如果你想在自己的部落格或網頁放些與眾不同的按鈕,取代那種灰底黑字的制式樣式,除了可以找人畫些可愛的小圖示,也可以用CSS控制碼來做唷!
以下介紹一個很簡單的CSS按鈕產生器,它可以讓我們自行輸入按鈕上的文字(支援中文字體)、設定文字顏色、背景色、按鈕大小與長寬尺寸…,並可自行挑選外框樣式與各種滑鼠特效…等,讓不懂CSS的人也可以快速做好亮眼又特別的網頁按鈕。
記得很久之前「CSS Button Designer」這東西還是個小軟體,沒想到現在已經有「網路版」的了,整體用起來都還滿順的,對於不懂CSS或懶惰的人來說,還算是個滿不錯的實用工具。
- 網站名稱:CSS Button Designer
- 網站網址:按這裡
使用方法:
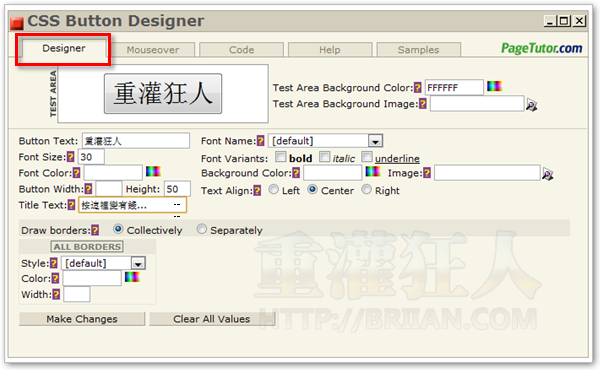
第1步 開啟CSS Button Designer網頁後,「Designer」頁面可以讓我們設定按鈕的文字內容、字體大小、顏色、背景色、背景圖與按鈕長寬、外框樣式與顏色...等各項屬性,設定好之後再按一下〔Make Changes〕便可在「TEST AREA」區塊即時看到按鈕的最新樣式。

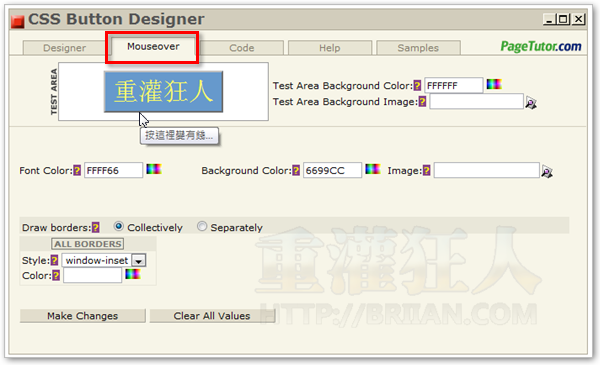
第2步 切換到「Mouseover」頁面,我們可以在這頁面中設定「當滑鼠移動到按鈕上方時」的變化,可以改變文字顏色、背景色或外框樣式...等等,一樣是按一下〔Make Changes〕即可看到修改好的樣子。

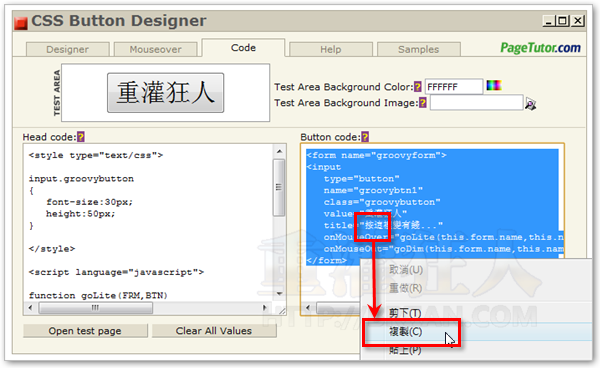
第3步 全部都設定好之後,我們可以切換到「Code」頁面,將「Head code」方框中的程式碼貼上到你的網頁中的<head>與</head>之間,「Button code」方框裡的程式碼則貼在你要顯示按鈕的位置,並依照你的網頁內容設定該按鈕的功能與其他屬性。

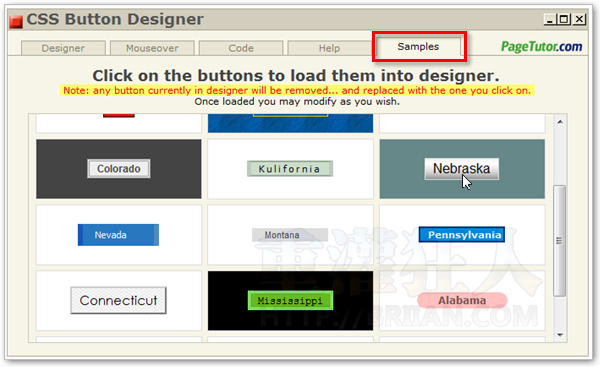
第4步 另外「Samples」頁面中會列出幾個預先設計好的按鈕樣式,我們可以直接點選頁面中的按鈕來做修改,改好之後馬上就可以用囉!
延伸閱讀: