在網路分享文章時,總會使用到一些配圖,如果將這些圖片加上手機、平板、電腦等外框,看起來質感又更加不同!在網路上我們可以找到一些提供相關情境合成的線上服務,像是之前介紹過的「smartmockups」或是「MockDrop」,都有多種不同的情境邊框素材可以選用。
而本篇想要帶給大家的是由 Apple 官方釋出的產品邊框去背素材,在 Apple 所提供的各種設計資源中,可以找到「Product Bezels」這個項目,裡頭就有提供 18 種的 Apple 產品邊框,包含 iPhone、iPad、iMac、MacBook、Apple Watch、Apple TV 等,有多種不同的尺寸、型號可選擇。
每個產品邊框都有提供 .png 及 .psd 的檔案,可自由選用,去背且螢幕鏤空的素材,對於後續的合成與應用都更加便利唷!有需要的朋友可以到下列的網址中取用。
網站名稱:Apple Design Resources – Product Bezels 網站網址:https://developer.apple.com/design/resources/#product-bezels
網頁畫面:
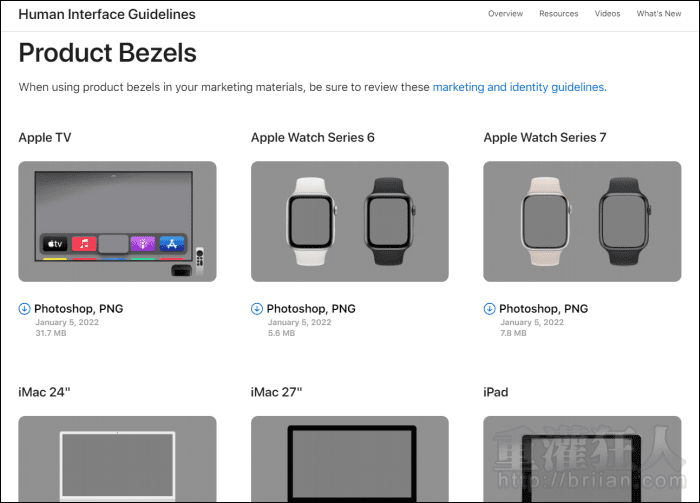
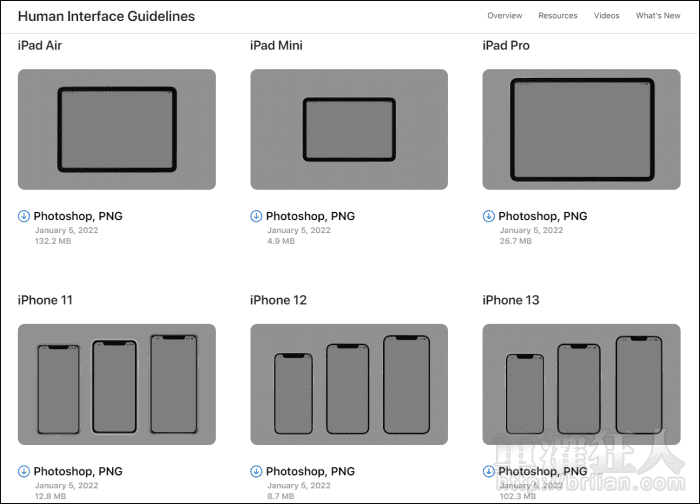
開啟網頁連結後,就會直接跳到網頁最下方的「Produst Bezels」區塊。這邊就能看到各種 Apple 的產品邊框。


找到需要的產品邊框後,點擊其下方的「Photoshop, PNG」就能將素材的壓縮檔下載回來。

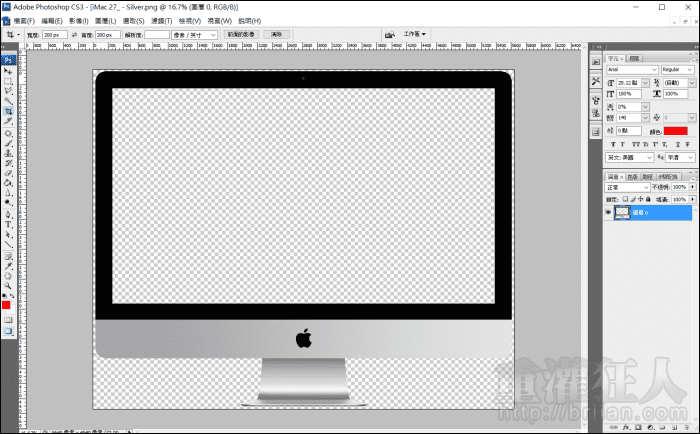
在壓縮檔裡就可以找到 .psd 與 .png 的檔案來使用囉!