讓 Google 幫你的網站做「搜尋引擎」! (免費)
本文篇章:
- 一、訂做自己的搜尋引擎
- 二、取得搜尋引擎程式碼
- 三、將搜尋引擎程式碼貼上到你的網站
- 四、在搜尋結果中,設定「排除特定頁面」的內容
- 五、自訂搜尋結果的CSS樣式
- 六、另有「企業帳戶」,可更自由的客製化搜尋結果頁面
三、將搜尋引擎程式碼貼上到你的網站
取得搜尋引擎程式碼後,我們可以將程式碼貼上到自己的網站版面、佈景主題中,依照不同網站架構有不同的設定方法,以下以目前比較多人用的WordPress為例來說明,要修改的檔案一般會在「\wp-content\themes\佈景主題名稱」資料夾中的「sidebar.php」檔案,當然你也可以依照不同的情況自行調整。
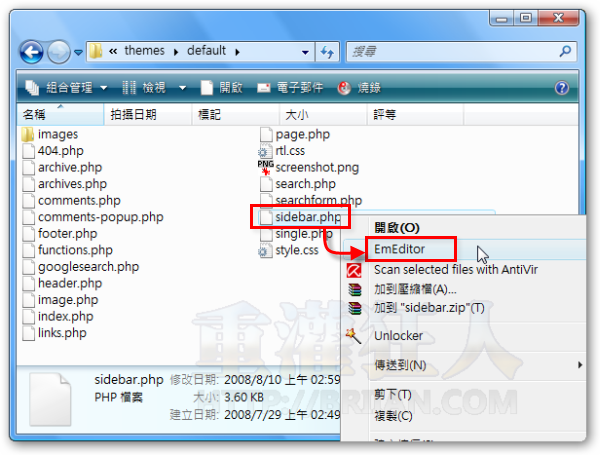
第1步 在「\wp-content\themes\佈景主題名稱」資料夾中找到「sidebar.php」檔案後,請用記事本或其他純文字編輯器開啟這檔案。
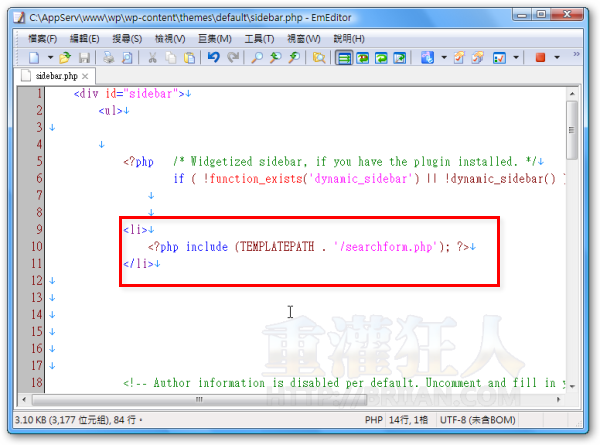
第2步 檔案中預設會有WordPress內建的搜尋功能,一般會像下面這樣,我們可以將這段程式碼刪掉,用Google的搜尋功能來取代它。因為每種佈景主題的寫法都不太一樣,這裡只能以預設的THEME來示範,如果你找不到類似的程式碼,或者你完全看不懂裡面的一堆「亂碼」,請抱著必死的決心與發揮冒險犯難的精神,慢慢玩吧。
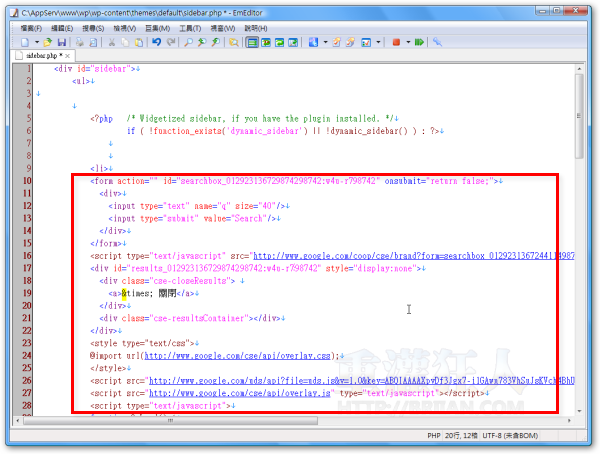
第3步 貼上剛剛的Google搜尋引擎程式碼之後,就長得像這樣。因為裡面有中文字,所以存檔時記得將文件編碼儲存為「utf–8」,不然之後搜尋結果頁面中的「關閉」按鈕會變成亂碼。
如果你怕搜尋框太長,可以修改「<input type=”text” name=”q“ size=”40″/>」這行中的「size=”40″」,把它改成「13」或「20」等較小的數字。
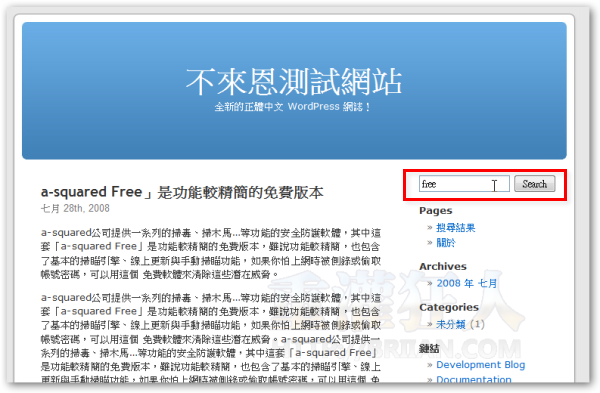
第4步 修改好你的佈景主題之後,我們可以看到原本的搜尋區塊已經被我們換成Google的自訂搜尋區塊囉,直接試用看看。

第5步 如圖,執行搜尋的時候,會浮出一個搜尋結果頁面,我們可以直接點選要找的內容,如果不看了,可以按一下右上角的「關閉」按鈕,將這個視窗關閉。

本文篇章:
- 一、訂做自己的搜尋引擎
- 二、取得搜尋引擎程式碼
- 三、將搜尋引擎程式碼貼上到你的網站
- 四、在搜尋結果中,設定「排除特定頁面」的內容
- 五、自訂搜尋結果的CSS樣式
- 六、另有「企業帳戶」,可更自由的客製化搜尋結果頁面



 翻頁閱讀 »
翻頁閱讀 »
beauty88like
♥ 愛美時尚購物中心♥
beauty88like
♥ 愛美時尚購物中心♥
不好意思….
我沒有那個「sidebar.php」檔案…
而我的網頁是一個個的HTML檔…
這樣還可以嵌入到網頁上嗎!!!?
有人來推銷,教你這個到會收1500元
請問收尋寬的長度可以調嗎!!
太長讓網站版面跑框了呢~
找出程式碼中有一段”width=100%”,將比例調低即可