以往介紹過許多的配色輔助工具,大多都是提供各種的配色組合讓使用者能夠直接複製色碼來使用,雖然多少都能從中發現一些自己平常可能不太會調配出的用色,但對於整體搭配的效果,還是要實際操作才能有所感受。
而本篇要介紹的「Palette Maker」是一個超強的配色工具,除了一樣有一些現成的配色組合供使用者直接選用外,還會將所選擇的配色直接套入各種的設計實例當中,例如海報、Logo、名片、網頁、背景圖案、插圖等,讓我們可以發現更多用色的可能,即使是相同的配色組合,透過不同顏色配置,也能展現多種不同的視覺效果。
如果現成的配色組合都沒有自己喜歡的,或是你手上就有一組顏色,想要先試試它們組成的模樣,也可以透過選色器來自訂用色,一樣可以將這些顏色套入網站所提供的各種實例當中,直接看到它們實際搭配起來的感覺。
找到合意的配色組合就可以將色票以圖片的方式保存或是儲存為 ASE、Swatch 檔案格式,也可以複製代碼來使用,超級方便哦!以後對用色感到苦惱時,就到「Palette Maker」來找靈感吧!
網站名稱:Palette Maker 網站網址:https://palettemaker.com/
網頁畫面:
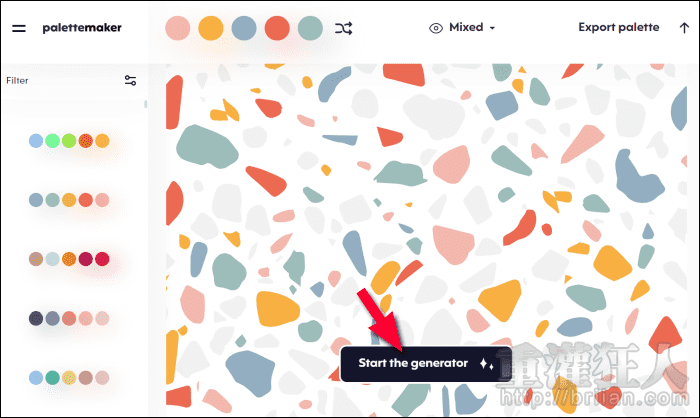
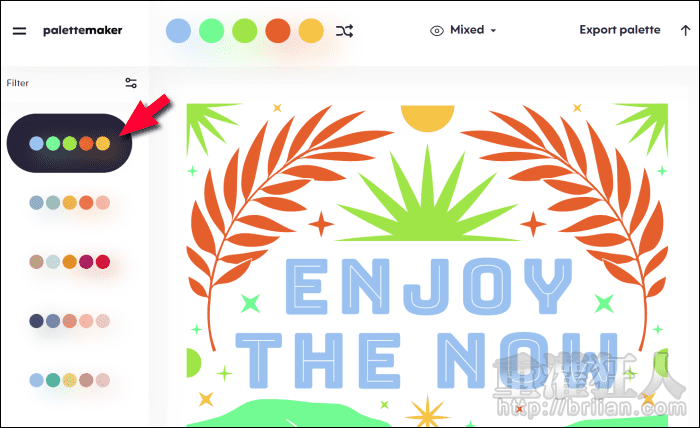
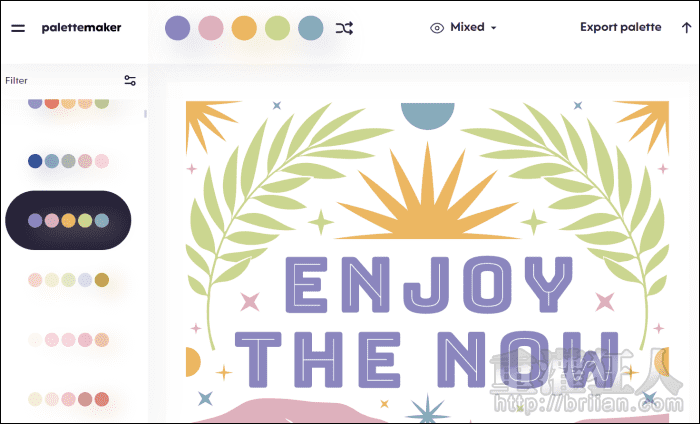
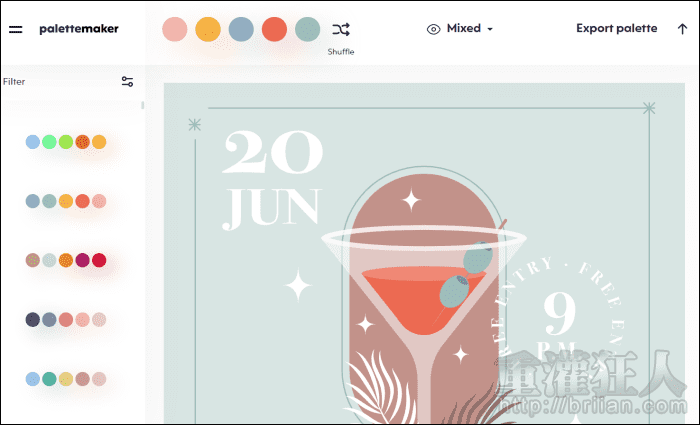
開啟網站後,可以在左側看到許多現成的配色組合,直接點選就能在右側的案例中實際看到配色的效果。


