說到要製作一張動畫圖片,腦袋中大概就會先浮現一些看起來操作很困難的軟體畫面吧!但如果說,只要簡單的拖曳滑鼠就能做出動畫,是不是讓人感覺很不可思議呢?
「Animatize」就是一個那麼簡單就能製作出動畫的工具,甚至不需要安裝任何的軟體,在網站上就能完成動畫的製作!而且只要 3 步驟,上傳背景與要移動的物體圖片,然後將物體拖曳到背景圖上,依照想要的路徑移動,動畫就立即錄製完成!
最後只要將產出的程式碼嵌入網站中,就能讓動畫在網頁中呈現。另外還可以搭配像是「ScreenToGif」、「GifCam」這類螢幕截圖轉 GIF 的工具程式或是「Capture to a Gif」的瀏覽器擴充功能,就能將動畫錄製保存為 GIF 格式來使用囉!

網站名稱:Animatize 網站網址:https://animatize.com/
操作畫面:
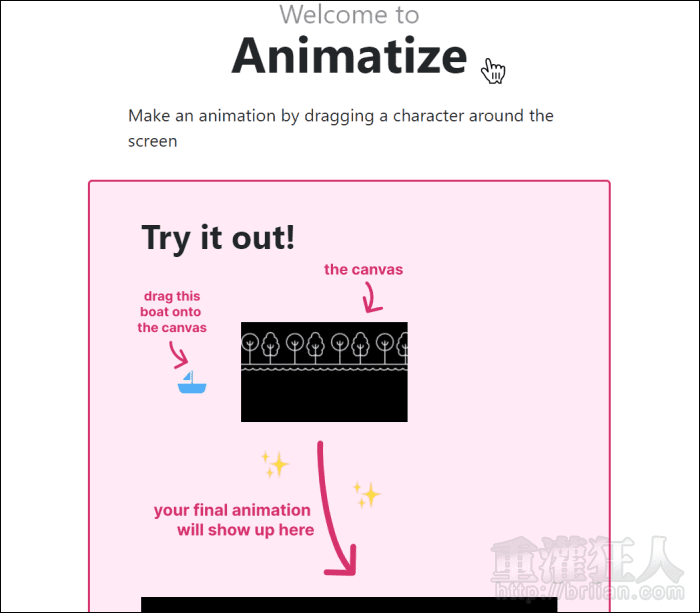
開啟網頁後,會有一連串站長對於動畫製作的想法,還可以透過拖動小船來體驗網站超簡單的動畫製作方式。


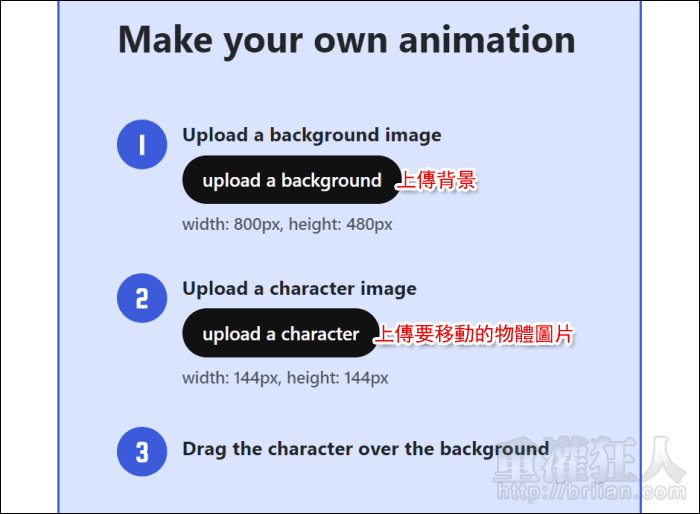
接著再往下拖曳到 Make your own animation 區塊,就可以分別上傳背景與要移動的物體圖片。

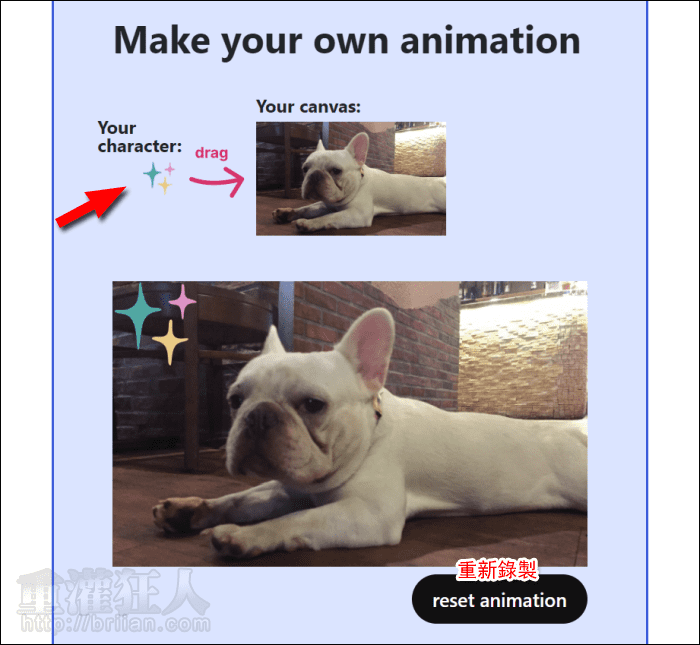
然後就可以將你想要移動的物體圖片拖曳到背景圖中,並依想要的方式移動,下方就能立即看到動畫錄製的成果。點擊「reset animation」可重新錄製。

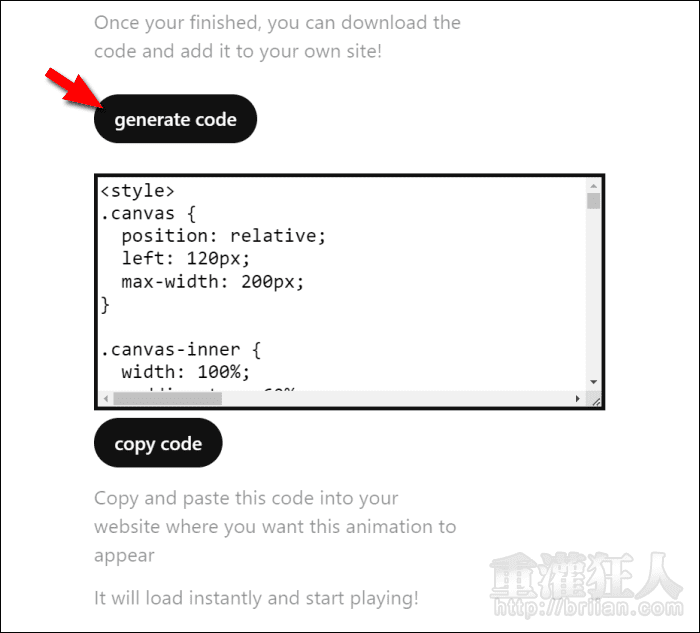
最後拉到下方就可以點擊「generate code」產出程式碼,將動畫嵌入網站中。也可使用前文提到的螢幕錄製工具,將動畫轉存為 GIF 圖。