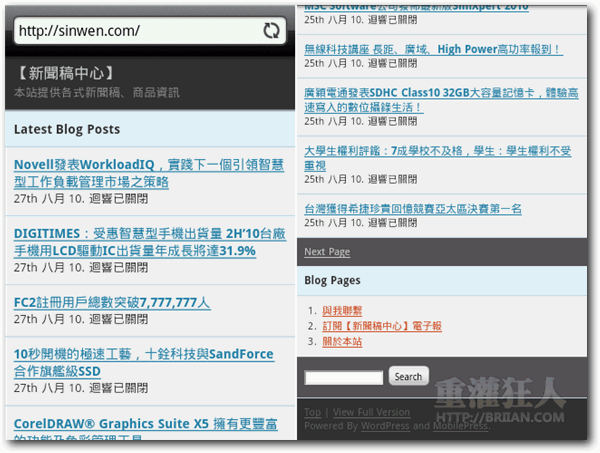
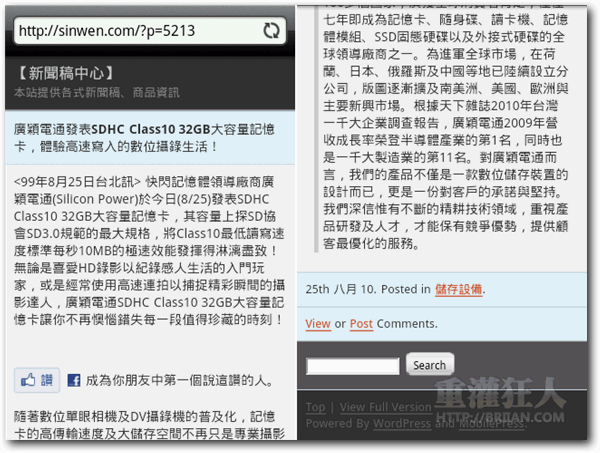
第3步 安裝設定好MobilePress外掛之後,當我們再用iPhone或Android手機開啟網頁時,便可自動顯示比較適合手機閱讀的行動版網頁。


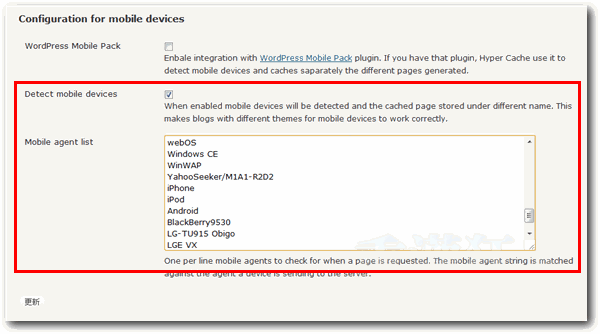
第4步 另外,如果你的網站有安裝網頁靜態化、快取程式的話,記得到快取程式的管理介面去啟動行動裝置的偵測、快取功能,避免一般網頁與手機版網頁的快取頁面互相搞混。
如果你的網頁靜態化外掛不提供手機版頁面偵測與快取機制的話,可以改用下面這個Hyper Cache外掛:

为什么是繁体的?
抱歉請問一下 我裝完後用手機測試 發現原本部落格內的照片無法顯示??
請問要如何修正呢??謝謝
我的網站http://www.fjzhishan.com
這功能真不錯,裝上了,感謝!
感謝不來恩大分享!!
請問
Hyper Cache 跟 MobilePress是不是不相容?
因為我已經開啟行動裝置快取
但好像還是會有問題
IE開都正常但是只要其他瀏覽器就會顯示成行動頁面
還是他只能整合WordPress Mobile Pack外掛
我的網站在這裡
請有行動裝置的朋友幫我看一下
是否能正常顯示行動頁面
謝謝~~
http://blog.guitar.com.tw
開啟外掛之後
一般網頁與手機版網頁的快取頁面會互相搞混
已解決
原因是因為我沒有iPhone
用電腦Opera當模擬器
又沒有去MobilePress設定成-把Opera當行動裝置
所以才會發生誤判
超棒的功能!
我原本一直煩惱如何將網站轉換成手機版本,現在有了這個功能真的是太方便了!
太感謝briian啦!
很棒的巧思…
感謝不來恩大大分享…
但..一般人 的個人 Blog 應該連用主機來的訪客,
都不會太多了吧!!
還要考慮使用手機逛自己網站…
囧~~~
有點類似..
搭火車來本地觀光的人就不多了…
還想要動念頭蓋機場..來刺激觀光客到來…
實在有點囧~~
以上 AYO 阿佑
其實現在訪問量每天破百的部落格還蠻多的,
而有些部落格雖訪問量不大,但都是些固定的朋友、網友定期觀看。
在幾乎快人手一台IPHONE,且用IPHONE連上FACEBOOK的人也超乎想像的多..
所以小小一的步驟,裝上這個外掛,我想絕對是對部落客、遊覽使用者,都是一件有益的事。
推一個
我用 WP Touch 也不錯! 可惜功能較強的 2.0 版要收費 :P
我之前都在用google reader 讀您的部落格啊。。。
現在有了這個,方便很多~~~
感恩喲~~~
我推