很多時候我們可能需要將上網時看到的網頁、圖文或各種內容抓圖存檔,有些是為了方便日後自己離線閱覽,有些可能是當做網路上的證據備份。一般情況下,網頁抓圖、上傳到免費空間得分兩個步驟來做,如果你還想幫抓下來的圖片做些簡單的編輯、色彩調整或在圖片上畫紅線、打字的話,得在另外動用其他圖片編輯軟體來做更複雜的操作。
剛剛看到最近相當熱門的貼圖網站 Minus(已轉為綜合型網路硬碟服務)原來也有推出網頁抓圖外掛工具,可讓我們在 Firefox 與 Google Chrome 等瀏覽器中直接按一下按鈕快速擷取指定區域、目視範圍與完整網頁(自動捲頁)內容,也可支援鍵盤快速鍵操作。
比較特別的是抓圖完成後,還內建了簡易型的圖片、相片處理功能,可讓我們翻轉圖片、切割、調整尺存、正反翻面,並可快速調整圖片的色調、亮度、對比..等等屬性,如果有需要在圖片上畫重點的話,也支援色筆手繪功能與打字...等功能。編輯完成後,按下「Save and Upload」按鈕即可快速上傳圖片到 Minus 網站去,輕輕鬆鬆一次搞定網頁抓圖、編修與上傳三個步驟。
- 網站名稱:Minus
- 網站網址:http://minus.com/
- Google Chrome 瀏覽器外掛:按這裡
- Firefox 瀏覽器外掛:按這裡
使用方法:
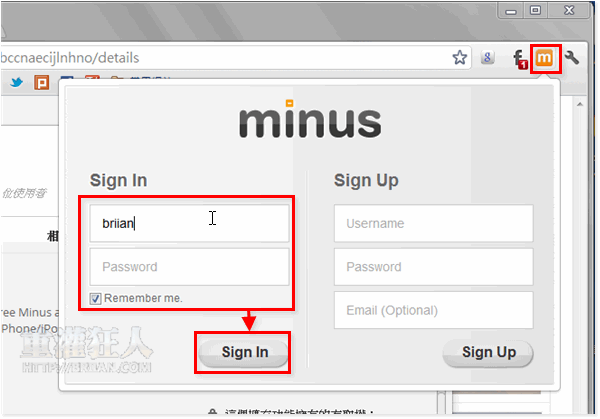
第1步 Firefox 跟 Google Chrome 瀏覽器的 Minus 抓圖外掛在外觀與操作方面看起來都一樣,安裝好之後,在網址列右邊會多出一個「Minus」抓圖按鈕,第一次使用時按下去會要你先登入或註冊新帳號,如果有註冊過的話請直接輸入你的帳號密碼登入,即可開始使用。

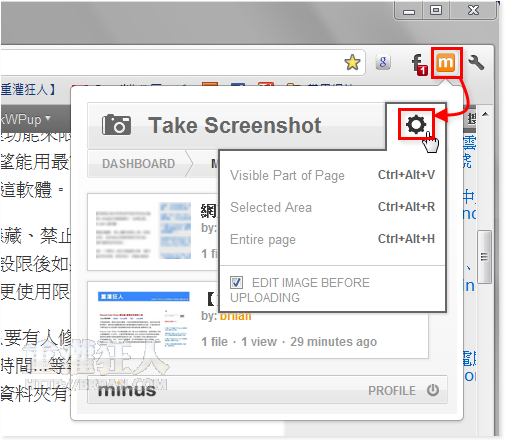
第2步 登入後,當我們需要將網頁的部份內容抓圖下來時,請按一下「Minus」按鈕,再點一下選單中的齒輪圖示,此時,可依照你要抓圖的方式,點選其中一種抓圖功能:
- Visible Part of Page:擷取目前網頁可視範圍
- Selected Area:自行圈選要抓圖的範圍
- Entire page:擷取完整頁面內容,支援自動捲頁

第3步 如果你選擇「Selected Area」的話,畫面中會出現一個方框,讓我們移動、改變大小,被紅色虛線圈起來的部分就是會被抓圖的範圍,選取完成後按下「Capture」按鈕,即可將指定範圍抓圖下來。

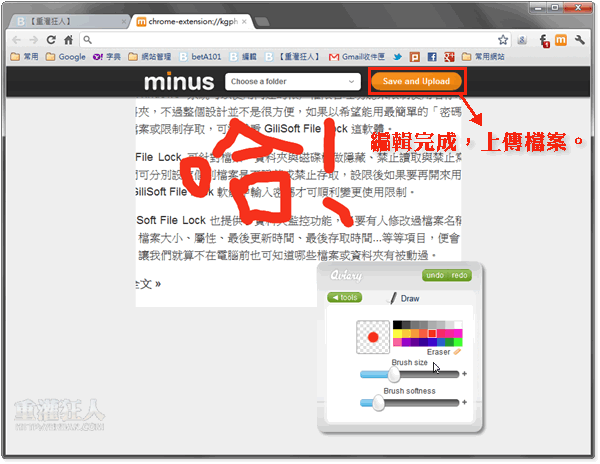
第4步 如果你在前面步驟有勾選「EDIT IMAGE BEFORE UPLOADING」項目的話,在抓圖完成後會自動跳出一個圖片編輯視窗,可依照你的需求調整圖片的色彩、對比、亮度、尺寸...等等設定,或者在上面打字、畫圈圈。
編輯完成後,按一下最上面的「Save and Upload」按鈕,即可將圖片上傳到 Minus 網站去。

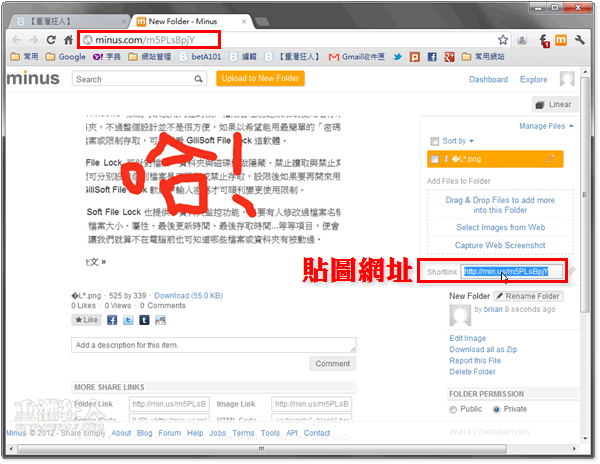
第5步 上傳後,將網址傳給你的朋友,即可讓他看到你上傳的圖片內容。
延伸閱讀:
- FastStone Capture v5.3 免費抓圖軟體!(中文版)
- [自動捲頁] 如何用Snagit把「整個網頁」抓圖存證?
Scenegrabber.NET 影片抓圖工具,自動合併成影片畫面索引圖
- Google官方版Chrome瀏覽器抓圖工具 Screen Capture
- 螢幕畫面自動抓圖工具,看看誰用你電腦搞什麼鬼!
- 免裝抓圖軟體,自動將網頁翻拍、備份下來!
- Screenpresso 螢幕抓圖軟體
- Abduction! v2.026 幫你將「整個網頁」全部抓圖下來!(Firefox擴充套件)
- Screencast-O-Matic 螢幕錄影工具,可將影片做成 GIF 動畫!
- [免費] Wink v2.0 將螢幕操作畫面「錄影」下來,作成動畫教學影片!
- BB FlashBack Express 將螢幕動態、Webcam 錄影成 Flash 或 AVI 檔
- Free Screen Recorder 螢幕錄影軟體