若想要裁切圖片、調整尺寸或是旋轉圖片角度,以往可能都會需要使用到像是 Photoshop 之類的圖像編輯軟體,不過其實也有很多看圖軟體有支援基本的編輯功能,例如 IrfanView 就超好用。但如果使用的電腦並沒有安裝這些軟體,也不方便隨意安裝,或是真的對軟體操作超沒轍的話,就可以考慮打開「ResizePixel」這個網站來處理。
「ResizePixel」是一個提供圖片基本編輯功能的線上服務,主要提供裁切、調整尺寸、翻轉、旋轉以及轉換格式這五種基本圖像編輯功能,在檔案格式的部份支援將圖片將轉換為 PNG、JPEG、GIF 及 BMP,整體介面直觀好用,不需要花太多時間學習該怎麼操作。
將需要編輯的圖片上傳,接著進行編輯工作,在網站下方隨時都能看到原始圖片與編輯後圖片的尺寸、檔案大小與格式差異,完成編輯後就可以再將圖片下載回電腦中,網站將會在 20 分鐘後自動刪除該圖片下載連結,不會保留任何的圖檔。有需要的朋友可參考看看。
- 網站名稱:ResizePixel
- 網站網址:https://www.resizepixel.com/
網站畫面:
點擊「UPLOAD IMAGE」從電腦上傳要編輯的圖檔。

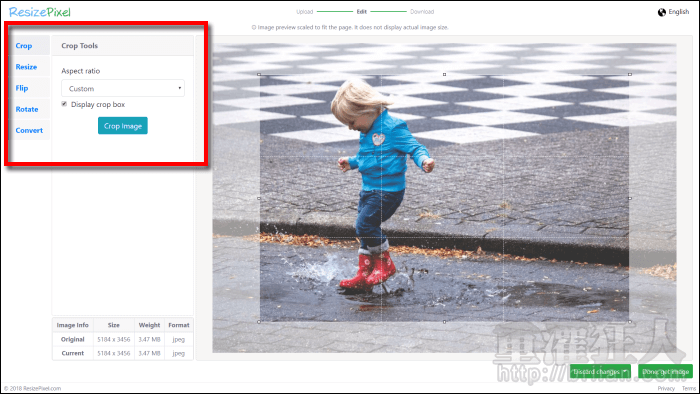
在左側可以看到五項的編輯工具,裁切、調整尺寸、翻轉、旋轉、改格式。

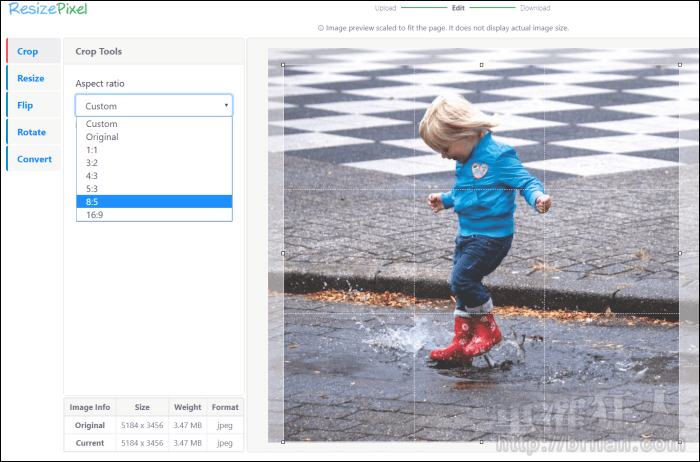
「Crop」裁切有提供幾種常見的圖片比例可選用,或是選擇「Custom」自由設定圖片比例。在右側設定好裁切範圍後,按下「Crop Image」即可套用。

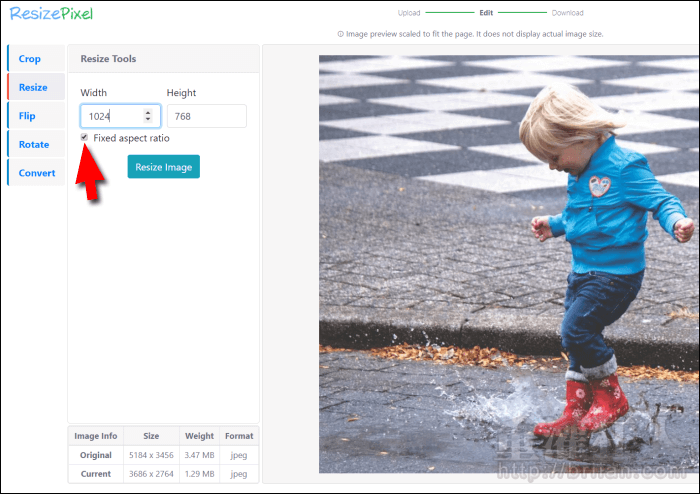
「Resize」調整圖片大小,如果想要保持圖片比例,記得先勾選「Fixed aspect ratio」,之後輸入長或高,另一個數值就會自動換算囉!一樣設定好後要按下「Resize Image」。