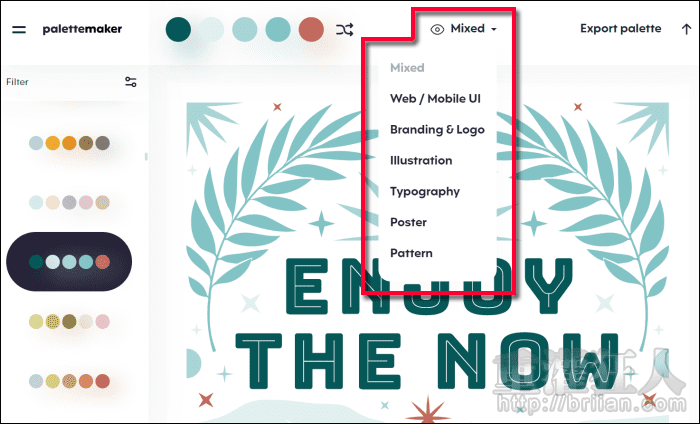
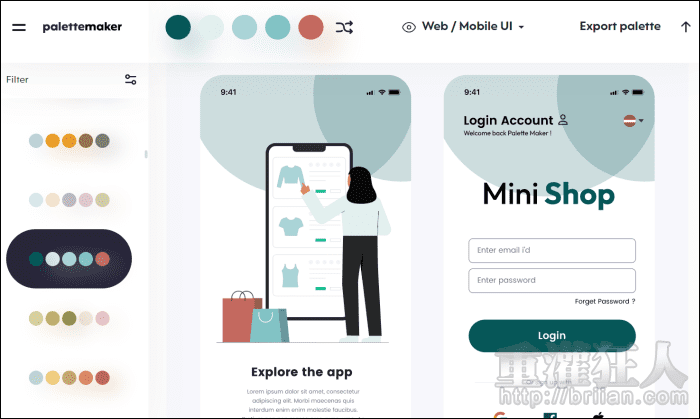
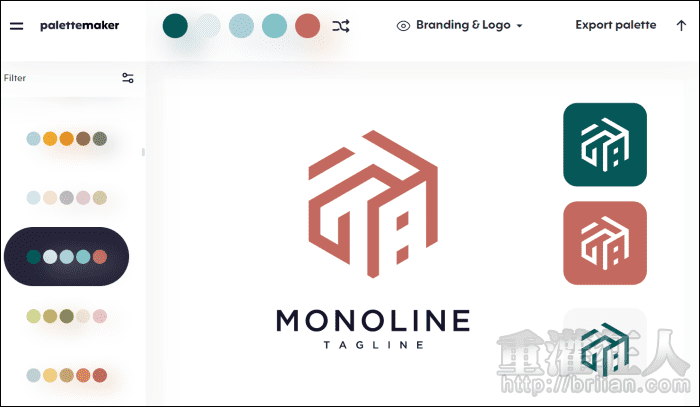
點擊上方的「Mixed」可展開更多的案例選項,可以將配色套用在網頁、Logo、插圖、海報等,原本的 Mixed 裡也有很多不同的設計實例可以參考。



透過點擊「隨機按鈕」,還能將同一組的配色應用在不同的位置,效果大不同哦!


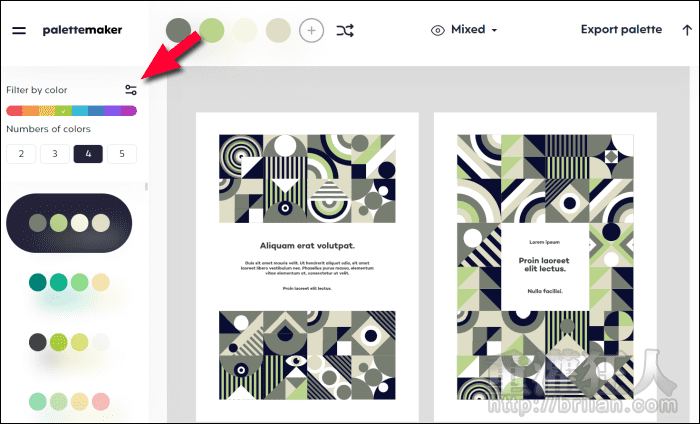
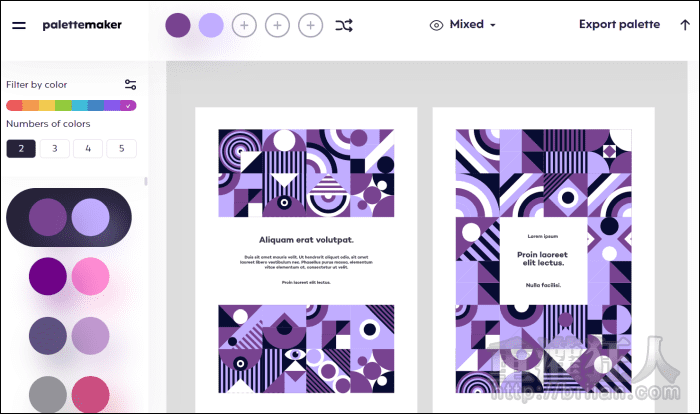
在左側欄位上方還有提供「Filter」可以使用,能選擇一種主題顏色以及修改顏色的數量。


