你正在設計網站嗎?想讓網站裡的按鈕們看起來更特別、更活潑、更有趣嗎?來「UI Buttons」瞧瞧吧!它收集了 100 種超級睛的 CSS 動態按鈕設計,在滑鼠游標滑過或點擊靜態按鈕時,就能看到特別的動態效果。 從最簡單的變色、抖動、位移、跑馬…
標籤: CSS 按鈕
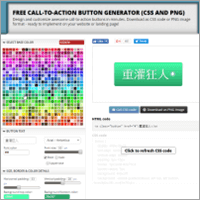
試試看下面這個 FREE CALL-TO-ACTION BUTTON GENERATOR 線上工具,先選擇 BASE COLOR,然後輸入按鈕文字,設定好文字顏色、字型、背景色與邊框…,再加個小小 ICON 增加辨識度,最後按下「Get CSS Code」或「Download as PNG image」按鈕,即可自動產生美觀、大方又實用的網頁按鈕,把它貼到你的網頁上就能搞定囉!
最新留言
說話要中立 別把別人的仇恨變成自己的 在「[下載] Kaspersky 卡巴斯基免費防毒軟體」說:那又如何,除了川普一直約雙方面談之外,全...
Wing Yin 在「「How to Draw Graffiti」一步步教你塗鴉出自己的英文名字」說:很好用
summer 在「AceReader 速讀訓練器!」說:説實話,我以前也有這個問題。我髮現最大的...
中國人全家都被挖器官 在「用 ShareX 錄製網路課程、螢幕錄影(免費、無廣告、不用註冊)」說:共匪才會在意被稱呼武漢肺炎
不來恩 在「藏在 Windows 裡、讓你打字更快的小秘密!」說:感恩~
佛弟子文獻學博士孫守真任真甫 在「藏在 Windows 裡、讓你打字更快的小秘密!」說:賢友菩薩慈悲:「打起自來」→「打起字來」...
不來恩 在「注音符號轉換器:把整段文字標上ㄅㄆㄇㄈ…」說:已改善,再試試
Steve W 在「注音符號轉換器:把整段文字標上ㄅㄆㄇㄈ…」說:音調的位置跟提供的範例不太一樣,感覺有點...
不來恩 在「名片通訊錄 QR-Code 產生器,掃條碼自動加聯絡人」說:對
在「名片通訊錄 QR-Code 產生器,掃條碼自動加聯絡人」說:請問這得QR Code是briian.c...
不來恩 在「把 Wi-Fi 帳號密碼做成 QR-CODE 條碼」說:都可以
在「把 Wi-Fi 帳號密碼做成 QR-CODE 條碼」說:iOS 和 Android 都可以嗎?
不來恩 在「解決 Android 手機指紋辨識失敗、不好解鎖的3個方法!」說:還是以前的那種有實體指紋按鈕的好用,放電...