RDFa Breadcrumb 幫網站建立 Breadcrumb 文章導覽標記 (WordPress)
在網站上所謂的「Breadcrumb Navigation」指的就是一般網頁上方用來顯示「目前所在位置」的那一行標示,可以讓網頁訪客、網友們清楚知道目前這篇文章或商品位在整個網站的哪個目錄、哪個分類裡,以便讓大家可以快速返回首頁或上一層目錄,甚至在相關、不相關的分類裡尋找其他想要的資訊或商品。
俗稱「麵包屑」的 Breadcrumb 由來是知名格林童話故事「糖果屋」裡的小朋友為了能在森林裡找到回家的路,而沿途撒下麵包屑來做記號,傻傻的沒麵包可以吃之外且回程路上的麵包屑也被小動物吃光光了,後來還跑到一個糖果屋差點被巫婆煮來吃…的可怕故事。
後來把「麵包屑」這樣的概念用在一個龐大、商品或資料很多、很容易讓人迷路的網站上,譬如現在每個購物網站都會有不同形式的導航欄,讓大家可以清楚知道目前位置與其他類似商品..等。而比較正式的名稱則稱為網站的「導覽標記」。
如果你的 WordPress 網站上也有很多文章、很多分類,希望能透過 Breadcrumb Navigation 來讓讀者輕鬆瀏覽更多文章的話,可以試試看下面這個外掛程式 RDFa Breadcrumb。
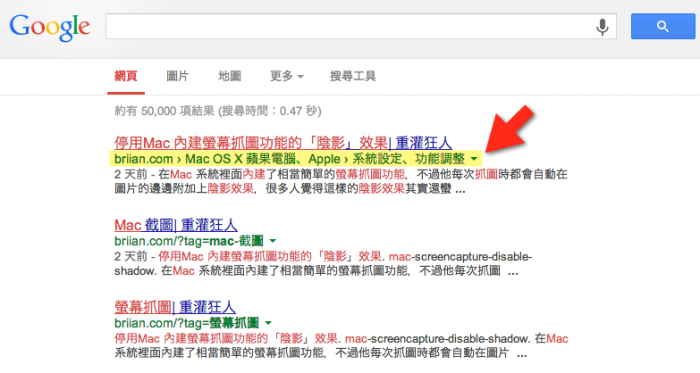
RDFa Breadcrumb 跟其他類似工具比起來相對簡單很多,啟用之後只要在你要顯示的位置貼上程式碼就可以開始運作。更重要的是,它可以支援 RDFa 標記,讓 Google 搜尋引擎與其他網站能清楚辨識更結構化的內容與分類等資訊。表現在 Google 搜尋結果的細節上,可以在標題下方直接顯示文章分類與導航連結,用一般類似外掛就不一定能正常顯示。

▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
- 軟體名稱:RDFa Breadcrumb
- 軟體版本:2.2
- 軟體語言:英文
- 軟體性質:免費軟體
- 檔案大小:215KB
- 系統支援:此為 WordPress 網站的外掛程式
- 官方網站:Nitin Yawalkar
- 軟體下載:按這裡
引用 Breadcrumb 文章導航的方法:
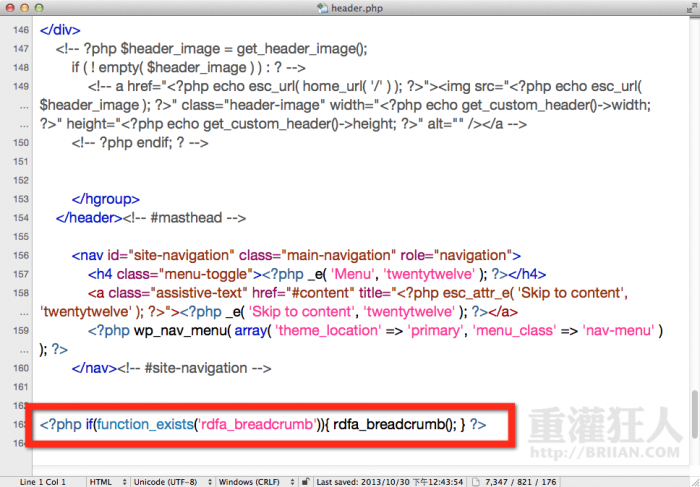
在 WordPress 後台啟用 RDFa Breadcrumb 外掛程式之後,於文章布景主題中貼上以下程式碼即可,一般會是在 header.php,放在其他位置也可以。
< ?php if(function_exists('rdfa_breadcrumb')){ rdfa_breadcrumb(); } ?>


完成後的樣子:
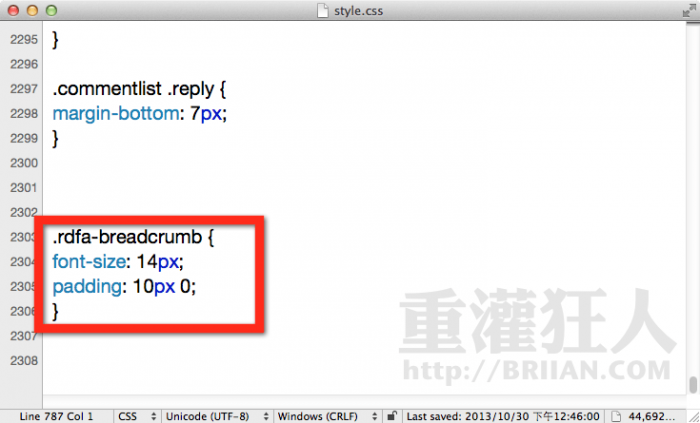
如果放上程式碼之後,發現文字大小、位置與呈現方式跟你原本的網站版面差異太大,也可以透過 css 的方式來控制 Breadcrumb 導航欄的視覺呈現。只要在你的網站布景主題 style.css 檔案下方加入「.rdfa-breadcrumb」的控制碼即可,自己依實際情況改囉。

若是不想分類後方顯示目前頁面的文章標題的話….
修改外掛程式的 rdfa-breadcrumbs.php 檔案,
- 搜尋: $item[‘last’] = get_the_title();
- 把它改成: //$item[‘last’] = get_the_title();
就可以囉。