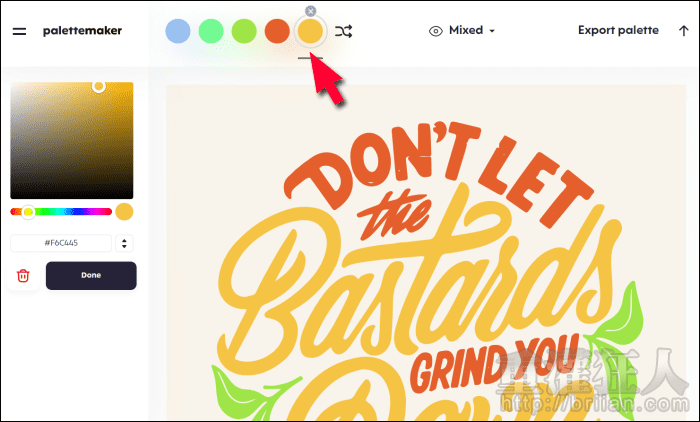
如果想自訂顏色,可以點擊上方的色塊,再從左側的選色器中來一一調配出其它想要的顏色,所有的調整都可立即在設計實例中呈現。

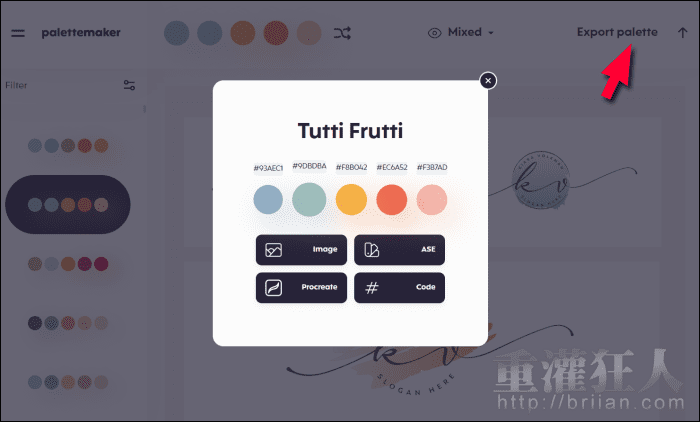
找到想要的配色組合後,就可點擊右上角的「Export palette」,選擇保存色票圖檔、ASE、Swatch 格式或複製代碼來使用。

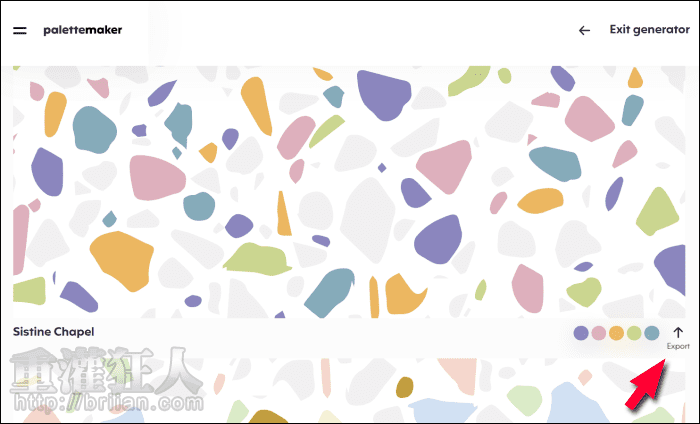
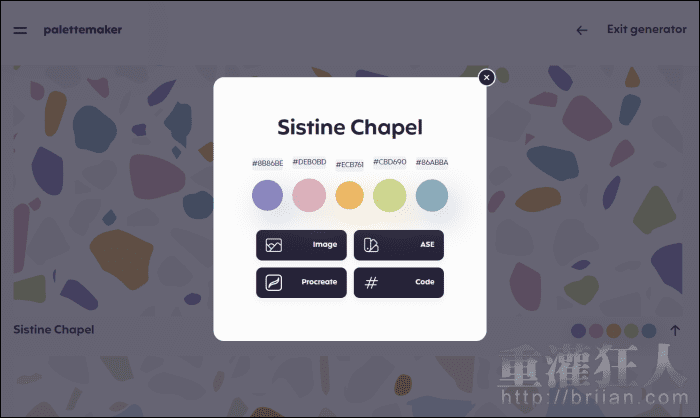
若想在同一個實例中,展開比較各種不同配色的感覺,可在實例上按下「Start the generator」,就可以在下一個頁面中用同樣的實例逐一瀏覽不同的配色組合,找到喜歡的一樣可在右下角點擊「Export」選擇想要保存的方式。