List-O-Matic 網頁 CSS 選單產生器
Accessify是個很實用的網站,裡面有一大堆線上工具,其中一個我很喜歡的是這個List-O-Matic網頁選單自動產生器。我們可以很輕鬆的使用這個線上工具編輯、製作用CSS+HTML製作的網頁選單,不管是直式或橫式的選單都可以,還內建了多種漂亮的樣式讓我們選擇。
做好之後,可以取得CSS控制碼與HTML網頁程式碼,把它貼到網頁的CSS檔與你要顯示的地方即可。只需具備一些基本的HTML知識就會用了,對於還不熟CSS跟網頁製作的人來說,會相當方便,先產生出來再按照自己的需求改一改也可以。
網站名稱:Accessify List-O-Matic 網站網址:按這裡
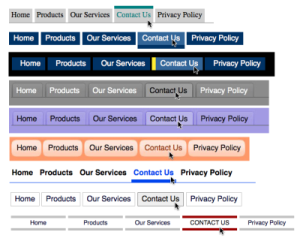
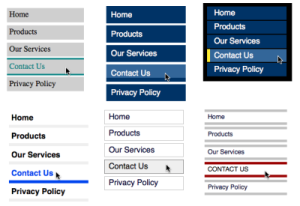
選單樣式DEMO:
使用方法:
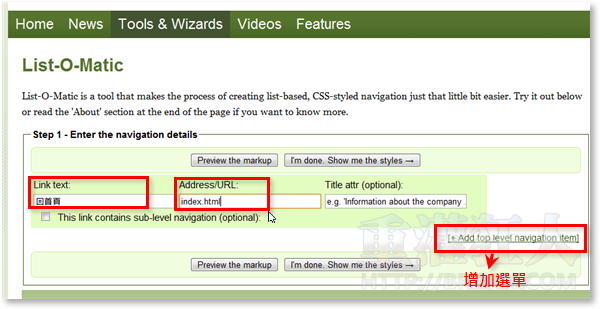
第1步 開啟List-O-Matic網站,直接在「Link text」方框中輸入選單上要顯示的名稱,然後在「Address/URL」欄位填上要連結的路徑、網頁檔或網址,如果要新增多個選單的話,只要點一下「[+ Add top level navigation item]」新增即可。

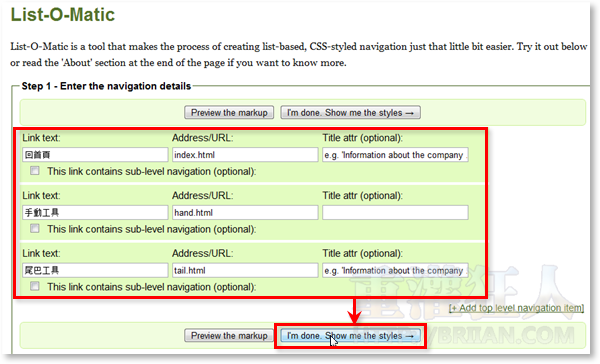
第2步 設定好選單的文字與按下去要連結的項目之後,請按一下「I’m done, Show me the styles」按鈕。

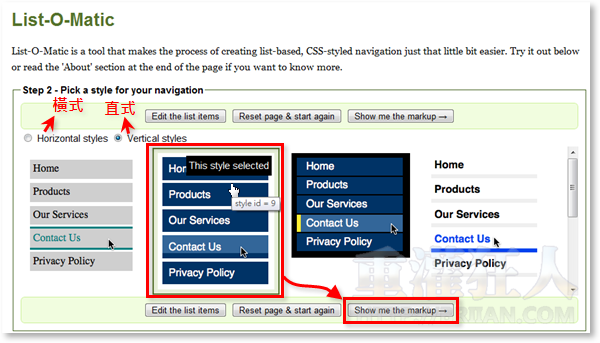
第3步 接著我們可以從頁面中點選你喜歡的選單樣式,不管是直式的或橫式的都可以,點選之後,再按「Show me the markup」按鈕,取得程式碼。

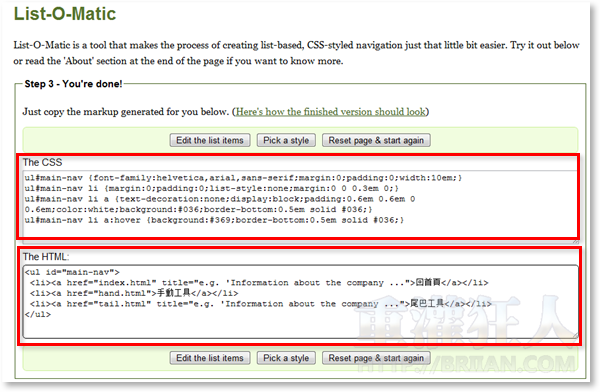
第4步 接著請將「The CSS」方框中的控制碼貼上到你網站中的CSS檔,把「The HTML」方框中的程式碼貼上到你的網頁中適當的位置,即可完成。



無名可以用嗎????????
請問可以做無名的樣式嗎
有支援中文的話就真的很實用
很多類似服務都不支援中文說