所謂「掛在雲端的字型檔」指的就是「網路字型」這東西,雖然這樣的概念已經發展很久了,也有相關成果可以用,但在中文字的部分卻一直沒啥進展。
使用「網路字型」技術可以讓一般使用者的電腦不用安裝任何字型檔,直接用網路瀏覽器如 IE、Google Chrome 或 Firefox 開啟網頁時,直接從遠端的網站伺服器下載字型相關資訊,並呈現在使用者的電腦螢幕中,這一切複雜的運作都不用使用者去煩惱,也不用管什麼字型檔、授權的問題,直接開網頁就能看到各式各樣特別的字體樣式,讓網頁與內容更有可看性。
而下面介紹的這個 justFONT 服務則是特別針對台灣使用者開發的,透過幾個簡單的步驟,讓有自己寫網頁、架站或使用國內各大部落格服務的網友,都能輕鬆在網頁中使用 justFONT 來呈現特殊字型。
目前 justFONT 大概提供 30 種字型樣式,除了一般網頁之外,還特別支援了 Blogger、痞客邦、 Xuite、新浪部落、 樂多 Roodo、天空部落 Yam、UDN、 I’m Vlog 與雄獅旅遊部落格..等部落格服務,讓一般使用者可以透過幾個簡單的步驟、直接貼上控制碼就能讓網頁呈現各種個別的字體樣式。至於無名小站與 Yahoo! 奇摩之類的部落格服務,因為網站本身限制較多所以什麼都不能用,等 Yahoo! 自己開發吧。
網站名稱:justFONT 網站網址:http://www.justfont.com/
使用方法:
第1步 開啟 justFONT 網站,按一下右上角的「註冊」並輸入你的帳號、密碼與 Email 註冊一個新帳號,或者也可用 Facebook 帳號來登入、註冊。

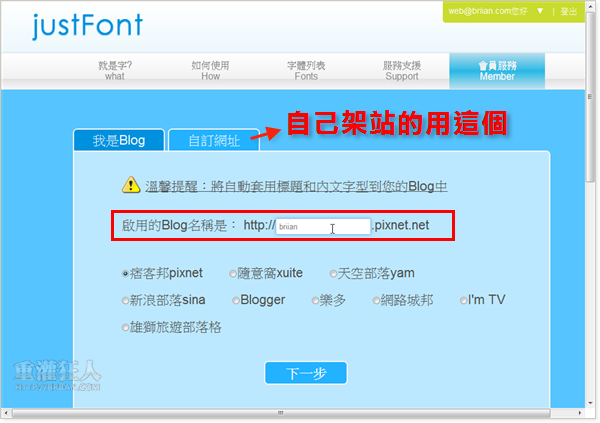
第2步 註冊完、啟用你的帳號後,首先必須設定你的網路字型要用在哪個部落格或網站,目前可支援包含 Blogger 在內的 9 個常用部落格服務。如果你是自己架站,也可選「自定網址」,輸入自己申請的網域名稱。

第3步 接著我們可以從右邊選單把你要用的字型拉到左邊去,目前一個帳號可同時使用兩種字型,之後使用時透過「class="ct1"」、「class="ct2"」之類的語法就可以控制哪些文字使用哪種字型來呈現。設定完後按一下「設定完成」按鈕。

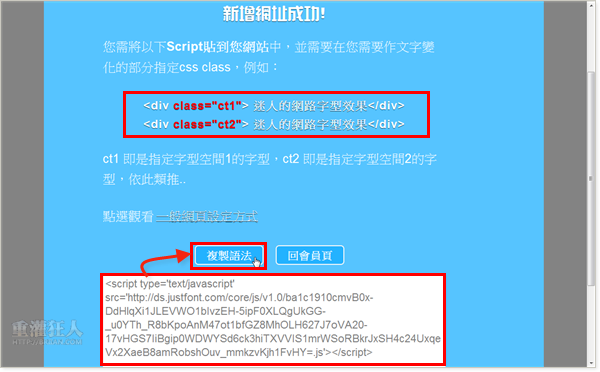
第4步 完成後,把網頁下方的 JavaScript 程式碼全選、複製下來,貼上網頁後,再用下面的語法來控制哪些文字要使用哪種網路字型:
<div class="ct1">文字文字文字文字文字字字</div>
<div class="ct2">文字文字文字文字文字字字</div>