全自動 YouTube 影片播放清單,讓 BLOG 變 24H 全天候電視台!
三、將整個頻道貼到自己的BLOG
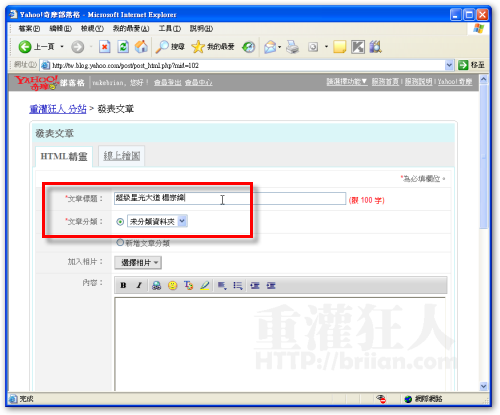
第1步 製作好播放清單後,接著我們便可將播放清單的embed程式碼貼到blog文章中,這裡以Yahoo!奇摩的blog為範例(更新,無名小站也可以放唷),當我們要發表文章時,先填好標題與分類。

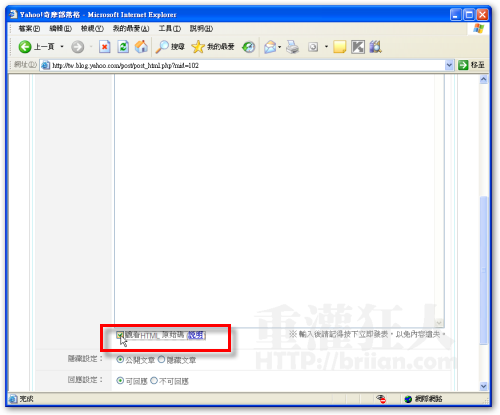
第2步 接著捲動頁面到下方,勾選「觀看HTML原始碼」項目,將文章編輯器切換成「HTML網頁原始碼」模式,切換過去之後,即可貼上剛剛的YouTube播放清單的程式碼囉!

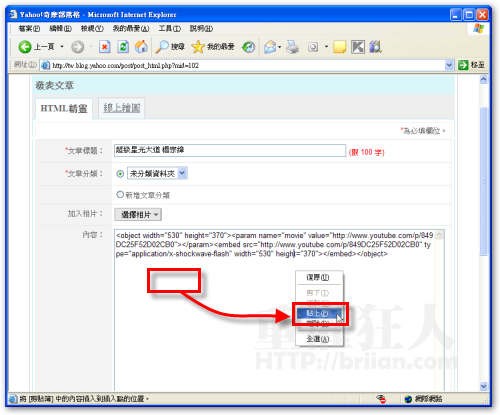
第3步 將文章編輯器切換成「HTML網頁原始碼」模式後,在編輯視窗中的任意空白處按一下滑鼠右鍵,再點選【貼上】,將剛剛的YouTube程式碼貼上到文章中。全部編輯完成後,再按一下網頁最下面的〔立即發表〕按鈕,將文章儲存、張貼出去。

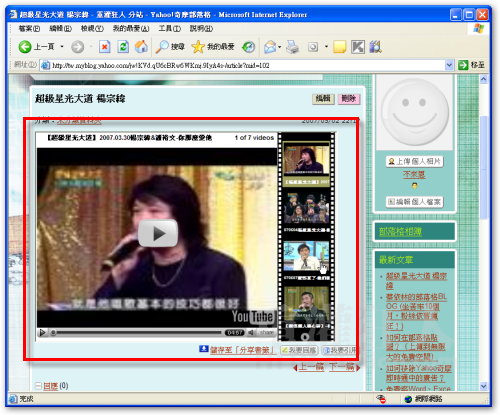
第4步 如圖,貼好的影片就會像下圖中的畫面一樣,左邊是播放視窗,右邊是播放清單,他會自動從第一個影片播到最後一個影片,我們也可以隨時可以點選其他影片跳著看,很方便唷!
[gads]

如何製作自己的YouTube自動播放清單?
「YouTube連續播放清單」的影片範例:
下面這個影片是集合了一堆影片的播放清單,你可以直接按畫面中的三角形播放紐開始播影片,如果要挑著看的話,可以從右邊的清單中選擇你喜歡的其他影片,按一下就可開始播放。
 翻頁閱讀 »
翻頁閱讀 »
聽一聽就會一直重複播放某一首
這功能是不是在IE6下會有問題?我弄了好幾天,還是只有在FF下可以正常瀏覽清單影片。
&autoplay=1自動播放一次
&loop=1連續自動播放 <—這個才正確
版主您好
問題已經解決了
主要問題是在播放清單的內嵌
po不上 請自行到http://code.google.com/apis/gears/看原代碼
把<及後面的拿掉(因為一直po不上)
object width=”300″ height=”250″>
程式碼被切段 重po如下
版主您好
您做出來的效果無法觀看
我在Google Gears上看到多影片播放的效果很不錯
(參考http://code.google.com/apis/gears/)
但是好像跟您講的有點出入喔
我不知道他們是如何做的
是否能看看再分享給我們
PS:我將程式碼copy如下
&autoplay=1自動播放一次(於blog內不論單一曲或某清單有數十首取皆適用此語法)
&autoplay=0連續自動播放(未成功過)
&autoplay=1自動播放一次
&autoplay=0連續自動播放