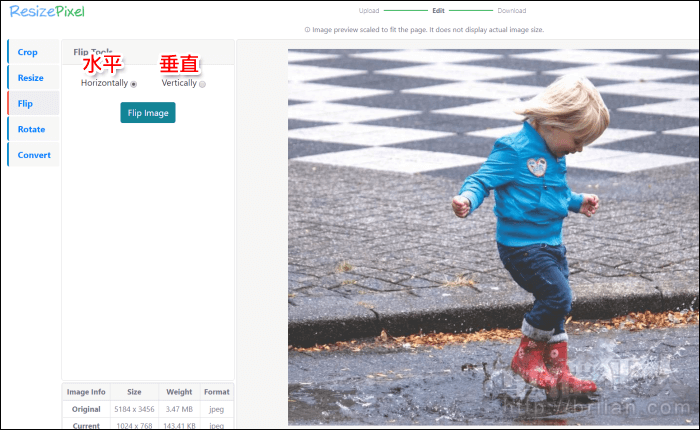
「Flip」包含「Horizontally」水平翻轉以及「Vertically」垂直翻轉。

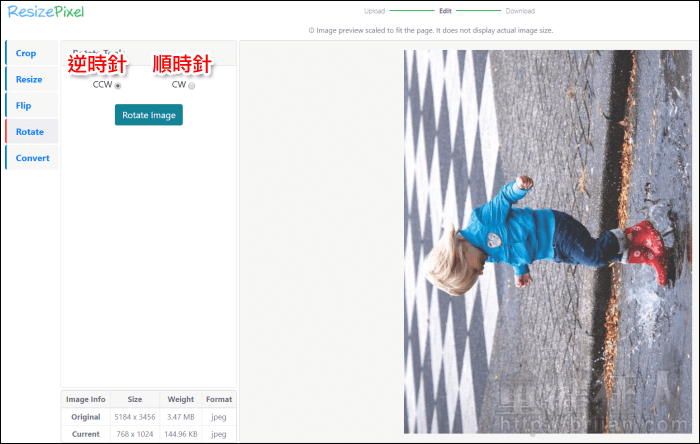
「Rotate」是 90 度旋轉工具,「CCW」代表逆時針旋轉,「CW」則是順時針旋轉。

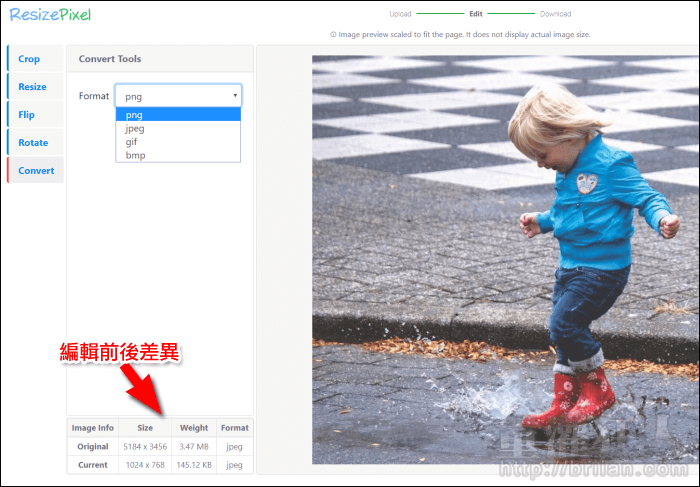
「Convert」可將圖片轉檔為 PNG、JPEG、GIF、BMP 檔。在編輯的過程中都可以在下方看到編輯前後的各項數據差異。

完成編輯後,點擊右下角的「Done, get image」。「Discard changes」可上傳新照片或重置圖片。

最後就可以點擊「Download image」將圖片下載回電腦中使用。