Google Page Speed 網站最佳化建議工具,讓網站更快、更省流量!
Page Speed是個Firefox擴充套件「Firebug」的外掛程式,他的主要功能就是用來測試與衡量你指定的網頁執行效能,看看哪些地方還可以微調或改善,讓你的網站開啟速度可以更快、耗用更少的網路頻寬並強化網站運作效能。
Page Speed只是個建議工具,意思是他只會跟你說哪些地方可能有問題,哪些地方可以再改善,只是提供建議而已並不會幫你改到好。如果你之前就已經用過Firebug來測試網頁的話,Google Page Speed可以提供更多、更具體的改善細節與最佳化方向,讓我們可以直接針對這些問題做處理。
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)

一、需先安裝Firebug擴充套件
Page Speed在運作時需搭配Firebug擴充套件一起使用,所以我們必須先在Firefox瀏覽器中安裝好Firebug才可安裝Page Speed來用。關於Firebug的安裝與介紹,請參考:
二、啟用Page Speed,執行測試並取得建議
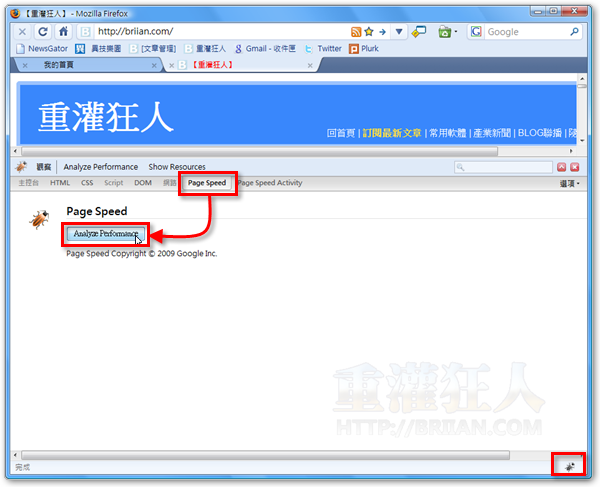
第1步 當我們安裝好Firebug與Page Speed等擴充套件之後,開啟你要測試的網頁、按一下Firefox視窗右下角的Firebug圖示,開啟Firebug功能頁面後,請按一下〔Page Speed〕分頁,再按一下〔Analyze Performance〕按鈕,開始測試網頁效能。

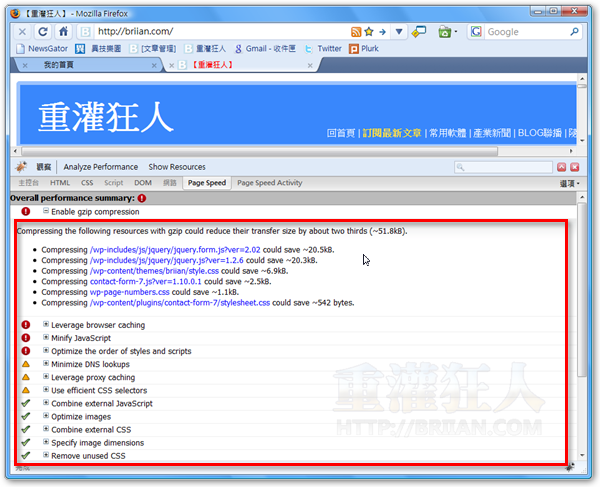
第2步 測試完成後,頁面中會自動列出該網頁可能的缺失與各種有待改善的缺點,點開之後下面會有一些效能改善建議。

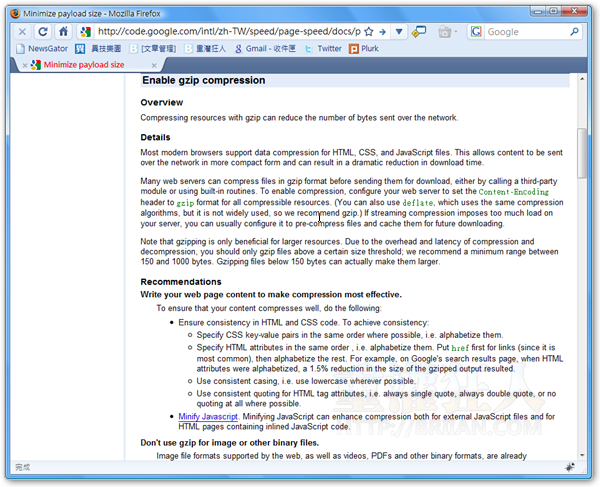
第3步 按一下每個建議的標題都可開啟一個說明頁面,我們可以透過Page Speed所提供的建議與解釋,一項一項檢查、修改自己的網站,盡量讓網頁越小、下載與展示速度越快越好。 當然,這些東西都不是一般人可以看得懂、搞得定的,不過至少有個指標可以讓我們更簡單些的衡量出一些現狀,再依照自己的需求請專業人員針對這些狀況做處理。

延伸閱讀:
繁体字,看的眼睛有点累
簡體字,看得眼睛非常累
chrom 不是有得轉換?
感謝分享,正需要相關工具協助開發
這個工具我正需要,我的網頁檔案都太大了.
不知道這個可不可以幫我抓到,我WordPress後台在FireFox開,出現崩壞的情況= =+
整個給我當掉
WP2.8 B2 嘖嘖~
好東西~謝囉~
最近IE8開我網頁會有當掉IE8的問題
其他版本及FF等瀏覽器就正常
一直抓不到是哪裡有錯!
等會試試這套來抓蟲看看!
減少網頁中的相容問題是不容易的,還是需要有工具代勞還是較方便點。
永遠都有處理不完的網頁問題
調整網頁的讀取速度 相容性問題等
就會花上許多時間
說真的,我之前有用Firebug除錯,但抓的臭蟲不見得正確哩…..有時候IE跟Firefox執行都很正常,但Firebug老是告訴我有錯…..有點小困擾